— Premium Feature —
Follow the directions below to create a word cloud on a page. Check out our own Word Cloud page.

Add word cloud shortcode
You can either insert this in the WPCode plugin (recommended), a child theme's functions.php, or your own custom plugin.
add_shortcode( 'word-cloud', 's11_word_cloud' );
function s11_word_cloud( $atts ) {
$atts = shortcode_atts( array(
'words' => 'Awesome, Fabulous',
'colors' => '#21759b, #d54e21, #464646',
), $atts );
$colors = explode( ',', $atts['colors'] );
$words = array_filter( explode( ',', $atts['words'] ) );
$words = array_map( 'strtolower', array_map( 'trim', $words ) );
$words = array_map( 'ucwords', $words );
$word_counts = array_count_values( $words );
$sorted = $word_counts;
arsort( $sorted );
$highest_count = reset( $sorted );
$max_size = 75;
$min_size = 10;
$step = absint( ( $max_size - $min_size ) / $highest_count );
$weighted = array();
foreach( $word_counts as $word => $count ) {
$weighted[ $word ] = $min_size + ( $step * $count );
}
$color_pointer = 0;
$all_words = array();
$cloud = '<ul class="s11cloud">';
foreach ( $weighted as $word => $size ) {
$all_words[] = '<li style="font-size:' . absint( $size ) .'px;color:' . esc_attr( $colors[ $color_pointer ] ) .'">' . trim( $word ) . '</li>';
$color_pointer++;
if ( ! isset( $colors[ $color_pointer ] ) ) {
$color_pointer = 0;
}
}
shuffle( $all_words );
$cloud .= implode( ' ', $all_words );
$cloud .= '</ul>';
s11_add_cloud_style( $cloud );
return $cloud;
}
function s11_add_cloud_style( &$cloud ) {
$cloud .= '<style>ul.s11cloud {
max-width: 500px;
padding: 30px 10px;
text-align:center;
margin:0 auto;
line-height: 1;
}
.s11cloud li{
display:inline-block;
list-style:none;
padding-right:3px;
}
</style>';
}Create Form to collect words
- If you haven't yet, create a form with a field that will collect the entries that you want to be displayed in the word cloud.
- You can either have your users submit entries to your form or import your own entries via CSV.

Create View to display the word cloud
- Now that you have a form set up, start with the instructions to create a view.
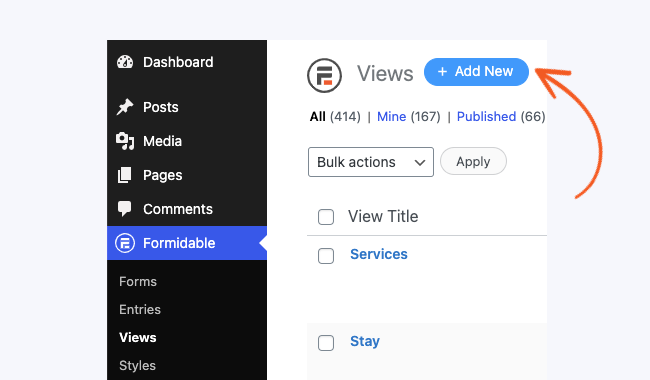
- Go to Formidable → Views. Click the Add New button at the top of the page.

