You can use a Payment field in your forms to collect payments from users. We don't recommend collecting credit card information without an add-on to handle it securely. As a result, you won't usually see the Payment field listed with your other fields. The Payment field will only appear if the Stripe or Authorize.net AIM add-on is active.

Security best-practices
Whenever you collect sensitive information, you should use SSL on your site. Depending on your web host, you may be able to get free and easy SSL through Let's Encrypt. Please get in touch with your web host for information on how to set up SSL forms on your site.
Standard field options


Field-specific options
Credit Card Security
Note: This option does not appear when the form includes a Stripe form action. Stripe uses the most secure option, and no card values will ever hit your server.
When allowing a user to enter their credit card information, you have four different options for storing the credit card information. When collecting credit card information, the CVC code (3-digit code on the back of VISA and MasterCard, and 4-digit code on the front of AMEX) will never be stored.
- Save only the last 4 digits - This will only save the last four digits of the card number, and the card's expiration date.
- Do not store the card number - This will only store the card's expiration date.
- Store the whole card number (not recommended) - This will store the whole card number, and the card's expiration date. Storing credit card numbers on your own site is not recommended, and comes with extra liability.
- Do not store or POST card values - This will only store the card's expiration. In addition to not storing the card's number or CVC, this option will also prevent those values from being sent to your server. This is the most secure option, but is not supported by every payment processor. This option is recommended when using Stripe, but it not supported with Authorize.net.
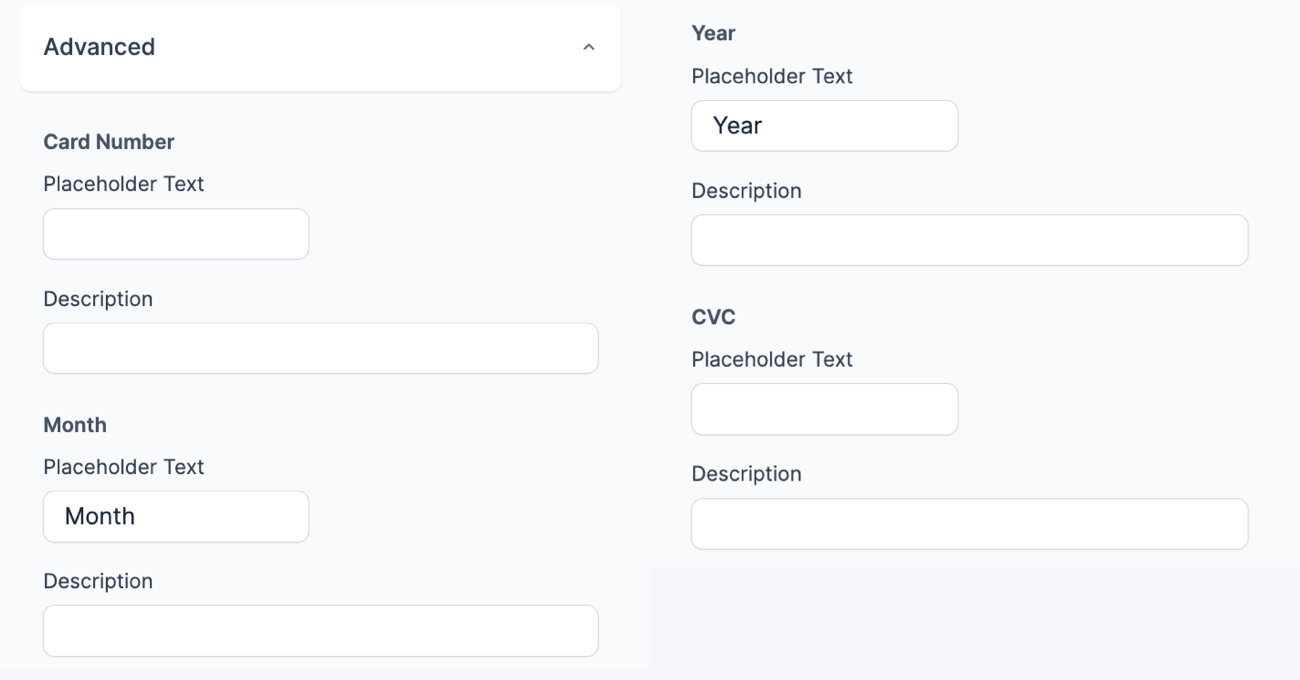
Insert placeholders
Note: If the form includes a Stripe form action, Stripe Elements will automatically set the placeholders.
If you want to add a placeholder text to the Payment field inputs, follow the steps below.
- Go to your form Build page.
- Select the Payment field where you would like to insert a placeholder. In the field options, go to the Advanced section and insert your desired placeholder text in the Payment fields.

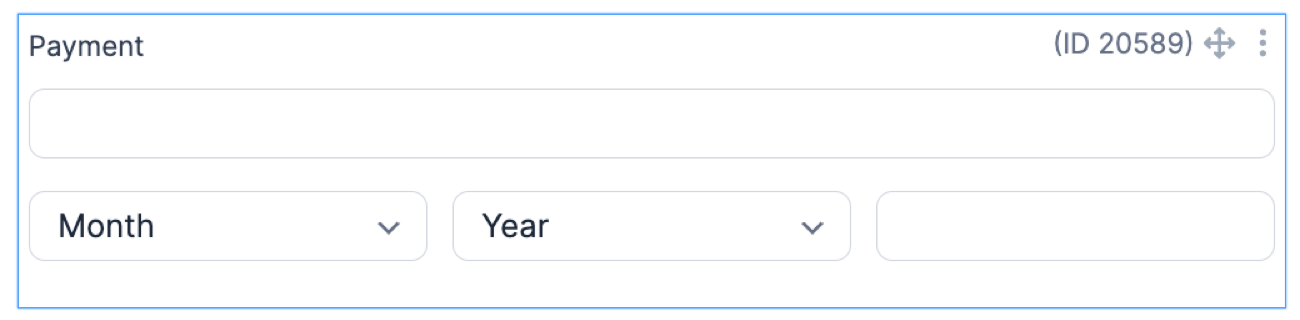
- Save the form and click Preview. NWhen the user opens the form, the Payment fields will show placeholder text. When they start typing in the Payment fields, the placeholder text will be cleared.
Displaying payment information
You can display your data differently depending on how you choose to handle the security of your Payment field. Here are examples of how your credit card information can be displayed.
- Save only the last 4 digits
xxxxxxxxxxxx1111 01/2017
- Do not store the card number.
01/2017
- Store the whole card number (not recommended)
4111111111111111 01/2017
- Do not store or POST card values
01/2017
Using the Payment field
Collecting Payment
If you would like to find out more about collecting payment, click on the add-on you are using to find out more about creating a form action to collect payment.
Enable Google Autofill
If you would like to enable Google Autofill to the Payment field in your form, add the autocomplete="cc-number" attribute to the payment input field.
- Go to your form Settings → Customize HTML.
- Look for the Payment box and replace [input] with [input autocomplete="cc-number"]

Note: This will also enable the autocomplete options for CVC fields.
Related developer hooks
- Change the labels in a Payment field with the frm_combo_dropdown_label hook.
-
If you have another way of processing payments, you can enable the Payment field by adding this line to your code:
add_filter( 'frm_include_credit_card', '__return_true' );