Ready to make more money from your online forms? Here's how to make a WordPress form with payment gateways in just four steps!

Approximate read time: 7.5 minutes
Looking to add payment options to WordPress forms? It's easier than you think!
With Formidable Forms, you can quickly create a form with a payment gateway on your website. That way, visitors can purchase products, make donations, or subscribe to services.
In this guide, we'll walk you through integrating popular payment gateways like Stripe, PayPal, and Authorize.net into your WordPress forms step by step.
Why offer multiple payment gateways?
In today's world of online shopping, offering different payment methods in your WordPress forms isn't only convenient; it's necessary.
Here are just a few reasons to add multiple payment gateways to your website:
- Reduce cart abandonment: 59% of shoppers left their online shopping cart because they couldn't use their preferred payment method.
- Build trust and credibility: Roughly 40% of shoppers feel more confident buying from sites that offer multiple payment methods.
- Stay ahead of the competition: Your competitors are just a click away. So ensure your site meets customer expectations so they don't search elsewhere.
- Go global: Different regions prefer different payment methods, too. So by offering a range of gateways, your products and services become accessible worldwide.
- Improve user experience: A smooth payment process is key to customer satisfaction. Multiple payment gateways in your forms make the checkout experience easy and efficient.
Next, let's find out which payment gateways work best for you.
Payment gateways for WordPress forms
Picking the best payment gateway comes down to what works best for your site and audience.
Are you selling products and services locally? Are you aiming for a lot of international transactions? Or maybe security is what's most important to you?
Here's a quick rundown of three of the most popular platforms:
- PayPal - The OG of online payment processors, everyone knows it, and it's easy to use. It's available in almost every country and supports more than 100 currencies.
- Stripe - This sleek and modern payment platform has overtaken the world. It supports many payment methods and is widely available in the Americas and Europe.
- Authorize.net - If keeping things safe and secure is your #1 goal, this is the gateway for you. It's all about giving you and your customers that peace of mind with top-notch security.
If you're starting out with online payments, we recommend Stripe or PayPal.

These gateways aren't just easy for you to set up; they make things easy for customers too.
Since they're so common, chances are your website visitors already know and trust these ways to pay. That eliminates a huge barrier to purchasing.
Still aren't sure which to choose? Check out these in-depth reviews and comparisons:
Next, let's learn how to add a payment gateway to a form!
How to make a WordPress form with payment gateways

This tutorial assumes you already have your website's premium version of Formidable Forms installed and activated.
Don't have our amazing WordPress form plugin yet? Click below to get it now! 👇

Step 1: Add payment gateways to WordPress
First, we need to do a tiny bit of setup in WordPress.
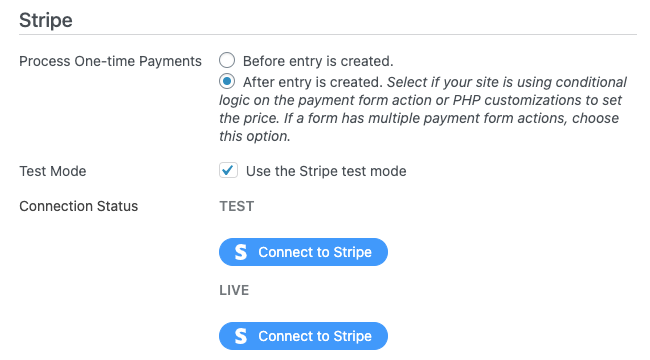
To use the Stripe integration, head to Formidable → Global settings → Stripe. Click Connect to Stripe to log in to your Stripe account. And that's it, you're done! ✅

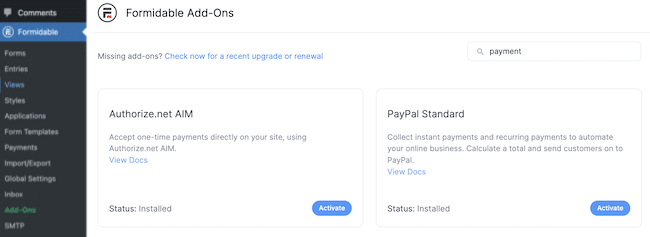
To use Formidable's integration with PayPal or Authorize.net, first go to Formidable → Add-Ons to install and activate the corresponding add-on.

