Want an easy way to build a multi-step form with a progress bar? Follow this simple guide to make forms clear, user-friendly, and effective!

Approximate read time: 6.5 minutes
Do you want to build a multi-step form on your WordPress site? You're in the right place!
Multi-step forms (multi-page forms or multi-part forms) enhance user experience and boost form conversions. More on that below.
By the end of this guide, you'll have a multi-step form with a progress bar that encourages users to complete it. We'll show you how to do it step-by-step using one super easy plugin. Before starting, we'll examine why a multi-step form can increase conversion rates and grow businesses.
Let's get started.
Why use a multi-step form in WordPress?

Nothing kills excitement like a super long form.
We've all been there: ready to sign up for a new website, but wait! The signup form is too long.
Did you skip it? If you did, you wouldn't be the only one.
The business data experts at The Manifest found that 81% of people have abandoned a form before completing it. They also found that 27% left a form because it was too long.
That's not all, though. The landing page experts at Instapage chronicled a case where multi-step forms increased lead conversion by 214%. If your forms are too long, stats like these say it's time to split them up!

The problem with long forms is that completing them feels like work to the end-user. Your business or your client's business solves problems. Not create new ones! Long forms increase friction, which leads to lower conversion rates.
Friction in a form is like walking in tar. Any part of the conversion process that slows the user down makes them less likely to complete the action. In other words, it's bad news.
So what's the solution? You guessed it! A form with multiple steps.
As mentioned before, splitting forms into smaller parts is great for improving form conversions, but there are other uses.
For instance, you can use multi-step forms for quizzes or longer surveys, which are great tools for learning more about your audience.
And if you sell services online with WordPress, you need multi-step forms to get more customers.
Convinced? Let's take a look at some best practices.
Multi-step form best practices

Noted American statistician Edward Tufte said, "The most common user action on a website is to flee." Yikes! Nobody wants that...
When you think of web traffic in those terms, you likely want to optimize every aspect of the website you're building. That's a long but rewarding undertaking. As a first step, let's learn some best practices for multi-step forms.
- Optimize your CTA button (submit button): Change the text on your form button to show users they will be taken to another page. For example, you could change the text to "Next →. "
- Segment form steps logically: Try to group form fields logically. For example, group payment and shipping info together. Always think about the end-user when dividing your form up with page breaks.
- Use a progress bar: It makes navigating between each page and jumping to a different step easier. This also allows users to go back and fix mistakes.
- Include a summary page: Users can preview their submission before submitting, which reduces incorrect submissions.
Following these guidelines will help a lot when it comes to multi-step forms. But don't forget about all the other things you can do to generate more leads on your site!
Are you building multi-step survey forms?
Great news! Formidable is the best WordPress survey plugin on the market!

How to create a multi-step progress bar form
Step 1: Create a form in WordPress
You only need a great WordPress multi-step form builder to start.
A great progress bar plugin for forms will quickly solve the problem.
We have a list of the best multi-step form WordPress plugins, but we'll focus on the top option for now. And that's Formidable Forms.
The first thing we need to do is create a form in the WordPress admin. With Formidable, you can create a registration form, contact form, or any other form you need.
For this tutorial, we'll install Formidable Forms Pro. Then, click Formidable → Add New to create a new form.

You can create any form you want. We'll show you how to create a multi-step contact form to keep things simple. Here are a few multi-step form designs our team built for you. Check out these stepped form templates:
Step 2: Split up a form with page breaks
Once you've created a form, the next step is to add page breaks. These break the form into multi-step forms!
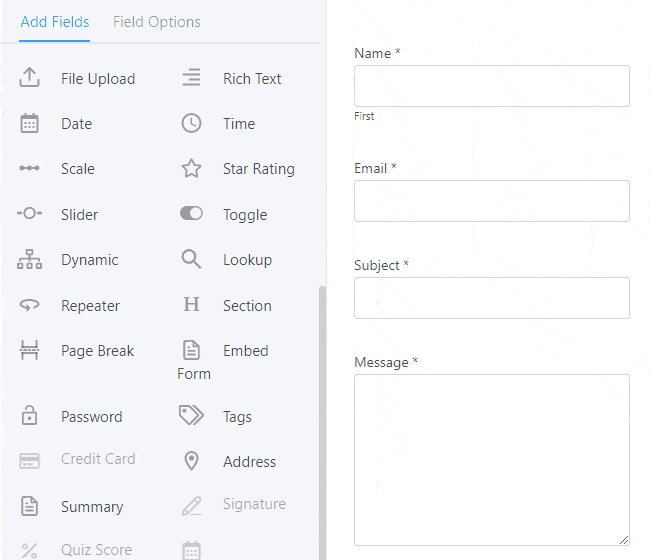
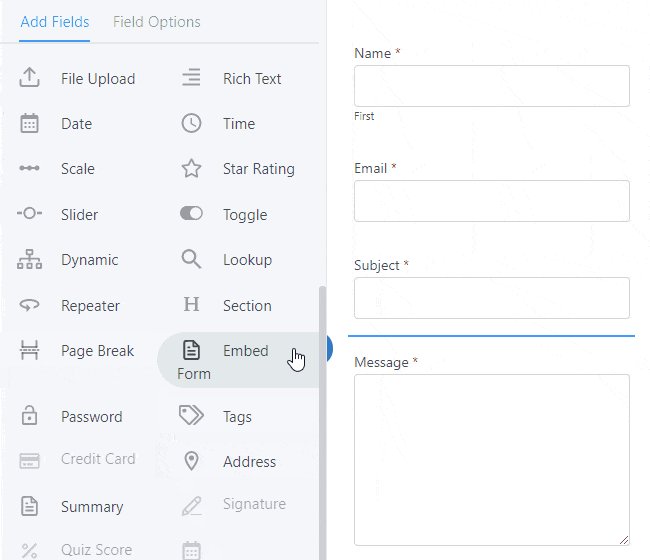
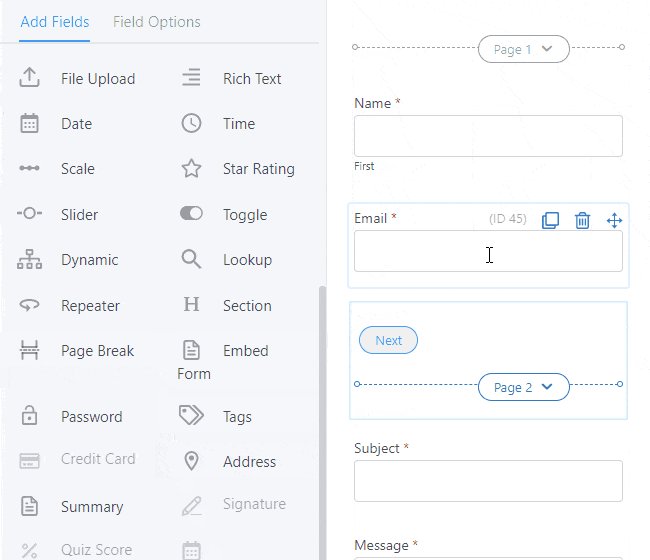
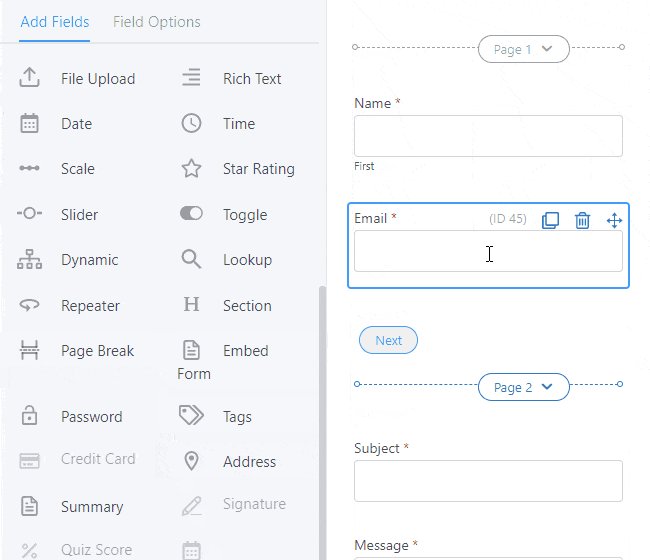
To add page breaks to a form, use Formidable's drag and drop form builder. Under Advanced Fields, drag the Page Break field into the form.
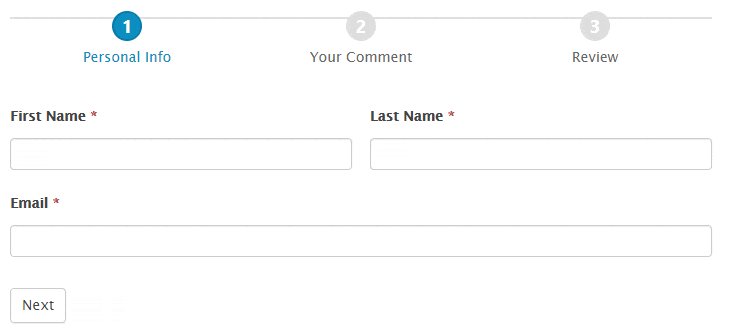
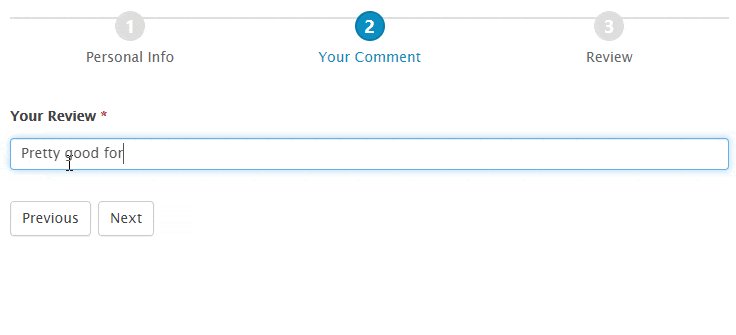
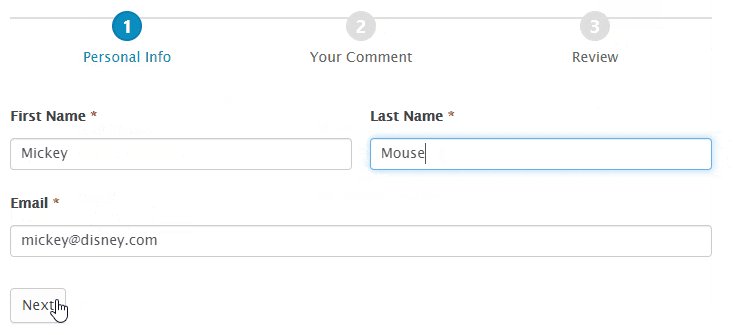
We divided the form after the First Name and Email Address fields onto multiple pages in this example.

Step 3: Add a progress bar
After you've split the form into at least two parts, you can give each part a name.
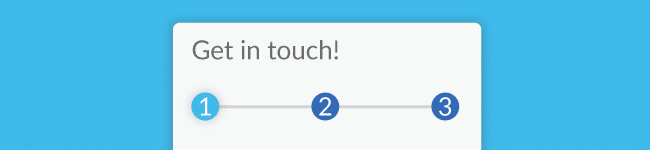
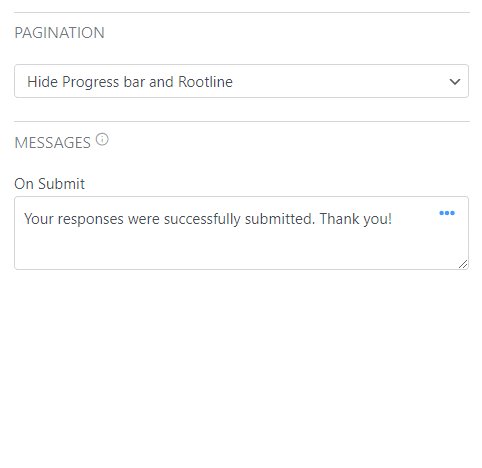
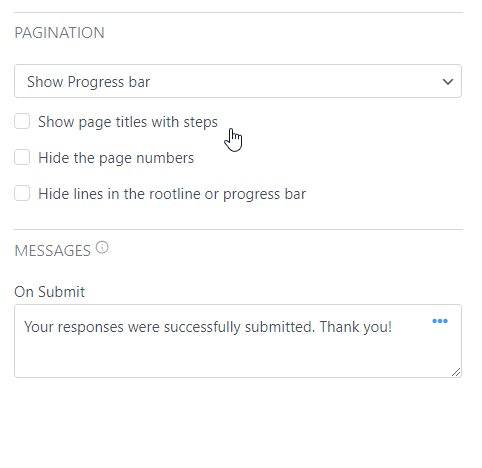
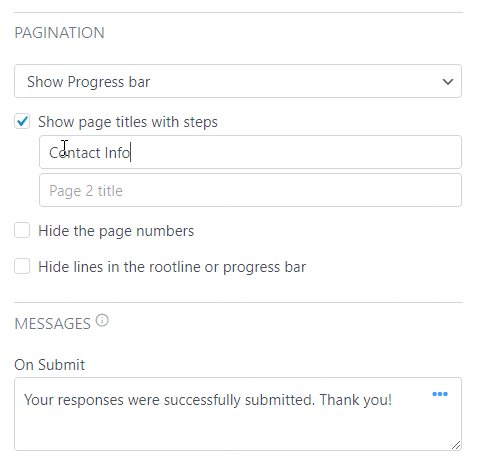
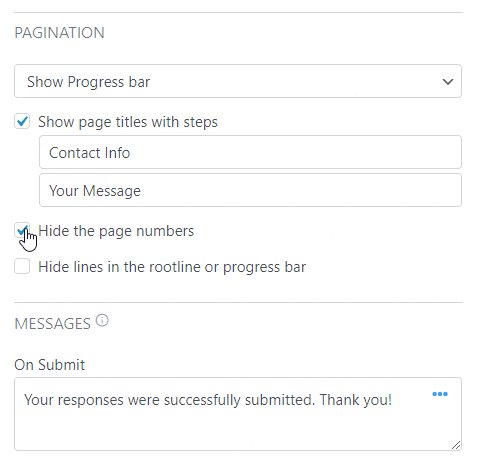
You can do this by going into the Form Settings and switching the Pagination option to Show Progress Bar.
You could also adjust the Page Titles, hide the Page Numbers, or hide the Pagination Lines. We recommend checking the box titled Show page titles with steps and labeling each page. This helps users know which page they are on when looking at the horizontal progress bar.
In our example, we will name the Contact Info and Your Message pages. Remember, naming your pages in multi-step forms can help users know where they are in the form submission process.

