Looking for an easy way to link a button to a form in WordPress? This guide will show you how to link a form to a WordPress button without writing a single line of code!

Approximate read time: 4.5 minutes
You don’t have to know how to code to do incredible things in WordPress.
You’d be surprised how much you can customize your WordPress website with a few simple plugins. One example is having a button that links to a form.
Link a Button to a Form Today!
And that’s exactly what this post will show you today. We’ll show you how to link a button to a form in WordPress with the Formidable Forms WordPress plugin.
Let’s get into it!
Can you link to a form in WordPress?
Yes, you can link to a form in WordPress, and it’s surprisingly simple!
If you create a page for your form and add a button or link to open it, visitors can easily find it. But some plugins make it much easier for you. And Formidable Forms is one of those.
So, let’s show you how easy it is to link your form in WordPress using Formidable.
Want to send users to another page after they hit the submit button? Here's how to redirect after form submit in WordPress.
How to link a form to a button in WordPress

Step 1: Install and activate Formidable Forms
To get started, you first need to install and activate Formidable Forms. If you don't have a plan, pick up the top WordPress form maker now.

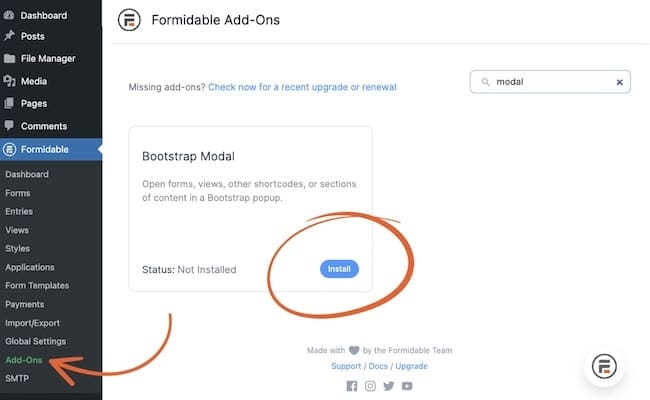
Once the plugin is installed on WordPress, open Formidable and select Add-Ons.
Scroll down or search for the Bootstrap Modal Add-On, then click the blue button to Install and Activate the feature.

Now you're all set up and ready to start making your Bootstrap modal popup form! That wasn't so bad, right?!
Step 2: Create your form
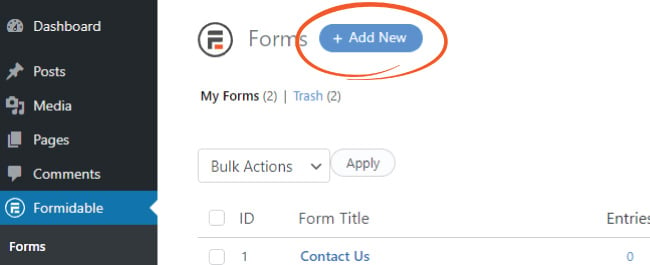
Okay, to start creating your form, go to Formidable → Forms and click + Add New icon in the top bar.

Click Blank Form or choose one of our form templates to get a headstart.
Afterward, you can give your form a name and click Create to start building and customizing it.

