Want to make a WordPress job board? Learn how to create job boards on WordPress sites in just 4 simple steps!

Approximate read time: 6 minutes
For many WordPress users, a new challenge often means a new WordPress plugin. Sometimes you may even be tempted to get an entirely new WordPress theme.
When creating a job board, choosing between a plugin and a theme can be difficult. Which one should you choose?
Neither!
Stop and think for a moment... Yep! This is yet another problem that a custom application plugin for WordPress can solve!
What are the features of a job board?
Online job boards have become commonplace. So what are the features that job seekers have come to expect in a simple job portal plugin?
Beyond the function to simply list jobs, here are a few more:
- Allow user signup with an email address
- Allow users to apply online
- Search or filter by job types
- Allow users to create job alerts
- A job manager that can list job openings
- The ability to create free or paid listings
- Form notifications (email notifications and autoresponders)
- Users can interact with job postings (share, apply for a job, etc.)
- Form templates for a variety of different uses
- User profile features like a job application manager
Believe it or not, all this (and more) can be done within WordPress using a form plugin. Since every website needs forms, why not skip the extra WP job board plugin?
In this tutorial, we'll show you how to use the power of Formidable Forms to create your own WordPress job board. Formidable is a lightweight plugin with a lot of power, but why not just use a WordPress job board theme or plugin?
Let's explore that question before we go any further.

Why not use a WordPress job board plugin?
It can be tempting to use a job board manager plugin. There are a few of them available, and some of them are great, depending on what your goals are.
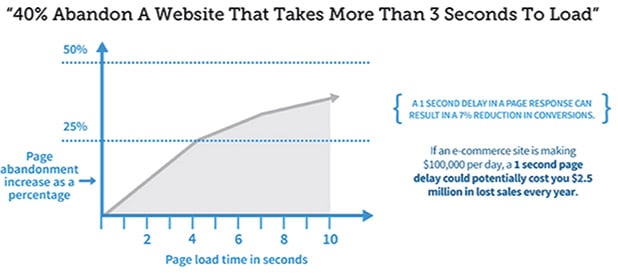
Consider this, though: every new too many WordPress plugins slows your website down. People may even abandon the site if it takes longer than 4 seconds to load!

Little by little, the slow-downs caused by excess plugins add up to a sluggish site. And there are a few reasons why a WordPress job board plugin may be one of the worst offenders.
A WP job openings plugin can turn your WordPress website into a jobs page. But it may also create issues that a more surgical approach could avoid.
For example, job board plugins will add additional post types, and styling, and potentially conflict with your WordPress theme. These features can slow down and even break your site. Form plugins, however, are designed to be as lightweight as possible.
Despite these drawbacks, it still might be a good idea to use a job board plugin for experimentation. But if you are interested in launching a serious job board website that will last, keep reading!
? Still want to use a plugin? Read our list of the top WordPress Job Board Plugins.
Let's build a job board manager

In this demo, we will build a system where users can view all job listings, apply for jobs, and add a new job listing. In this example, users can also search for specific jobs by category, pay, location, and title.
This job board guide has four main parts:
- The job listings form
- The job listings view
- The job listings search
- The job application form
? Check it out: We built a job board demo - take it for a spin!
Step 1: The job listings form

