Collect electronic signatures in your WordPress forms. Your users may draw their electronic signature with a trackpad/mouse or just type it.

This signature add-on is not built with the intention to create legally binding contracts. If you need a signature to be legally binding, we recommend using a plugin or 3rd-party integration that is built for that purpose.
Download and Install
- If you haven't already, install and activate the current version of Formidable Forms Premium on your WordPress site.
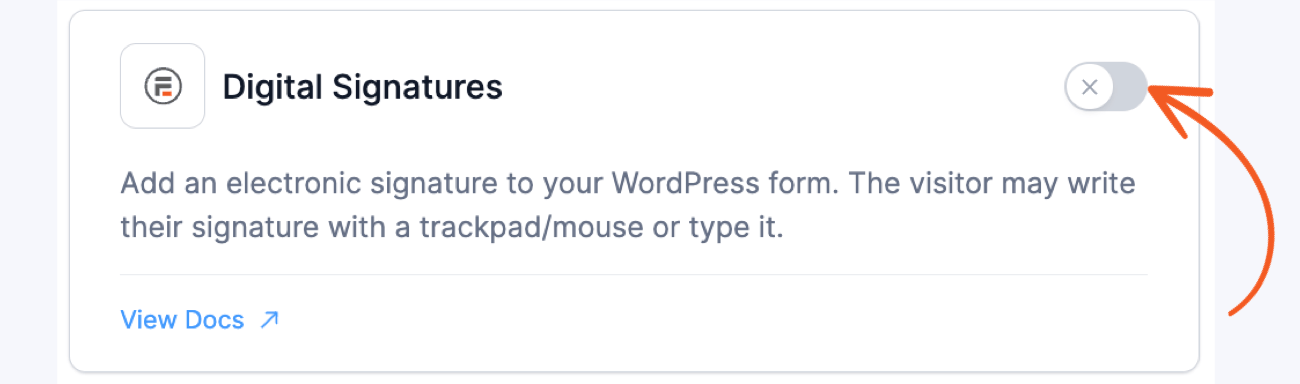
- After confirming your Formidable Forms license, proceed to the Formidable → Add-Ons page and toggle on the WordPress Signature plugin.

Build electronic signature forms
Once the Signature add-on is installed it will appear in the right sidebar under the Pro Fields section.
- Go to edit the form where you would like to use the Signature field.
- Find the 'Signature' field and click or drag and drop it into your form.
- Save the form and click 'Preview'. Now when the form is visited, the Signature field will appear and be ready to use.
Standard field options
A Signature field has the following standard options:


- Field Type
- Required
- Field Key
- CSS Layout Classes
- Label position
- Field size
- Visibility
- Conditional logic
Field-specific options
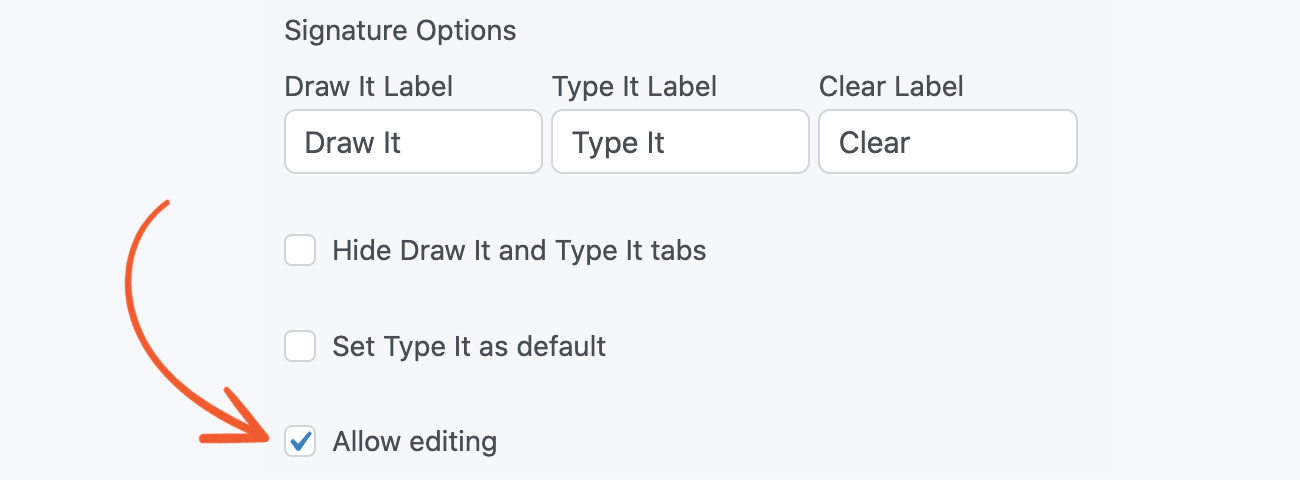
Signature Options
Set your text for the Draw It, Type It, and Clear labels.
- Hide Draw It and Type It tabs: Select this checkbox if you want to hide the icons on the signature field. It will set drawing the signature as default.
- Set Type It as default: Select this checkbox if you want to set typing in the signature as default.

Allow Editing
Select this checkbox if you want the signature entry to be cleared when editing a draft or editing in place.

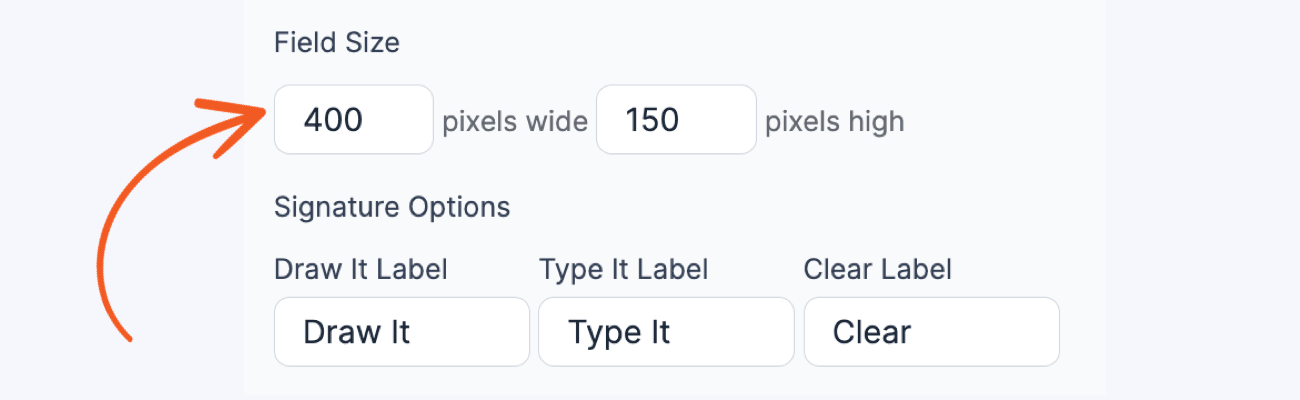
Field size
Adjust the resolution of signature images by specifying the width and height in pixels.

Field icons
Field action icons allows you to duplicate, delete, and/or move a field on the form builder page. See the field action icons article for more information.
Display Signature fields
Display the submitted electronic signature image in a form's confirmation message, email, or View. When saving a signature, an image file is created using the dimensions from your field settings.
Shortcode options
- Show image: Display the signature image.
[x]
Replace x with the ID or key of the signature field.
- Show URL: Display the URL of the signature image. It is useful when sending the URL to an API.
[x show=url]
Replace x with the ID or key of the signature field.
Display a submitted signature in an HTML field
If you want to automatically fill out a signature field with a signature from another field, that's currently not possible. The signature is saved as an image when you create an entry. As a workaround, you can use this step-by-step guide to display the submitted signature in an HTML field.
- Open Your Form. Go to the form where you want to display the submitted signature.
- Add an HTML Field: Inside the form, add an HTML field. This is where the signature will be shown.
- Insert the Shortcode: In the HTML field you just added, insert the following shortcode:
[frm-field-value field_id=x user_id=current]
- Replace the Placeholder: Find the part that says field_id=x in the shortcode, then replace x with the ID of the signature field in your form.
- Save Your Changes: After inserting the correct shortcode, save your form changes.
Troubleshooting
Out of memory after form submit
When the form is saved, the electronic signature is saved in an image. Larger signature pad dimensions require more memory. You can either increase the memory limit on your site, or decrease the image resolution.
Additional customizations
Change the location of signature image
This example allows you to change the default location for your signature field's image. The default location is /formidable/signatures/.
add_filter( 'frm_sig_upload_folder', 'frm_custom_sig_upload', 10, 2 );
function frm_custom_sig_upload( $folder ) {
$folder = '';
return $folder;
}
Set image background color
When the signature image is created, the colors can be customized using the example below.
add_filter( 'frm_sig_output_options', 'sig_output_options' );
function sig_output_options( $options ) {
$options['bgColour'] = 'transparent';
return $options;
}
Related developer hooks
- To send a URL for a signature from one site to another, to copy signatures to somewhere else using an API action, use the frm_signature_allowlist_domains hook to add the approved source domain as an allowlist target.

 The Ultimate WordPress E-Signature Plugin
The Ultimate WordPress E-Signature Plugin 7 Reasons to Use Paperless Forms
7 Reasons to Use Paperless Forms How to Draw Signatures Online in Ajax Forms
How to Draw Signatures Online in Ajax Forms How To Collect Electronic Signatures in Online Forms
How To Collect Electronic Signatures in Online Forms