Looking to make a lightbox popup in WordPress? This step-by-step guide will help you quickly make WordPress lightbox forms that really pop!

Approximate read time: 7 minutes
Lightboxes are powerful tools on a website.
A lightbox highlights something you want everyone to see. Whether it’s an image gallery, chatbot, or contact form, the main goal is to get visitors' attention.
That's why this post is here! It'll show you how to create a WordPress lightbox form in two easy steps, so you can put one on your site today! And, best of all, it won't need all the complex code and time.
Let’s get started.
What is a lightbox popup, and why use one?
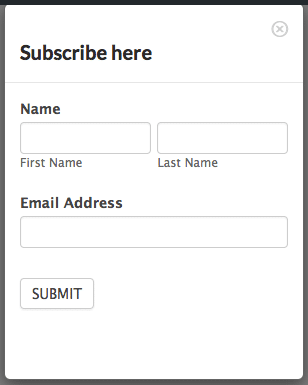
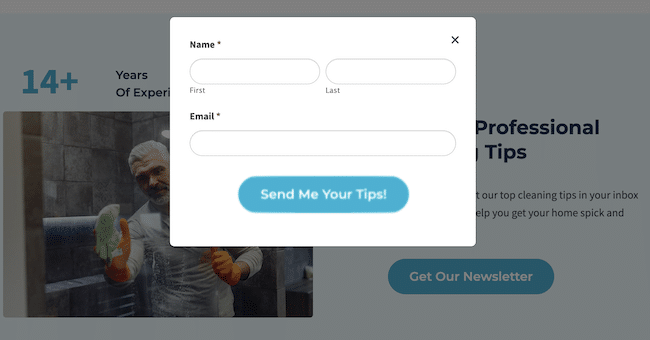
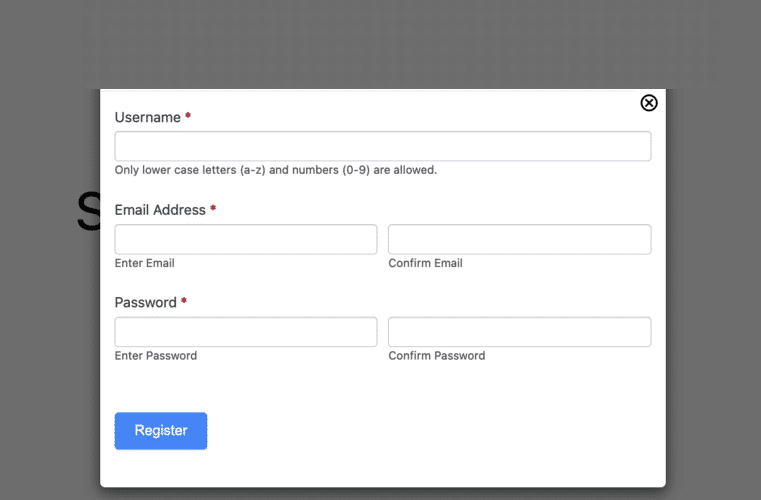
A WordPress lightbox form is a small popup appearing over the page when a user clicks a call to action (usually either linked text or a button), like in the website lightbox example below.

Instead of taking visitors to a new page or blocking the entire page, the lightbox pops up over the content and slightly dims the background, giving it the "lightbox" effect. This is an excellent way to grab your visitor's attention and show them something important in a user-friendly way!
What's the difference between a lightbox and a popup?
A lightbox is a pop-up that opens to show an image, video, or other content at the top of the page when you click on something.

Still not clear? Here's an example. Imagine we're at a party. 🥳
A Lightbox is like a cool guest, so you start a conversation. They're interesting and then the rest of the party fades into the background.
On the other hand, a popup is like a party crasher who shows up uninvited.
Sometimes, they're a breath of fresh air, bringing new energy. Other times, they're annoying, and you want them to disappear.

So, why use a lightbox popup form?
A lightbox popup form gives your site visitors a seamless and unobtrusive experience. Say so long to page loads and weird redirects to get to your forms! 👋
And that’s super important when every click and every second count.
Lightbox popups also limit distractions — users don’t have to go to a new page or search around for where to go. They’ll stay focused on your form in its modal window, and your conversion rates will soar!
Let's look at a few different reasons to create a lightbox popup:
- Lightbox popups for chatbots
- WordPress forms in a lightbox popup
- A video lightbox plays a YouTube/Vimeo video to get the visitor's attention
- Display images to highlight your product gallery in lightbox for eCommerce
- Add a Call-to-Action (CTA) button to get visitors to do something
How to make a lightbox popup form in WordPress

The quickest and easiest way to make a simple lightbox in WordPress is with Formidable Forms, the best WordPress form plugin.
Formidable is the most advanced form builder for WordPress. And when it’s not working hard building forms, it doubles as a lightbox popup WordPress plugin, too! You can try the free version to check it out, but you'll need the premium version of the form maker to get the lightbox popup form feature.
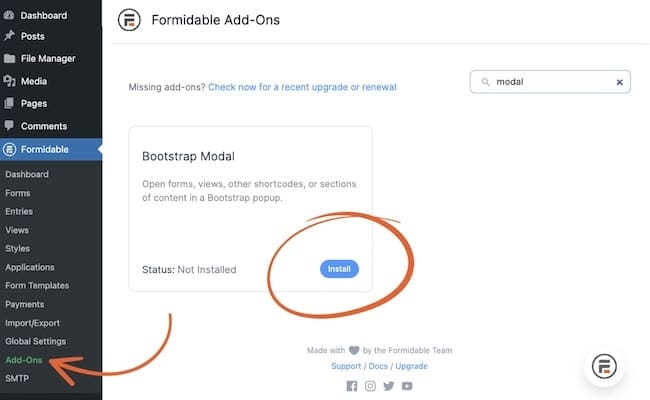
So, get Formidable installed and activated, then we’ll just need to activate the Bootstrap Modal add-on.
To do it, go to Formidable → Add-ons. Next, find the Bootstrap Modal add-on and click Install. It's called a Bootstrap Modal, but a Boostrap Modal popup and a lightbox are the same thing.

After that, it's three easy steps:
Step 1: Create your form
First, we need a form to display in our lightbox popup.
So, we’ll head to the WordPress dashboard, then over to Formidable → Forms, and click Add New.

