Need to use WordPress to redirect a page after 10 seconds? Follow this simple guide to set up automatic redirects and improve site navigation!

Read time: 5 minutes
You've seen it before. A user submits a form, and instead of being left wondering what to do next, they're redirected to a thank-you page, special offer, or confirmation message.
It's seamless. It's professional. And it keeps users engaged.
But setting up a WordPress redirect after 5 or 10 seconds? That's where things start to get tricky. Manually coding a redirect? Time-consuming and frustrating. Using a redirect tool? Hit or miss.
The good news is that there's an easier, no-code solution. With Formidable Forms, you can set up delayed redirects in just a few clicks. No complicated setup required. And this guide will show you exactly how to do it to save time (and headaches) today.
Let's get started.
How to use WordPress to redirect to a page after 10 seconds
Formidable Forms is one of the easiest ways to set up a delayed redirect in WordPress. With this simple feature, you can set up redirects for 3 seconds, 10 seconds, or a full 30! (Though we feel like that's just torturing your users.)

The best news? It's available in Formidable's free online form builder.
So, we'll first get Formidable Forms installed and activated. Then it's a few easy steps:

Step 1: Install and activate Formidable Forms Lite
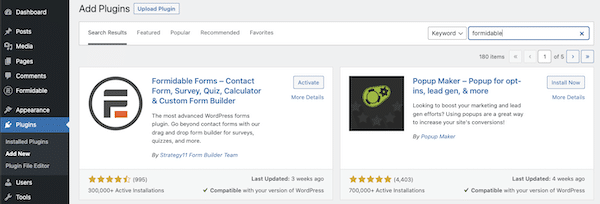
First, go to your WordPress dashboard and go to Plugins → Add New, and search for Formidable Forms. Next, click Install, then Activate.

Once it's activated, it's time to create a form for the redirect!
Step 2: Create a form
Next, we need to create the form that will be used for the redirect.
When users fill this out and hit submit, we'll show them a quick message before taking them to another page to show an order confirmation or possibly some other site deals.
For our example, we have the Bubbly Bee Bakery where customers can place orders for pickup. So, we wanted to show a quick message confirming their order before we took them to a page that showed more things they could order.
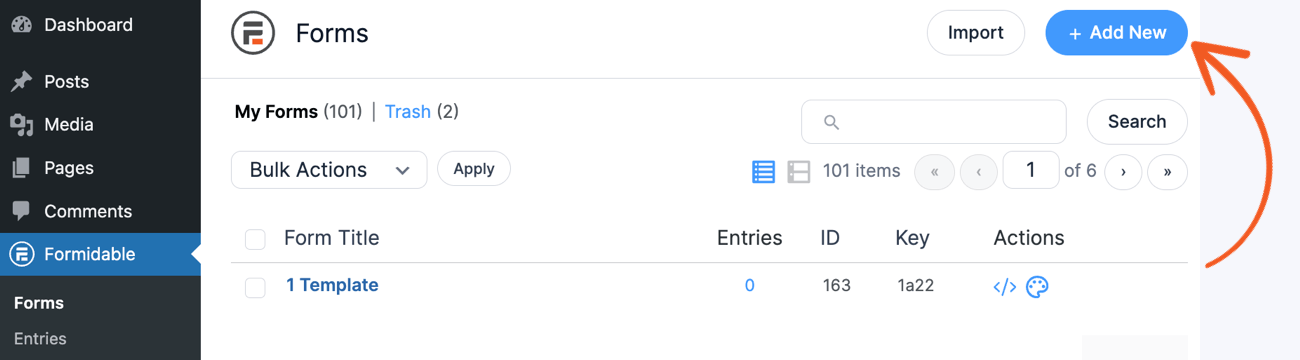
So, to create a form, go to Formidable → Forms and click the Add New button.

Next, you have a few options:
- Create a blank form from scratch
- Use a pre-built template (Pro version)
- Use the AI form builder (Pro version)
We'll show you how to do it from scratch so you can understand how to do it yourself. So, click the Create a blank form button to start creating your form.
This will take you to the drag-and-drop form builder, where you can customize your form. You can add name fields, email, file upload, and more depending on the form type.

