This tutorial will walk you through displaying your entries in a sortable table. If your view is paginated, see how to sort a view across pages.

Requirements
Setup and installation
- If needed, download and install Formidable Forms Pro.
- If needed, download and install Table Sorter.
Create a sortable table in a View
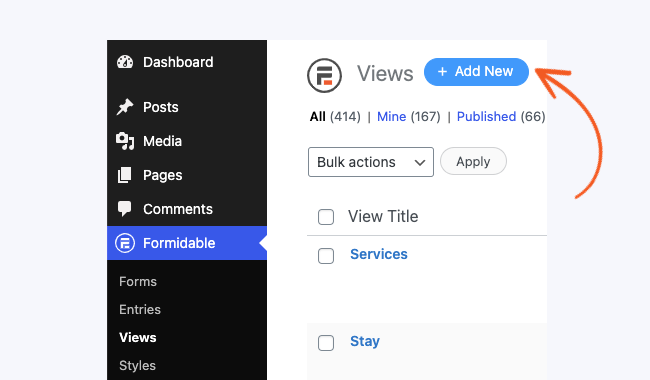
- Go to Formidable → Views. Click the Add New button at the top of the page.

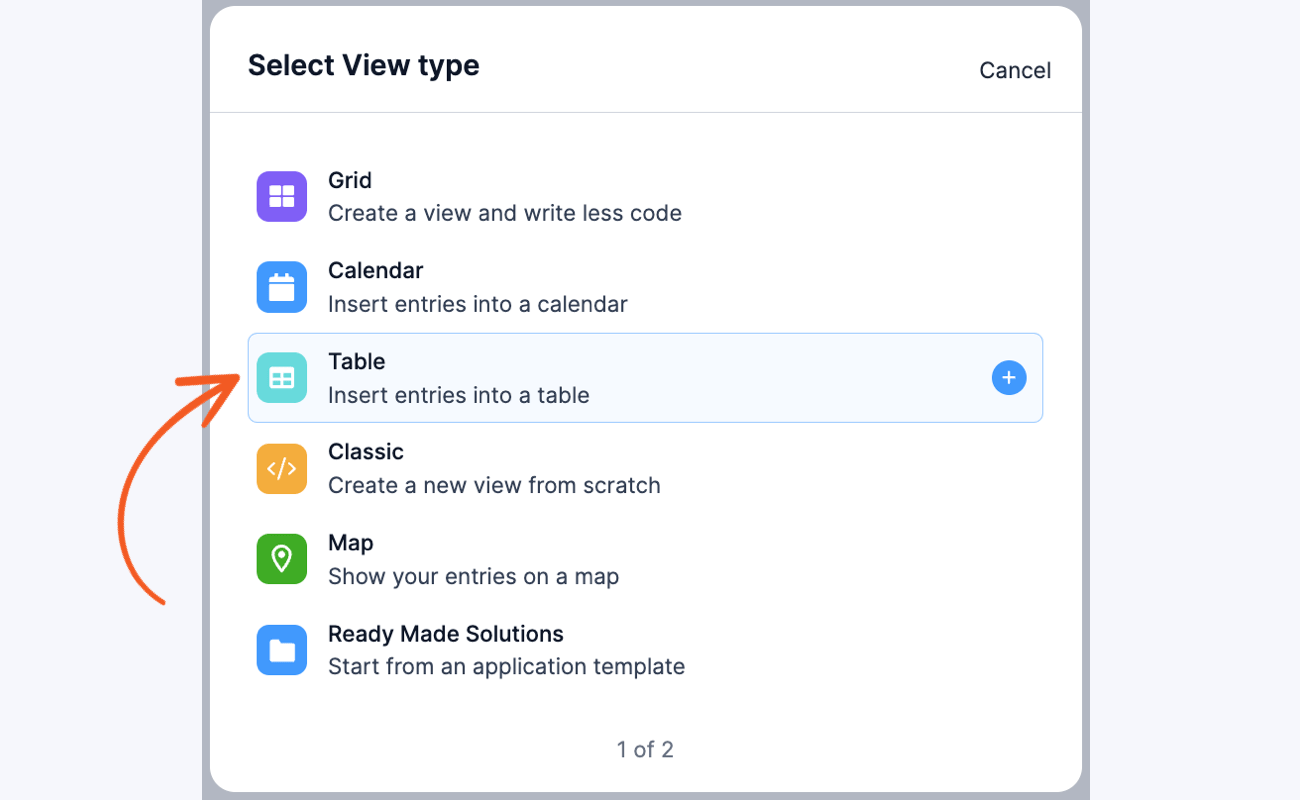
- Select Table as the View Type.

