Still trying to use WordPress to display form submissions? Have no fear, it's simple! We’ll show you how to display form submissions in WordPress in three easy steps!

Approximate read time: 5 minutes
If you've looked for a way to reach out to your audience, chances are you've heard of using forms. Users can easily fill out premade templates to get in touch. However, while collecting these can be simple, using WordPress to display form submissions can be tricky.
Fortunately, our plugin makes it easy. With Formidable Forms, you can quickly navigate WordPress display form entries on the front end of your site in whatever way you like.
In this article, we'll explain why you might want to do this and then walk you through three easy steps to getting started. Let's dive right in!
Why you might want WordPress display form submissions
Forms gather important information from your audience. You might want to keep some of these to yourself. An example of a private submission might be a customer's request for a quote.
However, there are other times when you might want to display entries on the page. For example, you might want to show off your business with customer testimonials.
Using WordPress to display form entries like this can create a sense of community. Other users will see user submitted posts from people like them, which can make you appear more trustworthy and authoritative. This can also be a hands-off way to fill your site with interesting content.
How to display form submissions in WordPress (3 steps)
Fortunately, you can display form submissions for almost any purpose in just three steps. Before we start, you'll need the premium Formidable form maker installed and activated.
Step 1: Collect WordPress form entries to display
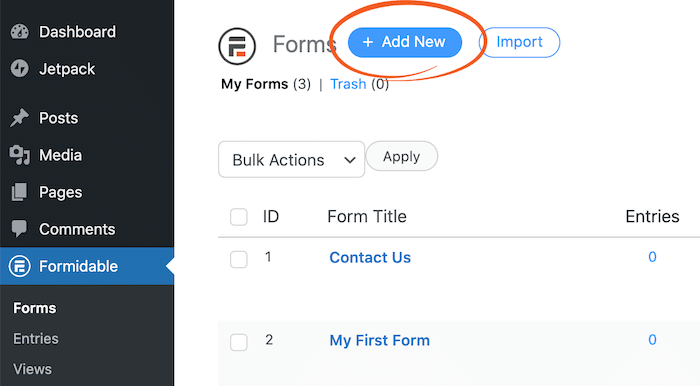
The first step is to create a form. This is where you'll get your submissions from. To get started, go to your WordPress dashboard. Navigate to Formidable → Forms → Add New:

From there, you can use our drag-and-drop interface to create the form you want. Formidable Forms makes it easy to tailor each field to your exact needs.
For example, let's say you want to add real estate listings. A few possible features you'd want to include might be a photo of the home, the number of bedrooms, and the real estate agent's contact information. When you're done editing your form, click on Update to save your work.
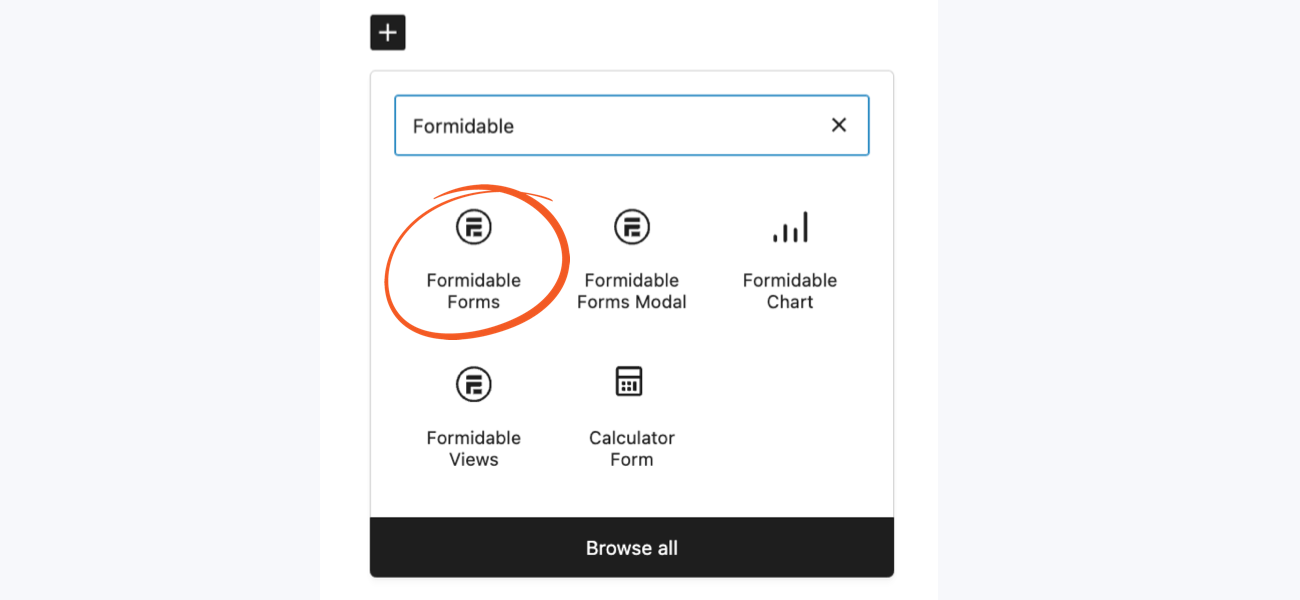
Next, you'll want to post this form where users can fill it out. The easiest way to do so is with a form block. Go to edit or create a WordPress page and search for "Formidable."

Once your form is running, you should start getting user entries. However, you'll need to follow a few more steps to display these entries on your site.
Step 2: Create a new view
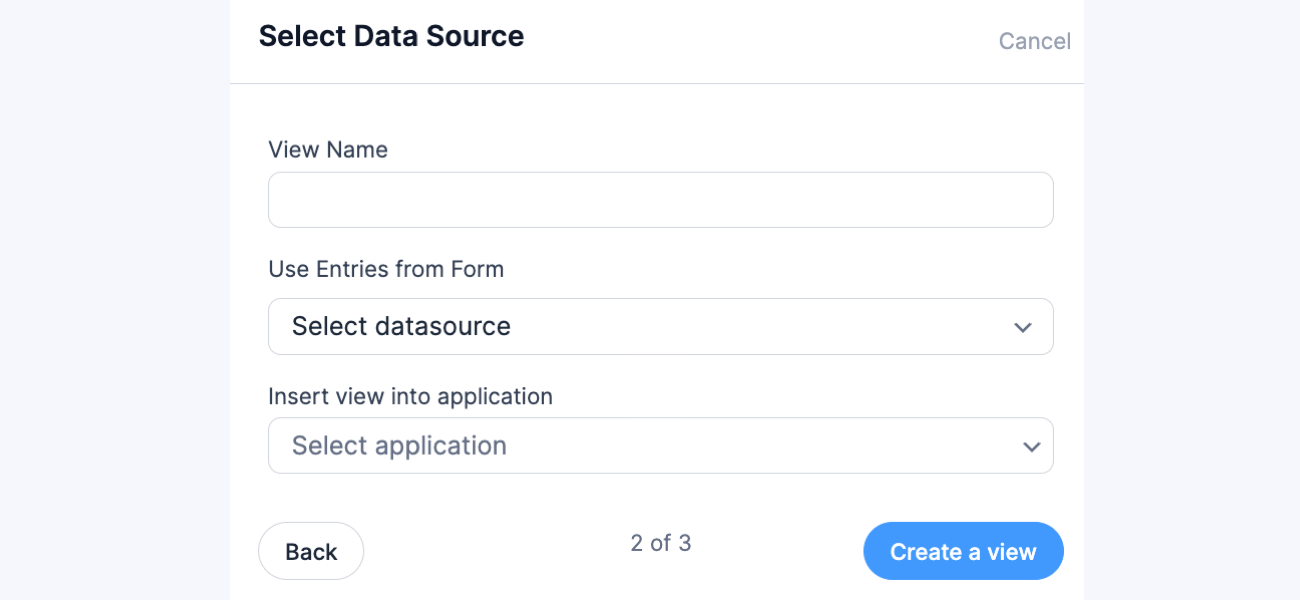
Next, you'll create a View to display these entries. First, go to Formidable → Views → Add New and choose a View type to get started. We'll use a Grid view for this example. You can also choose a table view, calendar view, or classic view to use all your own HTML.