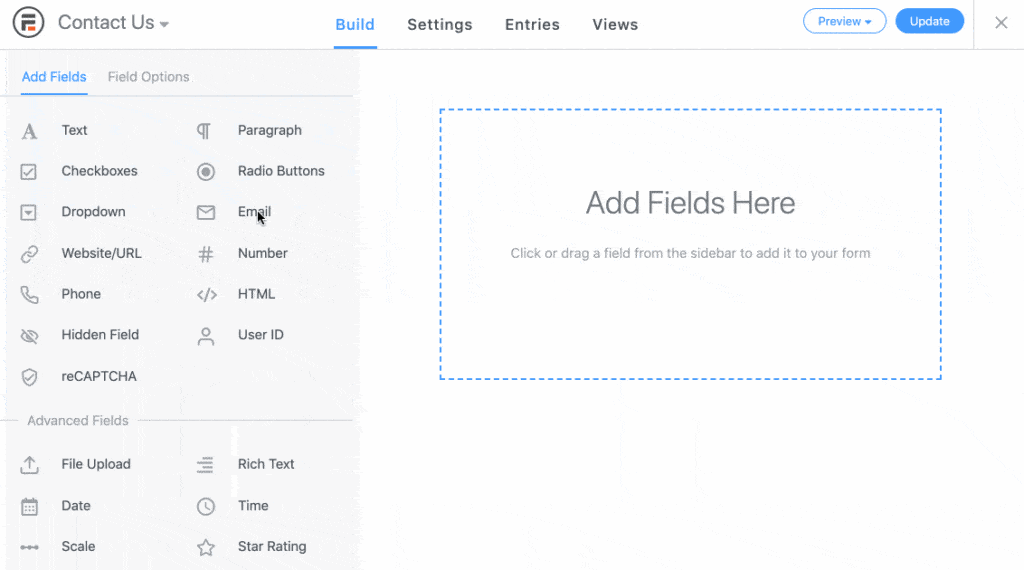
Next, you’ll be in our beginner-friendly drag-and-drop form builder. We call it simple because if you can click and move a mouse, you can master this builder.
This will look very familiar if you've ever used a page builder like Elementor or Divi.

So, click a form field and drag it to the form to add it to your form.
You can add any form fields you like to make your form unique. Customize the labels, add required fields, and style it as you see fit. We'll create a simple contact form as an example.
Once finished, click Update in the top right corner to save your form.
Step 3: Create your Bootstrap modal WordPress popup
Don't worry. Creating a Bootstrap modal popup in WordPress is way easier than it sounds!
Go to the post or page where you want to add your popup and click the + to a new block in the Gutenberg WordPress page editor.
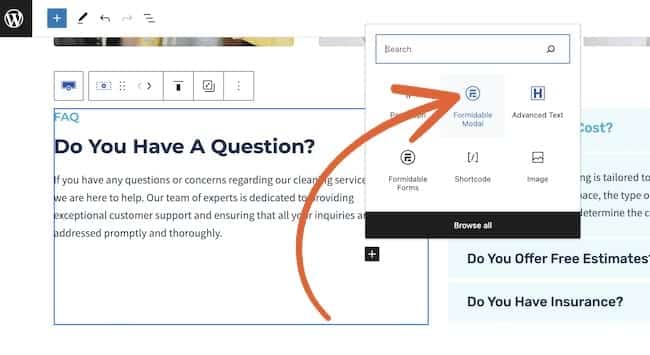
Then, click on the Formidable Modal block to add it to your page.

You can now add the button text you want to appear.
Next, click + Add block inside the modal to insert your form into the popup.

Pick Formidable Forms this time. All that's left is to select your form from the dropdown menu!
Update or Publish your WordPress page/post, and you're done!

Ready to create modal forms in WordPress?
Thanks to our Bootstrap modal form plugin, linking a button to a form on your WordPress site is more straightforward than it seems.
We hope you can now confidently create WordPress forms that open at the click of a button.
Since you linked the button to a form on the same page, visitors won’t have to leave your page to fill out the form. That’s much better than your form opening in a new tab.
So be ready to get more form submissions than ever before!
Also, follow us on Facebook and Twitter to get all the best WordPress tips and tricks! Plus, we have excellent video tutorials on YouTube.
 Formidable Forms Currency Fields Update Incoming!
Formidable Forms Currency Fields Update Incoming! How To Use WordPress to Redirect to a Page After 10 Seconds
How To Use WordPress to Redirect to a Page After 10 Seconds Formidable Forms Anniversary 2025: The Most Advanced Form Builder Turns 15!
Formidable Forms Anniversary 2025: The Most Advanced Form Builder Turns 15!
How to use this on Divi theme builder?
Hey there,
In Divi, you could use the modal shortcode as described here:
https://formidableformscom.bigscoots-staging.com/knowledgebase/bootstrap-modal/#kb-insert-the-shortcode-manually
If you require further help with this, please create a new ticket here:
https://formidableformscom.bigscoots-staging.com/new-topic/
We'll be happy to help!