Now that those are activated, head to Formidable → Global settings.
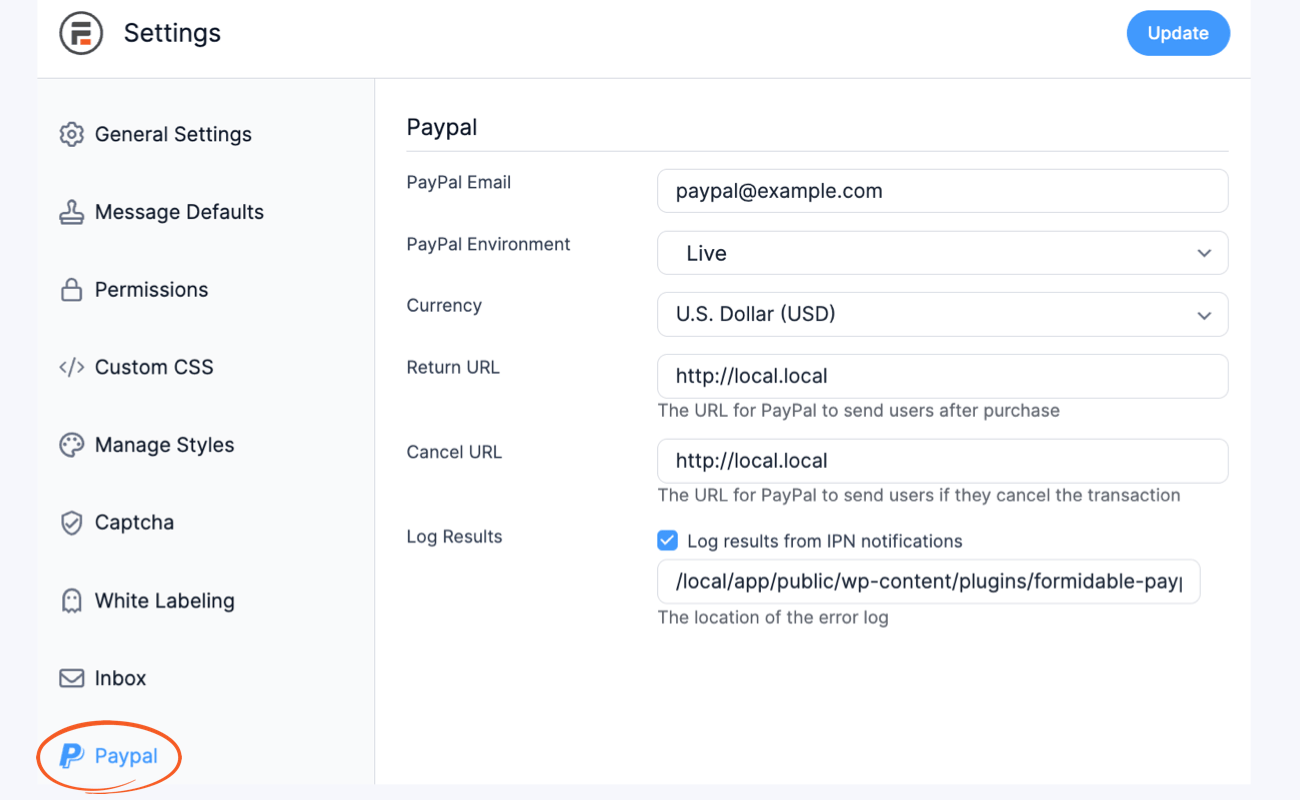
Then open the PayPal or Authorize.net tab and enter your merchant account information.