The first step is to build a job listing form. If you've built forms before, then this bit should be familiar. If not, check out our form-building documentation for more details.
If you're all ready, get started by adding fields for Job title, Full-time/Part-time (dropdown), Salary, Job description, City, State and any other fields that you may need.
Your exact fields will vary depending on your specific requirements. Make sure to think about how the search form will function. Include the essential fields people would like to use to search and filter (like location and industry).
Step 2: The job listings view
The next thing we want to do is make sure our job board displays properly. This is done using the views feature. Views can be a little intimidating if you're new to Formidable. But there are 2 main concepts that make them a bit easier to understand.
- Everything in the Before and After content sections is used once/page.
- The main content box in the middle is repeated for every entry.
This allows you to set up your table/layout structure in the Before section, add the content you want to display in each row in the Content section, and close your tags in the After section.
This demo uses a Dynamic View format. This means that you will have BOTH the listing view that displays the main details of each job, with a detailed link for an in-depth look at each individual job. To achieve this, we'll use the "detail page" box to define what details are visible in the detail view. Because the detail view is a single job and not a list, there are no Before or After content boxes.
With Views, automatically display form data as soon as forms are submitted. Beautifully present, search and filter job listing data on the front-end.
? Need more help? Read on how to set up a view in Formidable.
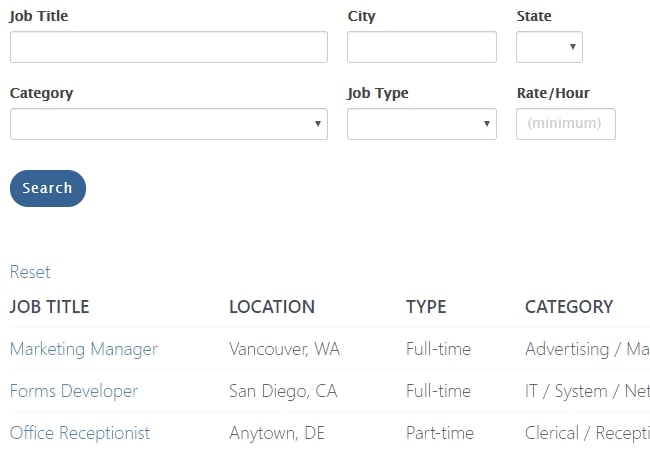
Step 3: The job listings search

Now we want to add the search function to our job board. First, add a few entries to the form you made in step 1 to double-check that the view you made in step 2 is displaying properly. Confirm that the form returns results with search tests.
You don't need to include every field in your test searches. Input only relevant fields in the search form, like Job Title and City. Try various options to see which combination returns the most relevant results for your audience.
It's worth spending extra time on this, as it's a huge factor in how user-friendly your job board will be. If your search isn't yielding results, that means you'll need to do some tweaking!
? Still not sure? See our help doc on how to create a search form.
Step 4: Job application form
The job application form is the final part of the puzzle. The shortcode for this form needs to be embedded in the Detail Page content so that the Apply Now button is visible in each job's detail listing.
This job form can be pre-populated with the job title and other relevant details using the [get param=whatever] shortcode. This shortcode helps to display form submissions to your users and automatically link forms by passing information through the URL.
? Read more: How to Make an Employment Application Form in WordPress
Bonus Step: Ease of use
Make your forms more user-friendly. Modify the success messages and include a link to the job listings page. You can do this in the form that adds new jobs and the job application form.

As you can see here, a link back to all listings keeps the success message from being a dead end.
Read more of our jobs related posts
Not using Formidable yet? Get started with the best WordPress forms plugin that's also a great WordPress job application plugin.
 13 Best WordPress Job Board Plugins for Your Website
13 Best WordPress Job Board Plugins for Your Website How to Make a Job Application Form in WordPress
How to Make a Job Application Form in WordPress
Great tutorial. Would love to see more video tutorials on how to create more complex forms with views. Thanks, this post was a reminder about how powerful Formidable Forms is.
Thanks Al!
Videos are something we're working on at the moment... it might be a few weeks before they appear on the site, but we have big plans. 🙂
This only works if you have paid for plan, as the 'views feature' is you need to pay?
Yes, this requires a Plus or higher plan that include Views.
Hi,
Thanks for this idea. Are we able to defer job post submissions based on the user's specified future date? For example we would have a job post start date in the form and the entry would be submitted on that date (if it's set to the future)?
Thanks
While postponing the actual submission would be tricky, you can easily delay the posting and only show job postings that are currently "Active". For more help with setting this up, please contact our support team.
Thank you for the detailed guides
Very good explanationEven for those of us who don't know web design jargon.
Thank you for the detailed guides
I love the flexibility of the Formidable platform. We've paid for job board plugins in the past.
ahh found the good one here, i am looking for this plugin for my website 🙂
thanks
I can think of a lot of use cases that could use job boards. The search component is very helpful!
Great plugin!
perfectly described... it covers all my issues.
Helpful, Thanks.
Used this on a few client sites and they absolutely love it.
Are there any plans to turn this into a template?
Hey Dave,
Thank you for reaching out to us today! The Job board template is on our coming templates. I don't have a fixed timeline to share. However, feel free to create a support ticket if you need any guidance for our support team.
Best,
I use formidable form in my website but I can not get proper data . I can not understand what wrong?
Hey Roni.
Thank you for reaching out. Can you create a support ticket https://formidableformscom.bigscoots-staging.com/new-topic/ so we can help you with this?