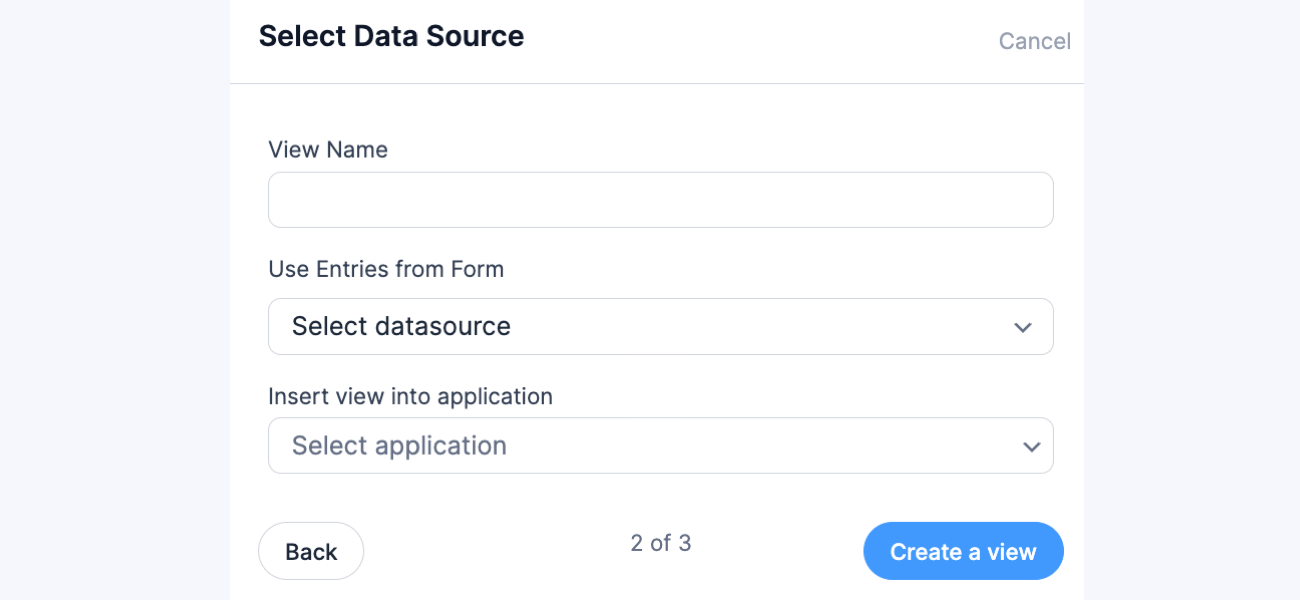
For more information on these types, please see the Visual Views Settings page. - In the Use Entries from Form dropdown, select the form that contains the data you would like to display. The View Name will be automatically populated with the selected form.

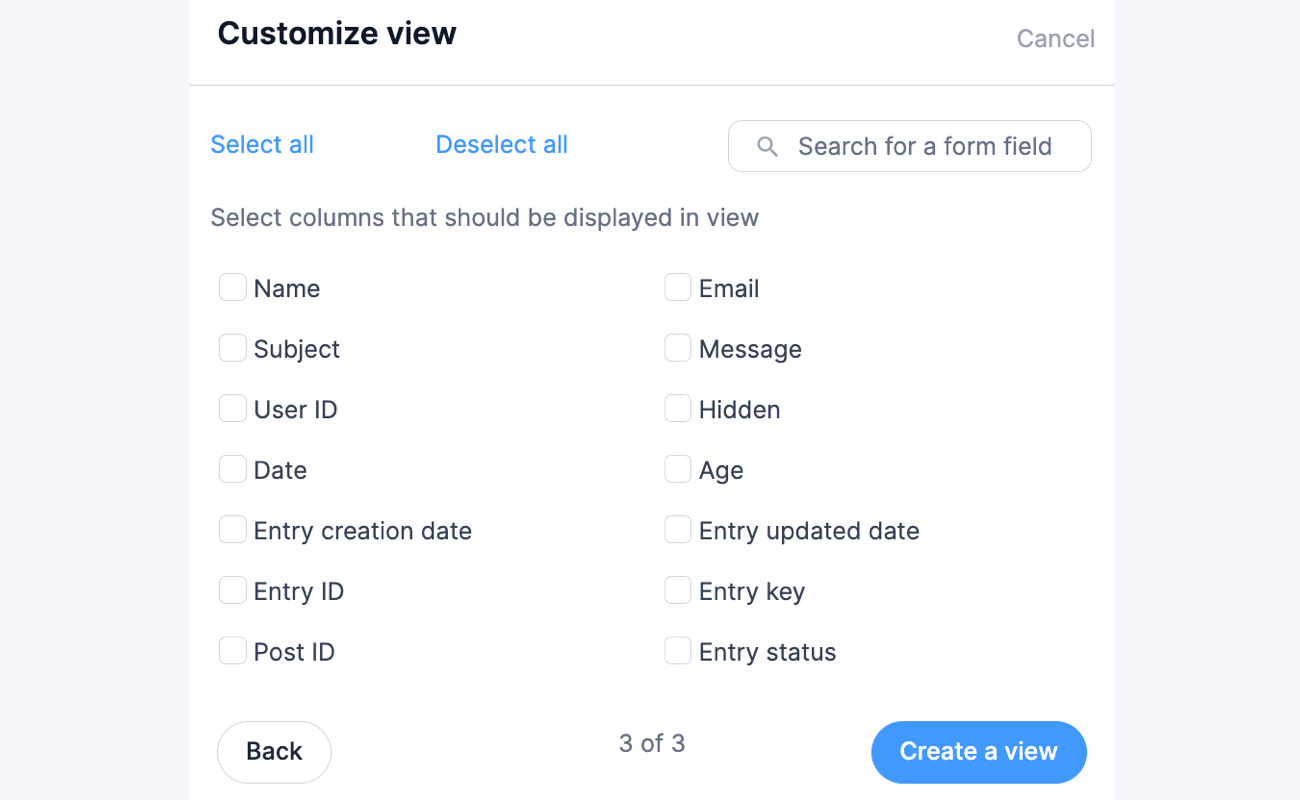
- In the Customize View, select the columns that you want to display in the Table View. You have the option to select all columns, deselect all columns, or search for a specific form field.

- Click the Create a View button and the Table View will be automatically generated.

- In the Table Settings, set the Custom classes to tablesorter.

- In the Advanced Settings, set the Page Size to 50 or less.

- Click Update to save your View.
- Publish your View on a page. When the page is visited, it should look something like this:

You can add HTML and CSS to completely customize your View. Add the CSS to your Formidable → Global Settings → Custom CSS.
Related customizations
The Table Sorter plugin allows for additional features in sorting your table, such as excluding certain columns from being sorted, or applying initial sorting on the table for your user. Click here to be directed to Table Sorter's documentation.
If you want to sort tables with pagination that have a column with values calculated with the frm-math shortcode, you can try using the DataTables plugin.