You can choose one of our pre-made templates to get started faster or pick Blank Template to build your own.
For our example, we’ll choose the Simple User Registration template with all the fields we need. You can also use a subscription form to start building your email list, so choose one that best fits your needs.
Next, give the form a name and then click Create.
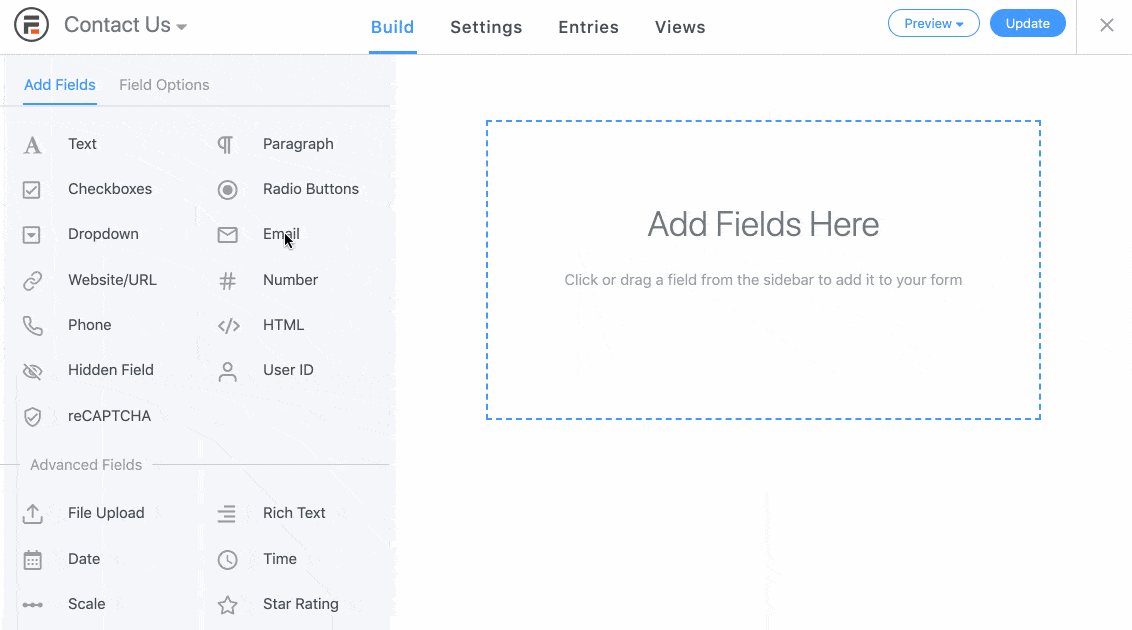
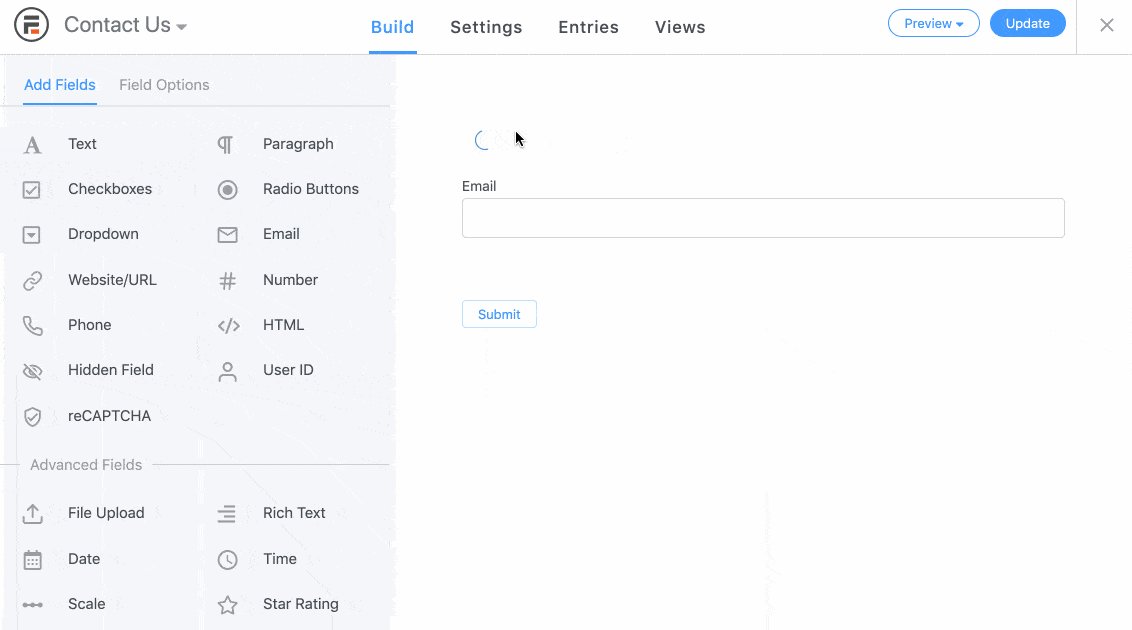
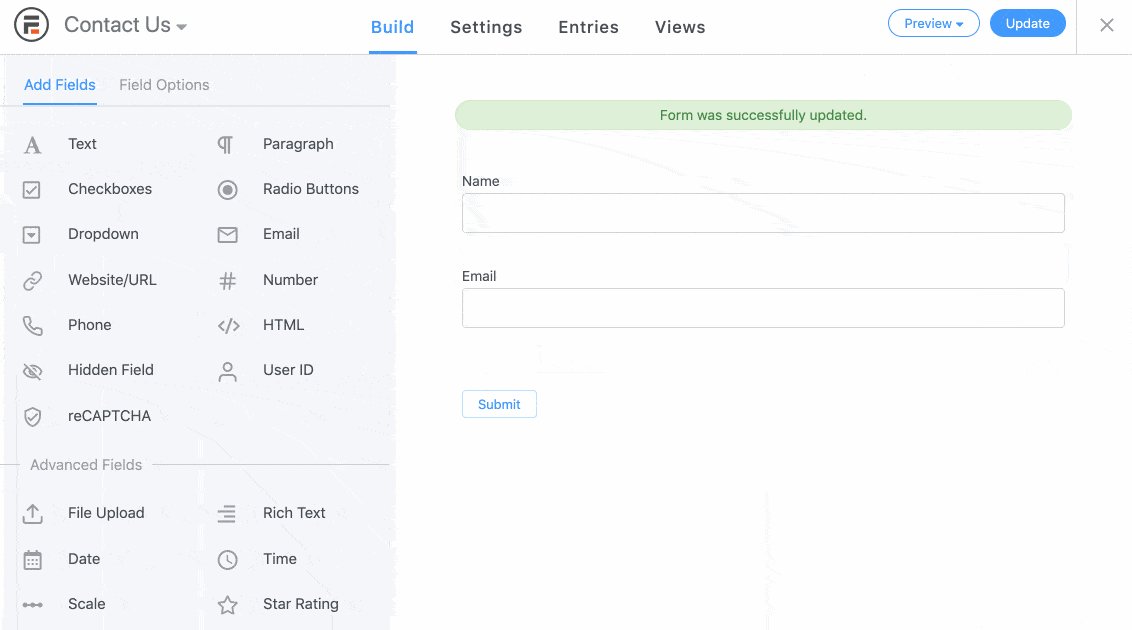
The plugin will take you to Formidable’s drag-and-drop form builder, where you can customize your form.

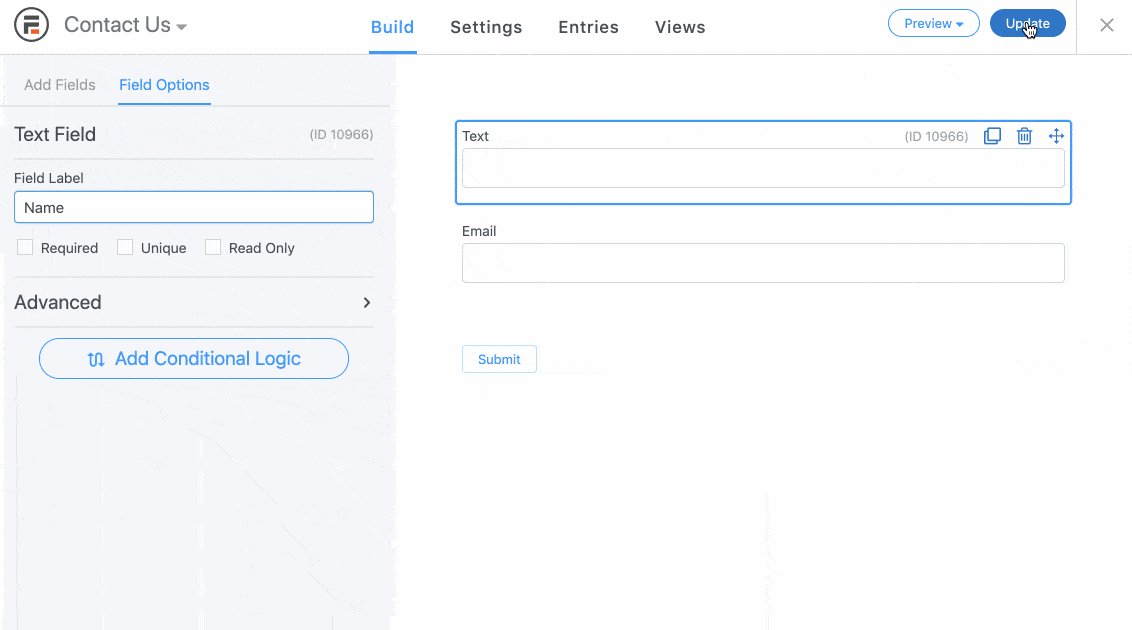
Add different fields, change the labels, and customize the form to fit your website’s needs.
Once you’re finished, click Update to save your form.
Step 2: Change your settings
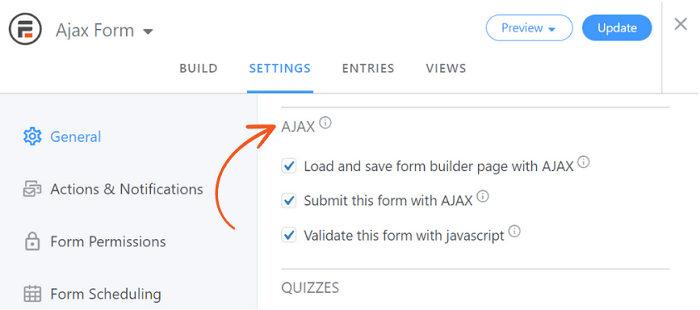
Next, we need to customize the form’s settings. So, click on the Settings tab above the builder and then scroll down to the AJAX section under General.
Check the box Submit this form with AJAX ☑️. This setting will submit the form without refreshing the entire page, which we need for the lightbox to work properly.

Once you’ve activated this lightbox option, click Update to save your changes.
Step 3: Display your Lightbox popup form
Now that we’ve got your form ready to show the world, let’s put it in the perfect place.
So, head to the blog post or page on your WordPress website where you want to display your lightbox.
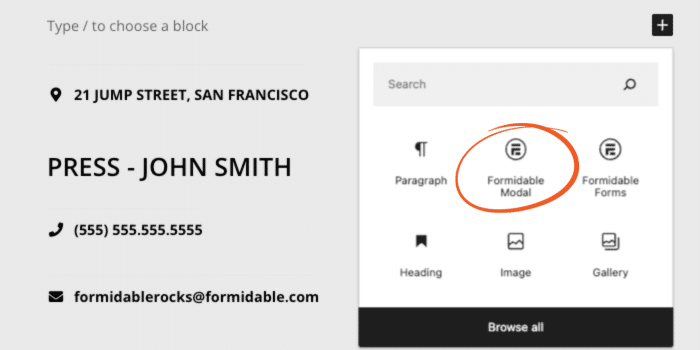
First, we’ll add a new block in the WordPress editor. Choose Formidable Modal from your list of blocks.

Click on your newly created button to change the text to whatever you like.
Then, add your form to the lightbox by clicking on the lower section and hitting the + button to pull up the WordPress block options again. Choose Formidable Forms, select your form from the dropdown, and you’re ready!
Then, Publish or Update your page/post, and your simple lightbox is live!

When a user clicks your button, the lightbox form will pop up! ✨
All set to make some exciting lightbox forms?
And that’s it! You have all you need to create a cool form to increase conversions!
Whether you need a WordPress gallery plugin to display images in a lightbox popup or want to show a simple newsletter signup form, you can do it with Formidable Forms and with any theme (including Elementor)!
If you want to learn more about creating other popup forms, check out this guide on how to make a popup form in WordPress!
Last, follow us on social media on Twitter, Facebook, and YouTube for more incredible WordPress tips and tricks!
 7 Best WordPress Popup Plugins (Free & Premium)
7 Best WordPress Popup Plugins (Free & Premium) How To Make a Modal Survey in WordPress [Modals Made Easy!]
How To Make a Modal Survey in WordPress [Modals Made Easy!] 7 Bootstrap Modal Popup Examples Sure To Engage Your Users!
7 Bootstrap Modal Popup Examples Sure To Engage Your Users!