For more help, see these step-by-step guides on how to connect PayPal and how to connect Authorize.net to WordPress.
Step 2: Create your form
Once you've connected the payment gateways to WordPress, it's time to create your form!
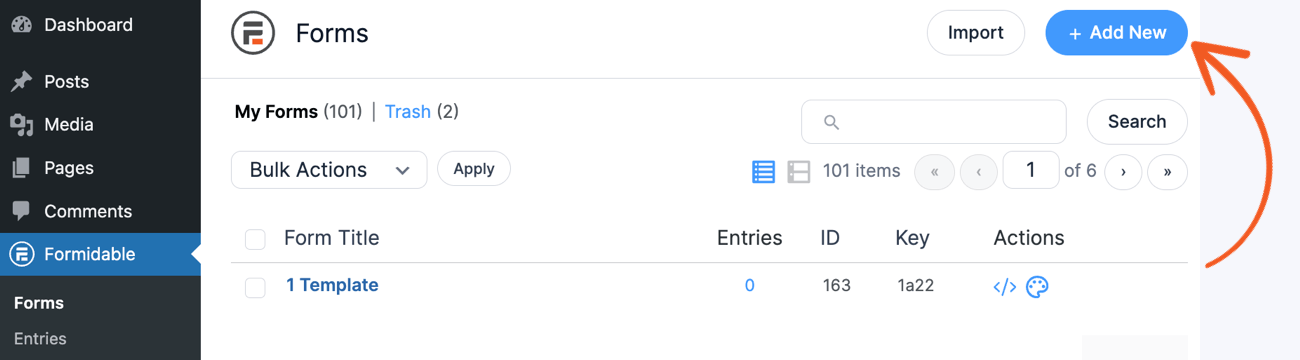
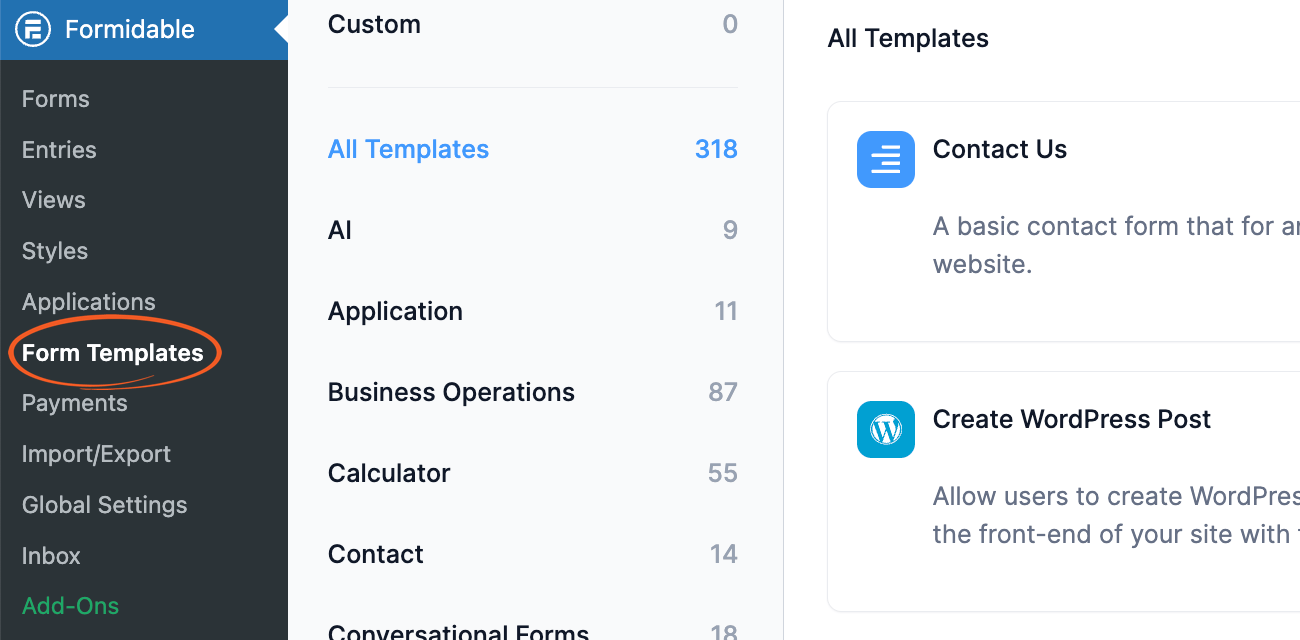
To get started, go to Formidable → Forms. Select the form you want to add payments to or click + Add New to make a new form.