Step 4: Choose the progress bar design
Now that you've set up a form, you might want to ensure the WordPress progress bar matches the site and your form design.
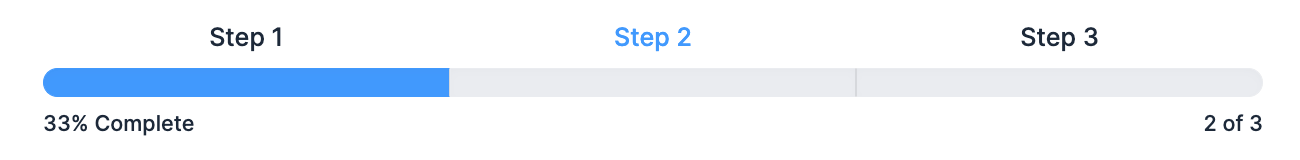
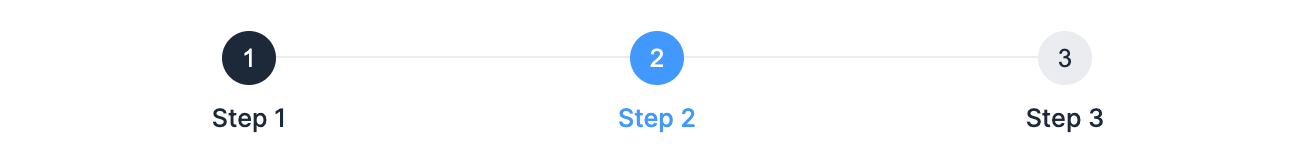
But first, choose the progress bar style you're after. There are two options in the Form Settings tab as your default progress bar.
These are the Progress Bar:

And the Rootline:

Once you've chosen the one that best fits the site design, it's time to tweak the colors for the progress bar.
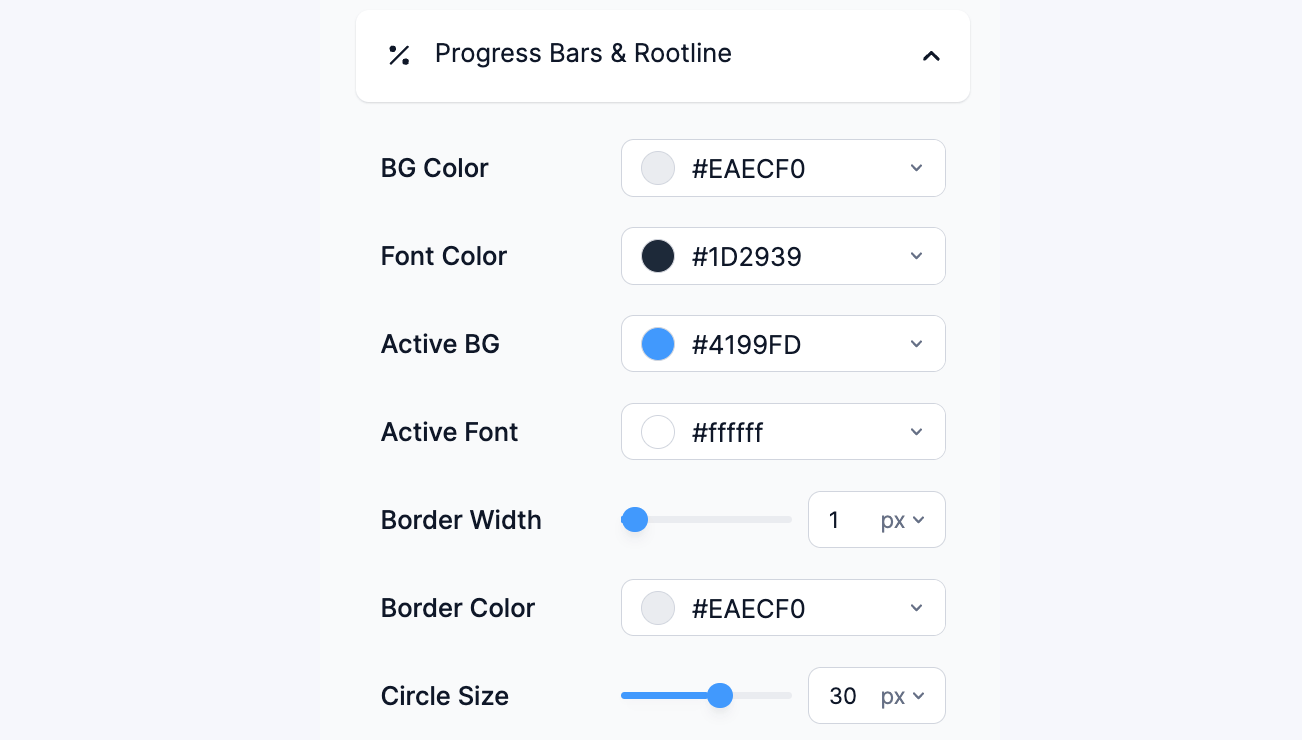
To do this, head to Formidable → Styles → Progress Bars and set any color scheme you want.
You can preview the progress bar background colors, text colors, and circle sizes immediately as you adjust. This time-saving visual styler doesn't require any coding!