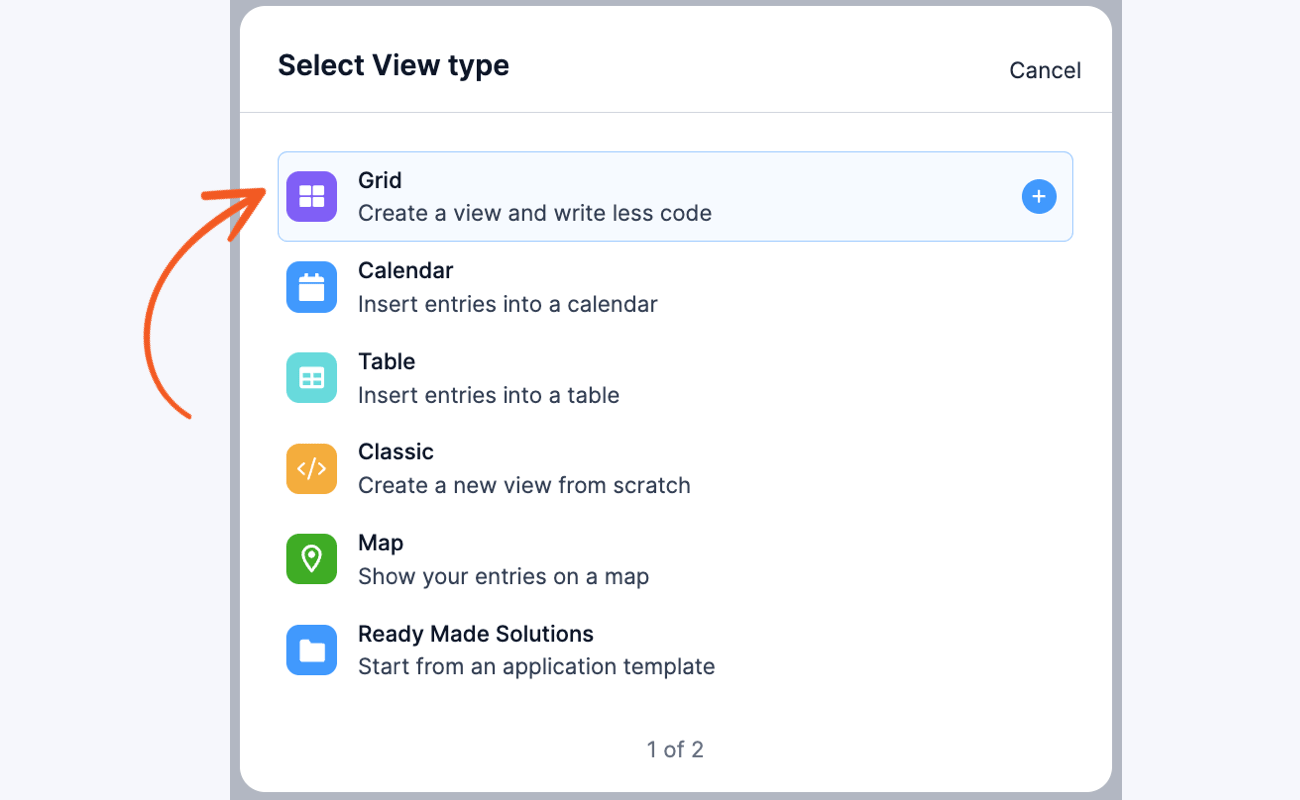
- Select Grid for the View type.

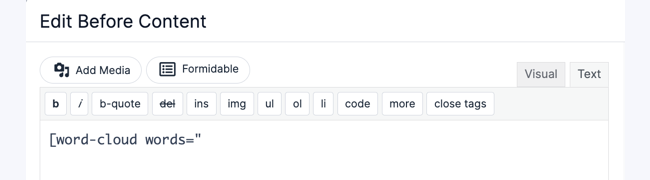
- In the Before Content box, add the following:
[word-cloud words="

- In the Listing Page Content box, add the following:
[125],

Replace 125 with the ID or key of your word - In the After Content box, add the following:
"]

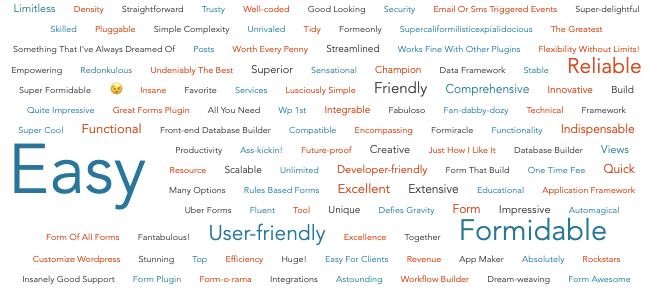
- Click Update to save your View and publish it on a page. When the page is visited, it should look something like this: