Is your WordPress contact form taking up too much space on your page? See how to make a slide-in contact form in WordPress with an easy-to-use plugin.

Want to make a contact form slider for WordPress websites? Good idea! Form sliders are a great way to save space and generate leads.
But first, what is a contact form slider?
You may be thinking about an image carousel, which is another popular way to display information and images on a WordPress site. But for this article, we're talking about a contact form that floats on the side of your site and looks something like this:

Although these are common, people use a few different terms to describe them:
- Slide-in contact forms
- Contact form sliders
- Slide-out contact forms
The major difference between a slider and a widget contact form is that a contact form in the footer or sidebar of your WordPress website is always there and this one disappears when the user is done with it.
No matter how you slice it, we'll show you how it's done in this post! All you need is a WordPress forms plugin and a contact form slider WordPress plugin.
If you take a look through the WordPress.org plugin directory, you'll find a lot of plugins that can help make a slide-out contact form. But not all of them are free to use. So which is the best?
The plugins we will demo today are the free versions of Formidable Forms and WP Contact Slider - which are both free for basic contact forms!
Why use slide-in contact forms?
In today's world, there are two guarantees when it comes to websites:
- Visual space is at a premium
- Users have limited attention spans
The trouble is, we need to consider both of these rules when designing a website that really works. This is where using a contact slider to display a simple contact form really helps.
With this solution, you can display your contact form on every page load, instead of just on the contact page. Of course, since it's a sliding contact form, it won't take up too much space on your screen.
One more thing, your form has to look great on a massive variety of screen sizes, especially small phone screens.
How to add a Contact Form Slider to WordPress
In this step-by-step guide, we'll show you one of my favorite plugins to use in conjunction with Formidable. It's called WP Contact Slider.
Normally we suggest against using too many WordPress plugins. But since WP Contact Slider integrates so nicely with Formidable, we can make a rare exception!
This simple but effective plugin adds a floating contact button to the side of your screen. When the button is clicked, a panel slides out to display your form. No need to program any CSS. If you can work with widgets, then you can do this.
Let's get started.
Step 1: Build your WordPress contact form
If you haven't installed Formidable Forms, the WordPress contact form plugin we are using in this guide, please do so! The free version of Formidable will be all you need.
I'm going to assume that you already know how to build a contact form, so there is no need to go into detail about that. Just bear in mind that the contact slider is probably not suitable for large, overly complex, or multi-page forms.
Step 2: Install WP Contact Slider
Simply go to your WordPress dashboard, click on the plugins tab, and search for WP Contact Slider. Then install and activate it. It's free, so there's no registration/payment or even signup to use it.
Or you can get WP Contact Slider from the WordPress plugin directory and upload it to your site.
We'll be using the free version of this plugin today, but definitely check out their pro version. It has a variety of useful features, including the ability to display multiple sliders.
Step 3: Add your contact form shortcode into the slider

After you install WP Contact Slider, a new menu item will appear in your WordPress dashboard. Select WP Contact Slider > Add New Contact Slider to continue.
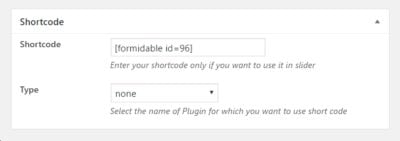
At the bottom of the page, you'll see the Shortcode box. Simply enter your Formidable Forms shortcode here, and leave the Type option set to 'none' since Formidable shortcodes do not require any special treatment or formatting.
You can also select the posts and pages where you would like the button to appear. Select the screen placement (right or left), and decide if you'd like the button included on small screens.
Once you choose your preferred options, click 'Update'. Then visit your site to make sure that the slider button is loading correctly.
Step 4: Choose eye-catching colors for your slider button
While you want to free up valuable screen space, you don't want to hide your form completely. Set a bright and eye-catching color scheme for your button that compliments the style of your site.
Personally, I often go for a primary color as the background with white text. I find this looks great even on small screens.
Wrapping up
That's it. In fewer than 10 minutes, your beautiful WordPress contact form is accessible in a prominent position on every page and post of your website, without sacrificing loads of screen space. Add a contact form slider to your website today!
If you decide to slide in from the bottom, you may want to consider using an inline form instead of the stacked version we created above. Enjoy!
Read more posts about WordPress forms
If you haven't tried Formidable Forms yet, what are you waiting for? We've got an awesome free version (described above) and our premium plans come with a 14-day money-back guarantee!
 The Best Instant Quote WordPress Plugin
The Best Instant Quote WordPress Plugin How To Add Age Restrictions to WordPress Forms [No Code!]
How To Add Age Restrictions to WordPress Forms [No Code!] How To Customize a Form in WordPress [The Easy Way!]
How To Customize a Form in WordPress [The Easy Way!]
This is amazing tutorials and guidance in short way so that i would incorporate in my website.....
Hey thanks for sharing it. after a long research finally, I find solution in your blog. Thanks
when i click on contact button in footer.. i need to open the slider contact form .. is it possible
Hi there,
The slider plugin doesn't have an option for that I'm afraid.
Would a modal pop-up work instead? We have an add-on for that here: https://formidableformscom.bigscoots-staging.com/knowledgebase/bootstrap-modal/
Very Useful. Thank you!
well explained tutorial mate.
Thank you so much.. very useful.. Your life saver..
So glad we could help. Slide in forms are difficult to come by so hope this helps you and others.
Hi!
Unfortunately, this plugin is no longer active and is not being developed further. Do you know an alternative one?
Oh Bummer...I'd check out this alternative: https://wordpress.org/plugins/ml-slider/
We'll have to get this article updated to reflect these changes.