Next, choose the type of form template to use or Create a blank form to build one from scratch.
Remember — you can customize form templates as much as you want!
For example, to create a registration form with payments, use our Registration Form Templates and add a payment field!
Want to require payment on a WordPress upload form instead? You can configure this entry form template to collect payments. It's easy!

Then, give your form a name and hit Create to open the form builder.
The visual builder makes it easy to create a custom online payment form. You can add, delete, and edit form fields by dragging and dropping.
And since we want an order form with payment gateways, don't forget to add a Payment field! 💳

You can add calculations, lookup fields, and radio buttons to offer different pricing options and show the total cost.
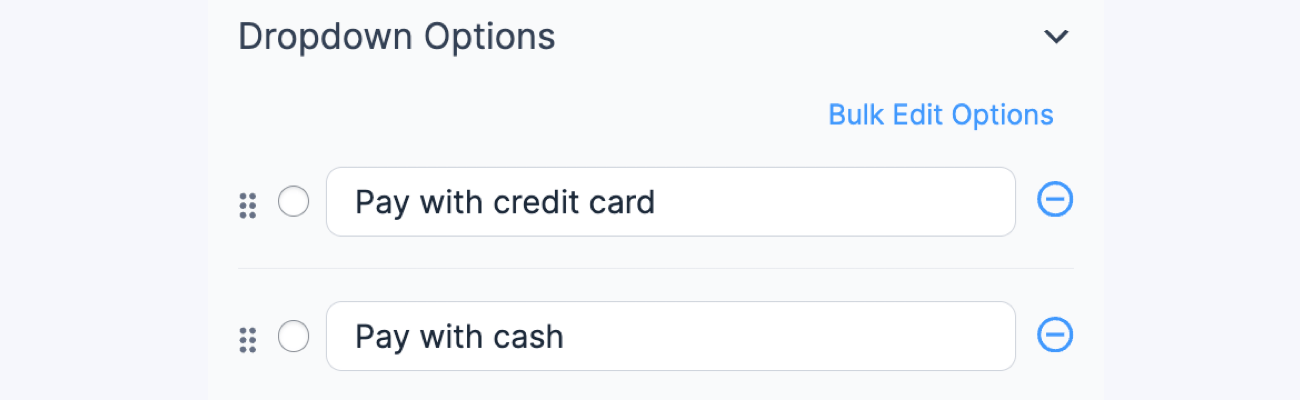
Add a radio button or dropdown field to your form
Add a radio button or dropdown field to your form to let users pick their payment method on your form. Include options like "Pay via PayPal," "Pay via Credit Card," or even "Pay in person".

When we're happy with our form, we'll hit the blue Update button to save. 💾
👉 Learn more about adding calculations to your forms.
Step 3: Set up your online payment form actions
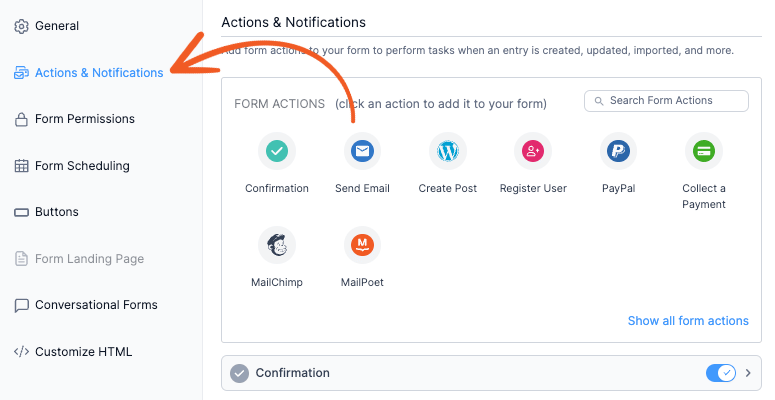
At the top of the screen, navigate to Settings → Actions & Notifications.

This is where we'll set up our form to accept payments and add actions after form submission.
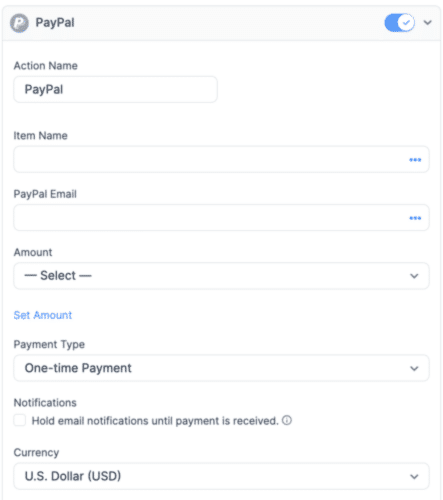
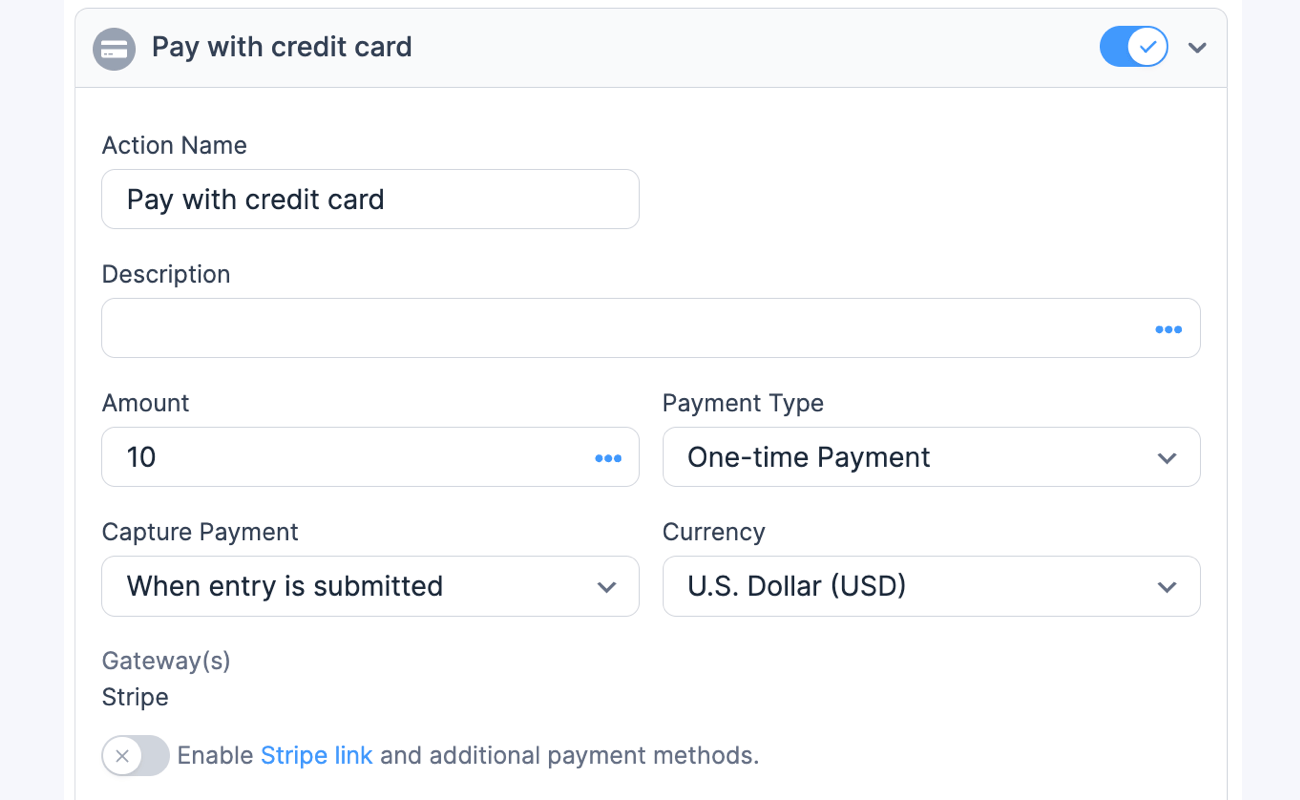
But for now, let's focus on getting paid! The PayPal action lets us process PayPal payments using our form.
Click it to set the payment amount, currency, and whether it's a one-time or recurring payment.

For Stripe and Authorize.net payments, select the Collect a Payment action instead.
We'll enter the payment information just like we did for PayPal, but we must select the correct payment gateways.

Way to go! Your WordPress form now has payment options!
Use conditional logic for payment options (optional)
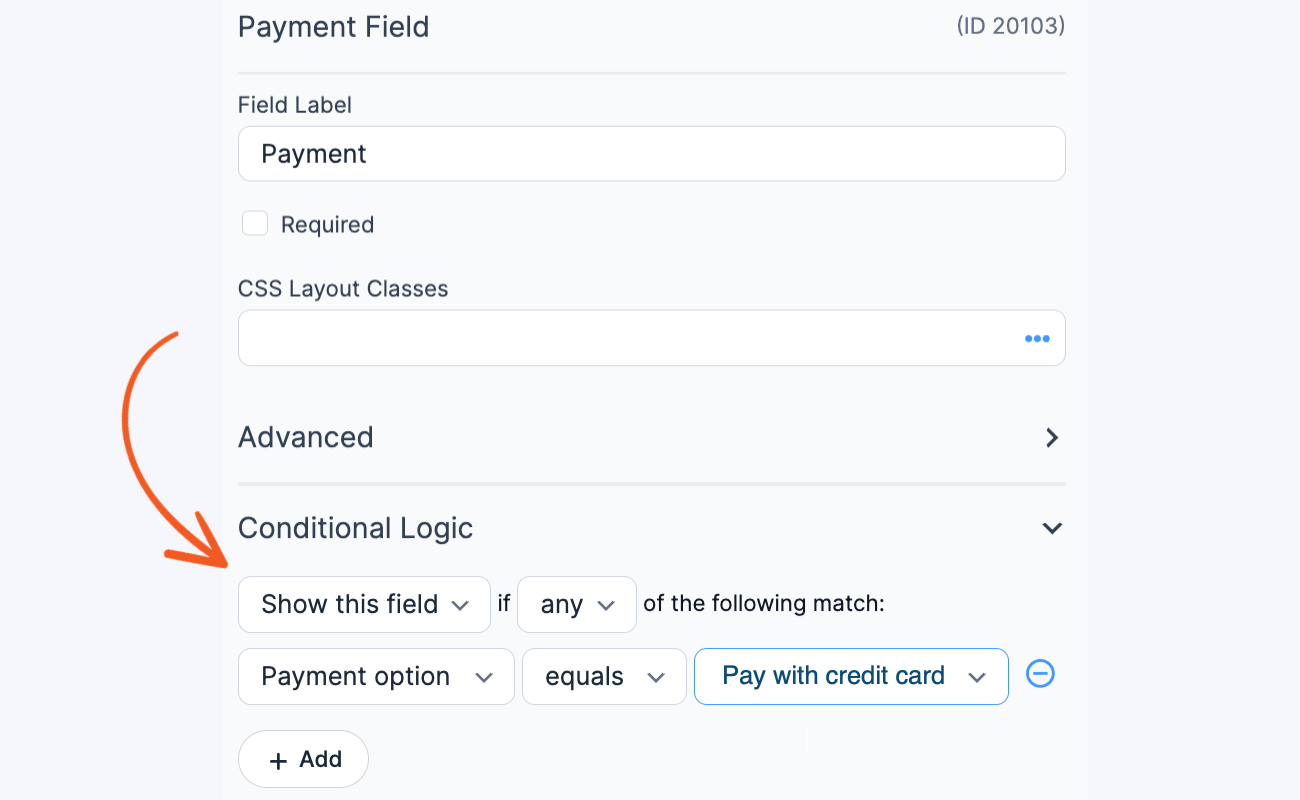
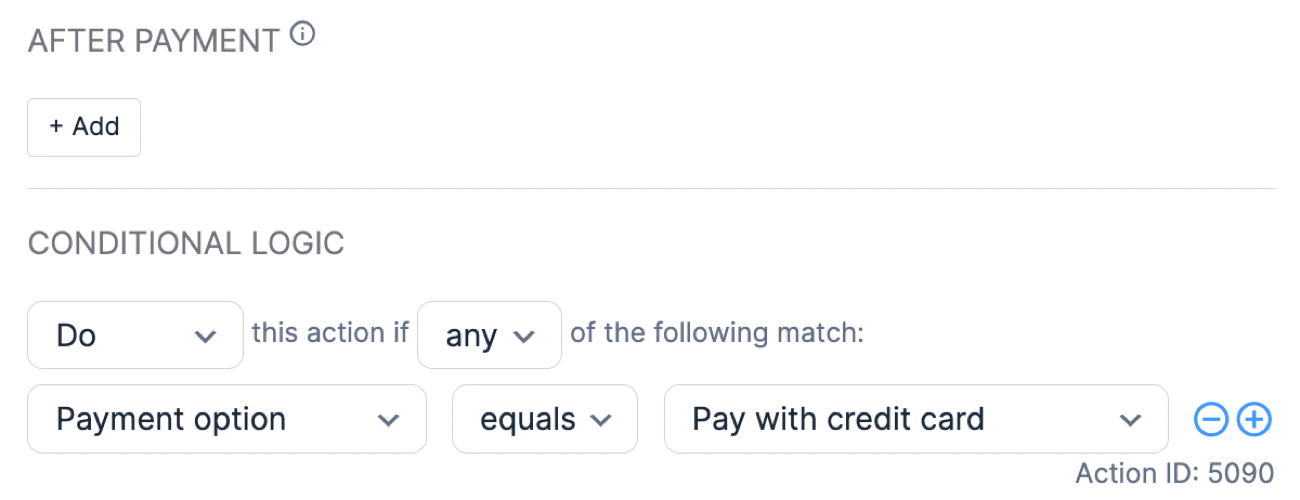
We'll set up conditional logic for each of our different payment options. This way, the checkout process will follow a specific path based on the payment option the user selected on the form.

For each payment method, we need to set the form action logic.
We'll choose "Do this action if any of the following match" and link it to the corresponding radio button option.
If a user picks PayPal, the form knows to process the payment through PayPal, and so on.

🔎 For a closer look, read the doc on conditionally collecting payments.
Step 4: Publish your form with payment gateways
We're almost done; thankfully, this last step is the easiest!
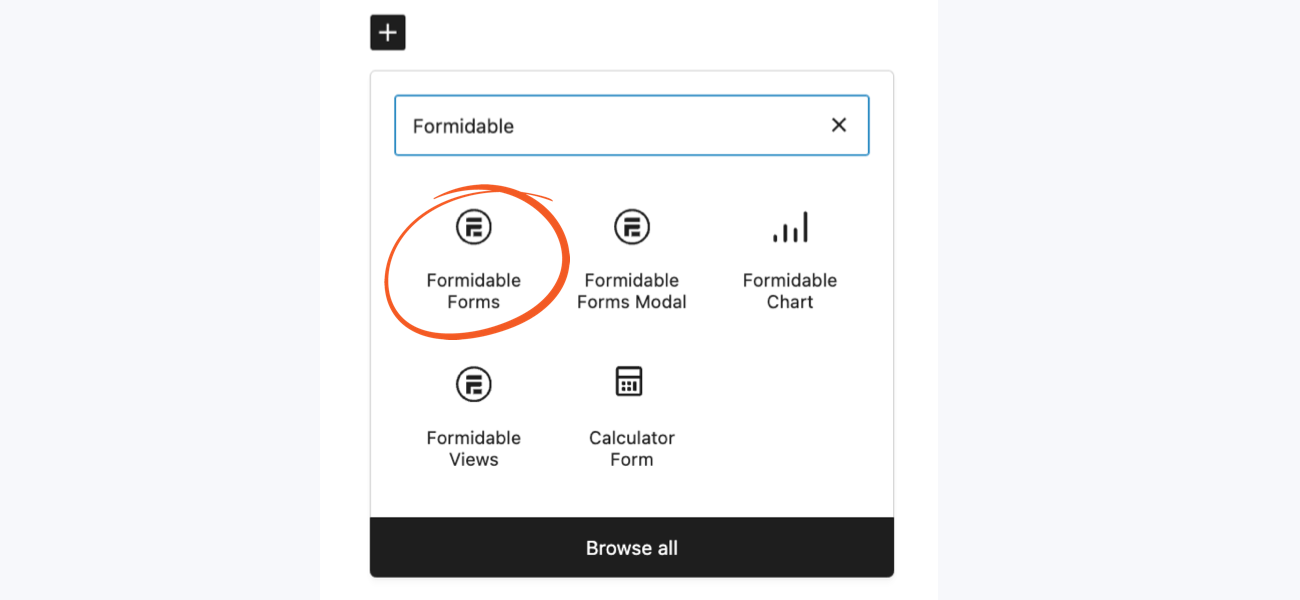
To add your payment form to WordPress, open the page or post where you want it to be shown. In the editor, click the + icon to add a new block.
Search for and insert the Formidable Forms block.

