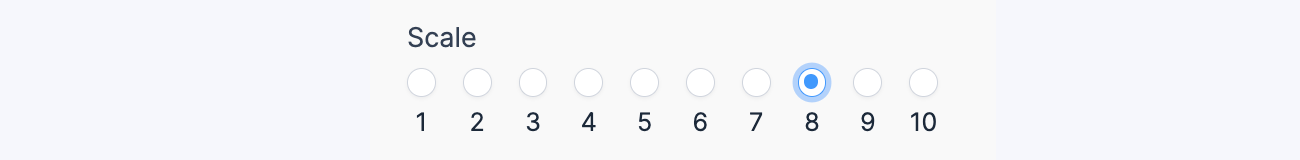
The Scale field allows users to select a number from a set of radio buttons.

Standard field options
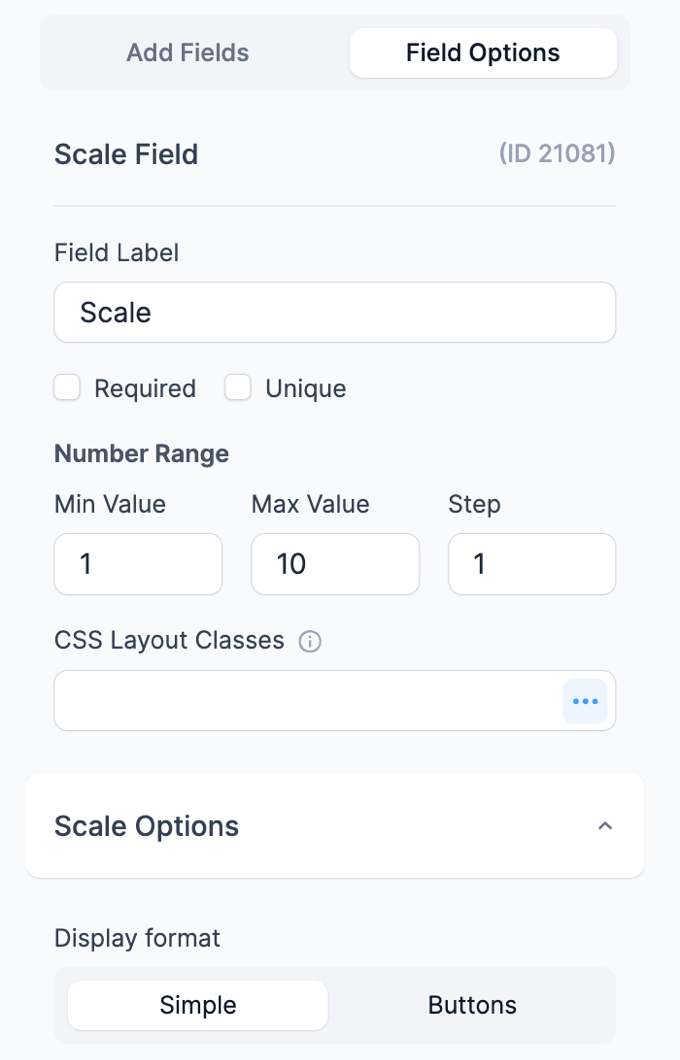
Scale fields have the following standard options:


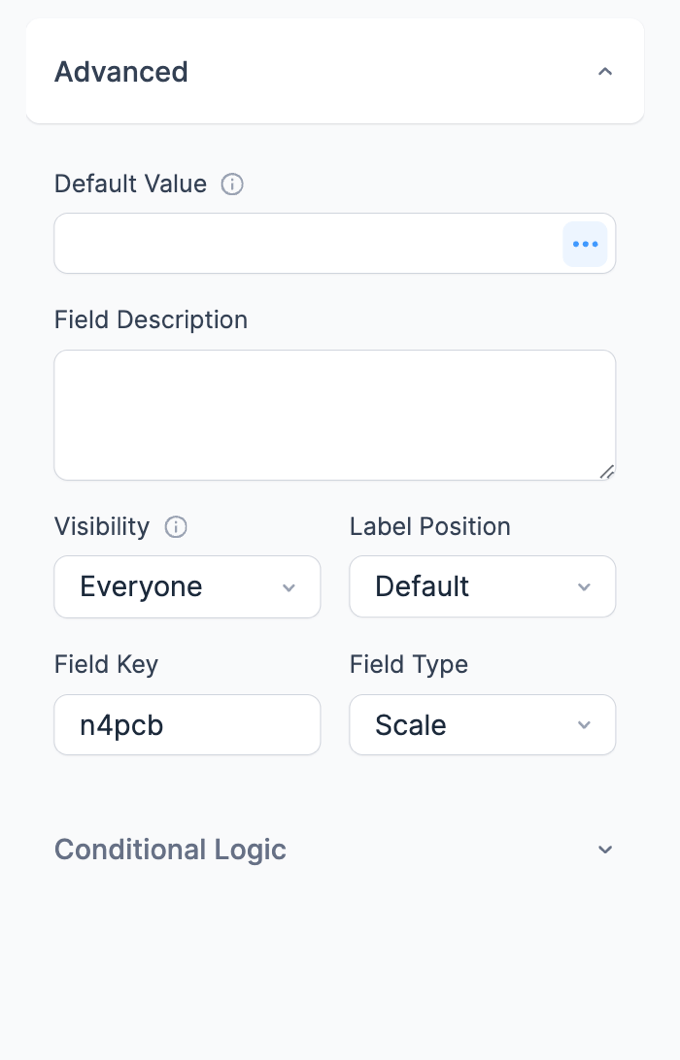
- Field Type
- Required
- Unique
- Field Key
- CSS Layout Classes
- Label position
- Visibility
- Conditional logic
- Dynamic default value
Field-specific options
In addition to the standard field options, Scale fields have a few field-specific options. Browse the sections below to learn more about the options specific to Scale fields.
Range
Set the range for your scale by entering the minimum and maximum values. Setting a lower limit of 1 and an upper limit of 10 is common.

The step setting will affect how the values are displayed on the scale.
- If you want to display whole numbers, enter 1 in the step box.
- If you want to display decimals, e.g. 1 decimal place, enter 0.5 in the step box.
Default values and field icons
Set a dynamic default value in your Scale field. If you would like to retrieve a value from an entry see the Get a Value From an Entry page. If you would like to set a default value, see the Default Values page.
Field action icons allows you to duplicate, delete, and/or move a field on the form builder page. See field action icons for more information.
Display Scale fields
Display the value submitted in a Scale field in a form's confirmation message, email, or View.
- Display value: Display the value submitted in a Scale field.
[x]
Replace x with the ID or key of the Scale field.
