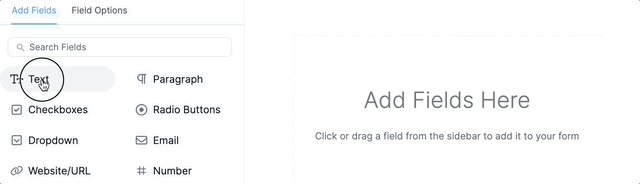
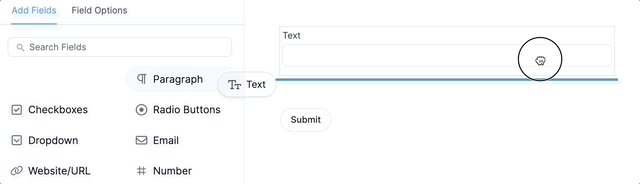
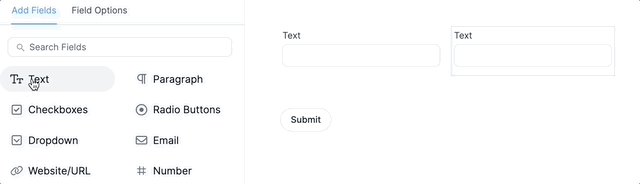
To place multiple fields in a single row, you could start by dragging and dropping fields into the form builder. When fields are aligned within the same row, the corresponding classes are automatically added to the CSS Layout Classes box.

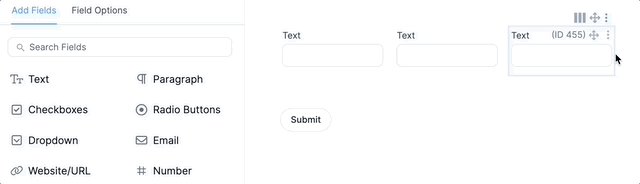
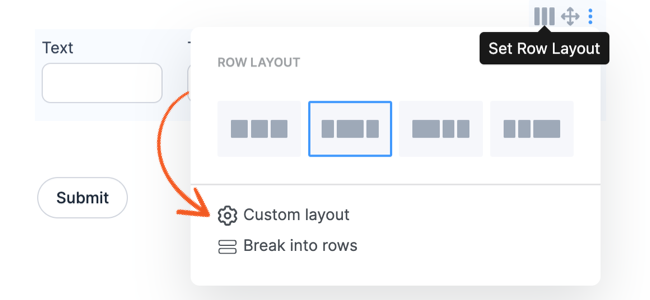
You can adjust the layout by hovering over the field group and clicking the Set Row Layout icon. It will give you access to several layout options to choose from depending on how many fields you have added in a single row.

If you prefer a custom layout not included in the list of predefined Row Layout options, click the Custom Layout icon instead. It will bring up a 12-column grid system that you can use to enter the number of columns you want for each field. That's it!

Read more about Form layout and CSS classes.