Then, select your form from the dropdown menu. Finally, Publish or Update the page.
Woohoo! Your form's now online!
Make your WordPress form with payment gateways
That's it! You now know how to create a form with payment gateways on WordPress!
With multiple payment methods on your forms, you can reach a wider audience, reduce cart abandonment, and boost sales.
And thanks to Formidable Forms, payment integration is quick, easy, and code-free!
From donations to memberships, every transaction becomes smoother and more secure. Plus, the flexibility to add payments to all types of forms opens up many different money-making options.
So, are you ready to take your WordPress site to the next level?
Find more online form tips and tricks on our Facebook, Twitter, and YouTube accounts.
Did you know Formidable Forms is the best custom form builder for WordPress? If you aren't already using it, test out our free plugin or try our full-featured form maker risk-free for 14 days!
 How To Create a PayPal Payment Form in WordPress
How To Create a PayPal Payment Form in WordPress 4 Best WordPress Credit Card Payment Plugins [Free & Paid]
4 Best WordPress Credit Card Payment Plugins [Free & Paid] How To Create a Stripe Payment Form for WordPress
How To Create a Stripe Payment Form for WordPress
Looking forward for more payment gateway integrations. Are you considering adding more gateways soon? Specially for crypto currency, like CoinGate and something similar.
Would love to see if other gateways can be integrated such as gocardless and more etc.
Yes, gocardless would be great!!
Hi, Can you tell me please where can I config where do my client payments go, like putting my credit card, because I made a Credit card form but I can't see where to put all that settings, I'm trying but I'm new in wordpress so I don't know a lot of this. Sorry my english. It could be great if you Reply to my email too.
Can you please open a ticket in our helpdesk for assistance with this? https://formidableformscom.bigscoots-staging.com/new-topic/
Thank you!
Is it possible to have one form make two separate payments to PayPal or one to PayPal and another to Stripe at the same time.
Reason is I want to make a bill payer service where a person can pay a bill by submitting a payment to a client and another small payment “service fee” to my own PayPal account or Stripe account.
Hi there,
Currently only one payment can be made either to PayPal or to Stripe per form. You could possibly create a second form that automatically gets information from the first to enter/submit a second form. I'm not 100% sure if the payment actions would work in that type of setup due to obvious security issues, but may be worth exploring.
really great and helpful as a eCommerce website owner thanks keep it up
Can Paystack payment gateway be configured with formidable forms to receive payment from customers
Hi there, we don't currently support Paystack. Sorry for the inconvenience.
Hello, no idea if you are monitoring this page but once I connect PayPal to the the Formidable Forms plugin, will people ALSO be able to use Venmo as an option to pay? Thank you!
Hey Christina,
Thank you for reaching out today. Yes, we do. We monitor every page's comments.
Currently, Formidable Forms does not have an integration with Venmo. If you could write us using your Formidable account and creating a new ticket here: https://formidableformscom.bigscoots-staging.com/new-topic/ as a feature request, we can add your vote for this feature.
Best