Since we're creating an order form, we'll add some Dropdowns and Payment fields to ours. Feel free to play around with your form and customize it to your liking. In the left-hand panel, you can adjust the layout and settings for each field.
However, once you're done customizing, click the Save button at the top right and give your form a name for easy reference.
Step 3: Set up the delayed redirect
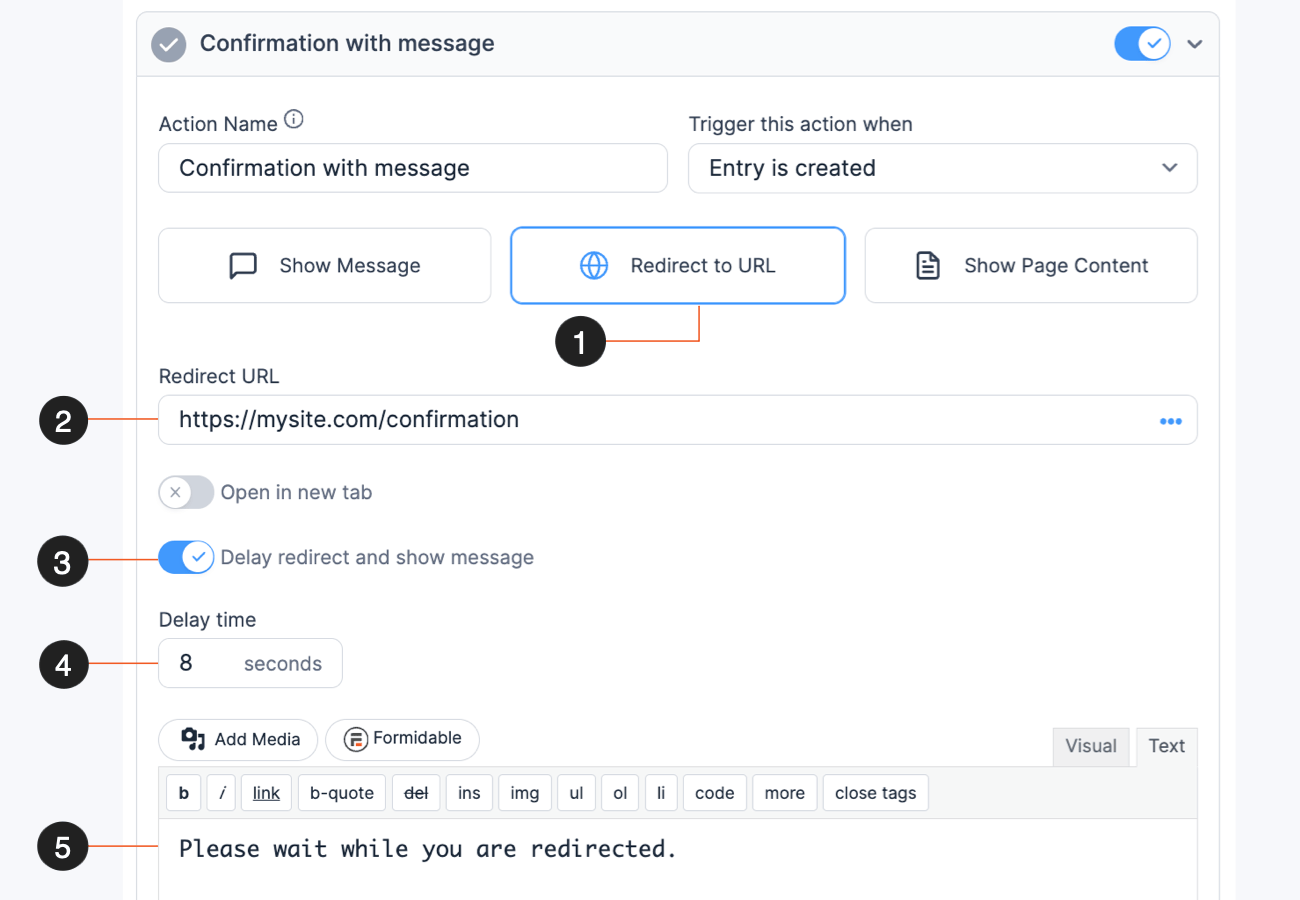
Next, click the Settings tab at the top of the form builder, go to the Actions & Notifications page, and click the Confirmation action.
This will open the settings for what happens when a user submits the form.

Here's what each of these fields are for:
- Click the Redirect to URL to choose the confirmation type
- Enter the URL you want to redirect the user to
- Toggle on the Delay redirect and show message
- Enter the number of seconds until the redirect happens
- Enter your message that shows while the delay is happening
So, for our example, we set up a WordPress redirect after 5 seconds and then set it to show the following message while it redirects:

Then, after 5 seconds, it will take the customer to a page where we will offer different cakes or pastries to add to their order (for a lower price!). This acts as a good upsell campaign using just a simple redirect.
Step 4: Publish the form
Last, we must publish the form so customers can actually fill it out.
So, go to the post or page where you want to show the form and add a new WordPress block. Next, add the Formidable Forms block and choose your form from the dropdown menu.

Then, update your post or page and everything is ready!
Bonus: Learn how to set up conditional redirects in WordPress
So you've learned how to set up delayed redirects in WordPress. And you get to do it for free, so that's even better!
But now it's time to take it further and show your visitors different content depending on their interests. This way, you can tailor the experience for each visitor who arrives at your website and submits a form.
So, check out our guide on how to get WordPress conditional redirects on form submit today to get started. Or, check out other Formidable Forms features today to see what it can offer you and your business to help you grow!
Last, follow us on Facebook, Twitter, LinkedIn, and YouTube, or join 50,000+ others who hear the latest from Formidable Forms monthly in our newsletter.

Leave a Reply