Step 5: Publish the multi-step form
Now, add your new multi-step form to any page or post and publish the form.
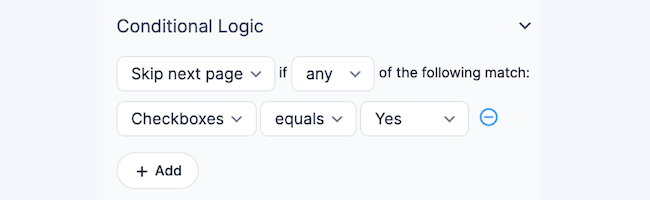
Before wrapping up, you might consider more optimization, like conditional logic. With conditional logic, you can ensure site users only answer the questions that matter most based on their input.

In the case of multi-step forms, the possibilities with conditional logic are endless!
Here's one simple idea: Ask users to choose their request using a dropdown box on the first page. You can then configure the form to show different options based on their selection!
Ready to create your multi-step form with a progress bar?
That's it! Hopefully, this has shown you how easy it is to create a multi-step form and progress bar.
For more WordPress wizardry, be sure to follow the Formidable blog!
 7 Excellent Multi-Step Form Examples To Inspire You
7 Excellent Multi-Step Form Examples To Inspire You 9 Best Multi-Step Form WordPress Plugins
9 Best Multi-Step Form WordPress Plugins How To Create an Ajax Multi-Step Form in WordPress
How To Create an Ajax Multi-Step Form in WordPress
This is totally awesome, Steph! Thank you.
You're welcome! Glad you are enjoying it!
Thank you. It is really a big improvement. Formidable is powerful and flexible.
Thanks for sharing!
excellent
Wow! Formidable Forms raises the bar again! Great work everyone!
Amazing new upgrades! Well done Steph + FF team!
Awesome! Thank you.
That is exactly what I am looking for in a recent project.
I also like the styling (radio buttons) of the form in the video. How can I accomplish this? Is there a certain stylesheet for this?
Thanks again.
Perfect timing. Those radio buttons are actually the default in Chrome.
Great work again. Always improving!
Ste 3 Porgress Bar...
You insert Page break then ...flip the switch???
What does 'flip the switch' mean?
The rest of that paragraph explains, but it means to turn on the progress bar for your form. The setting is included in the screenshot above. If you still have questions about this, can you please open a ticket in the help desk? Thank you!
Nice progress bar thanks a lot
thanks for sharing this.
i am looking for this type of progress bar
again thanks
Is it possible to make it switch between steps even though you have not filled the required fields??
Nope, Required fields are just that, required, so you can't jump to the next page or any other page in the form until the required fields on the page are completed and pass validation.
Very nice tutorial and easy to understand! FormidableForms Rocks!
Thanks for the kind words! glad you like it!
Thank you for this great and clear tutorial. Only one question - does this approach allow for the data to be saved at each step (if so, automatically or manually)? And can it also allow for a user to come back in and finish the form at a later time? Thx-ab
Hi Alberg,
Our form data doesn't automatically save on each step. There are options to allow users to come back and finish at a later time.
I'm trying to make a multistep form, but in a popup.. Trying to get to step two closes my popup - any idea how I can get around that?
Cheers 🙂
I figured it out - had to enable ajax...
Looking for documentation on why steps are bringing the window to the top of the page. Both AJAX options are enabled.
Split forms is a 'life saver'.
I have a form with name and address plus over 60 checkbox options! If there is an error in an address field all the checkboxes are ticked when the page is refreshed to correct the error. ( is this a bug?)
By having the page breaks each section is validated before displaying the next page.
Hi there,
Glad to hear the page breaks have made your form work better, however what you are describing with your form's checkboxes all being checked when there is a validation error doesn't sound normal. We'd like to dig into this more. Could you contact our support team directly from https://formidableformscom.bigscoots-staging.com/knowledgebase/ so we can get more information and dig into this?
How can I set up the rrotline to show the last fives points rather than the firsts five of the form even if i'm currently on point 20 ?
Best regards,
Clément