Select the form you'd like to collect data from in the Use Entries from Form dropdown:

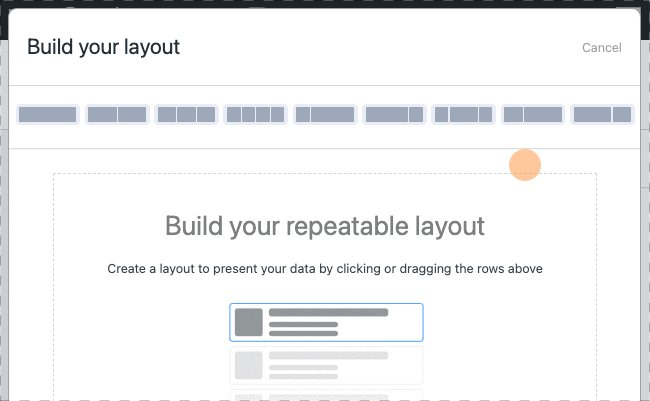
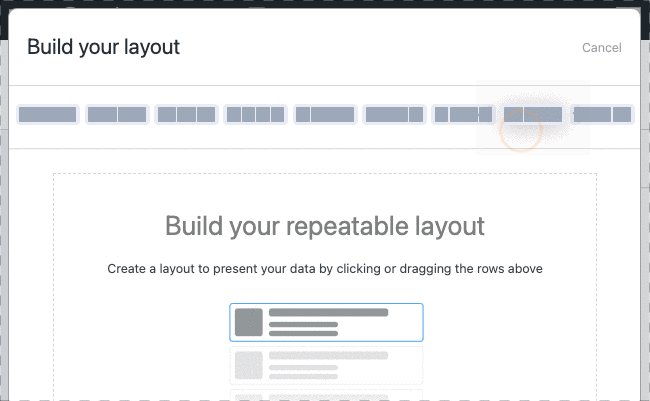
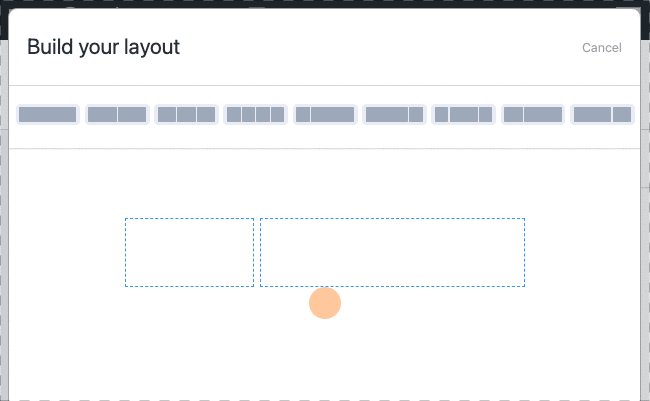
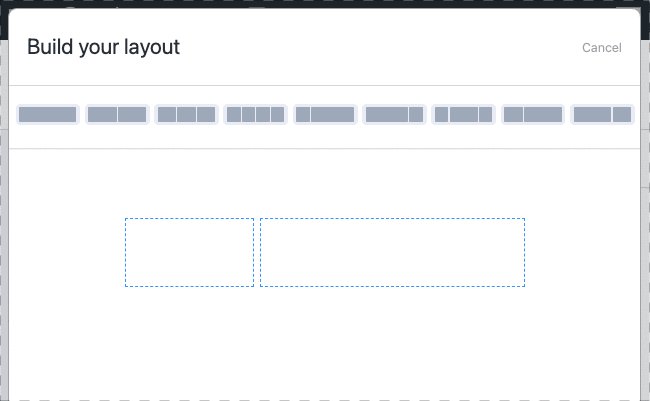
Now, you can click start adding content or create whatever layout you want.

Next, let's add content to the View. Click the + in a layout box and then click the form field types in the sidebar to add them into the content box. Since this program is so flexible, you can also adjust formatting if you wish.

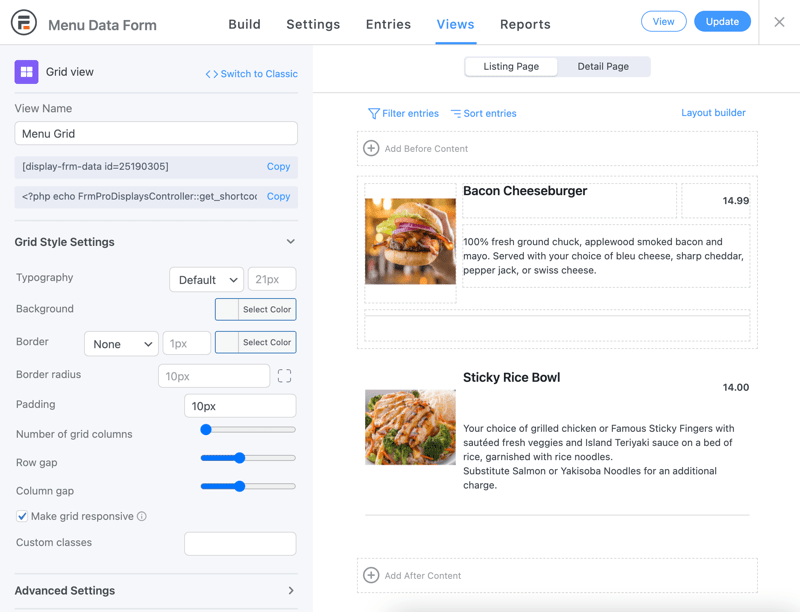
Finally, you'll reach the Advanced Settings section. There, you can adjust options such as the page size and limit the number of entries shown. Additionally, you might want to filter entries.
Moreover, we also recommend that you add your own No Entries Message. The default message will work, but this is an easy way to customize your website for your users.
Once you've finished formatting your submissions, click on Publish. This display view will automatically collect submissions from the form you created in the first step. Afterward, move on to the last step to use WordPress to display form submissions.
Step 3: Publish your view
Finally, you can publish your new view. To get started, you'll need its shortcode. Go to Formidable → Views, and find your view in the list. Take a look in the left sidebar to find the shortcode quickly.
Alternatively, you can also find it on the editing page. To do this, navigate to the view's Settings → General area and find the Embed Shortcode section.
You can now use this shortcode to display form submissions on your site. Just paste it wherever you like, whether on a page, post, widget, or menu. Visitors can see your form submissions, which will also be filtered and formatted according to your settings.
You can also use PHP. The PHP insert code is right beneath the View sidebar shortcode.
You have another posting option as well. You can use a Formidable Forms widget to display your form submissions automatically via the Block Editor.
Let Formidable Forms help
When creating a website, showing user input can be helpful. To do this, you'll want to enable WordPress display form submissions automatically. Fortunately, Formidable Forms makes this process easy, no matter what kind of entries you'd like to post.
In this article, we covered three simple steps to display form entries on the front end:
- Create a form that will collect the form data you'd like to display.
- Set up a new View to format and filter those entries.
- Use a shortcode, widget, or PHP to publish the View with its submissions.
Formidable Forms can give you even more flexibility regarding user submissions and displaying front-end posts. If you want to take your site to the next level, look at some of our other features!
 The Best WordPress Custom Application Plugin
The Best WordPress Custom Application Plugin 5 Best WordPress Calendar Plugins [Compared]
5 Best WordPress Calendar Plugins [Compared] How To Create Maps from Form Entries in WordPress [No Code!]
How To Create Maps from Form Entries in WordPress [No Code!]
Leave a Reply