Looking for a way to revamp the way you handle customer relations and sales in your business? HubSpot and Formidable Forms are here to help.

HubSpot is a fantastic tool that many Formidable users benefit from. They currently have over 56,500 business users worldwide looking to take control of customer relations.
With HubSpot, you can easily track and manage new leads and current customers. HubSpot keeps all your client correspondence in one place and automates tasks typically done by your sales team to boost overall efficiency and potential conversions.
As this is so popular, we created an add-on that would allow users to link HubSpot with Formidable Forms and WordPress. Our HubSpot WordPress forms plugin makes it easy to using these two apps together.
In today’s post, we want to share with you our step by step guide on how to use HubSpot with WordPress Forms, specifically how it can integrate with Formidable Forms. It's really easy to set up, so keep on reading to help you get more out of your forms and improve the way you handle customers and leads.
Step 1 – Install the HubSpot WordPress forms plugin
The first step is to install our HubSpot plugin which will help us gain access to your HubSpot account.
To do this, you’ll need to head over to your WordPress dashboard and go to Formidable → Add-ons. Find 'HubSpot' in the add-ons list and click on 'Install'.
Step 2 – Activate HubSpot
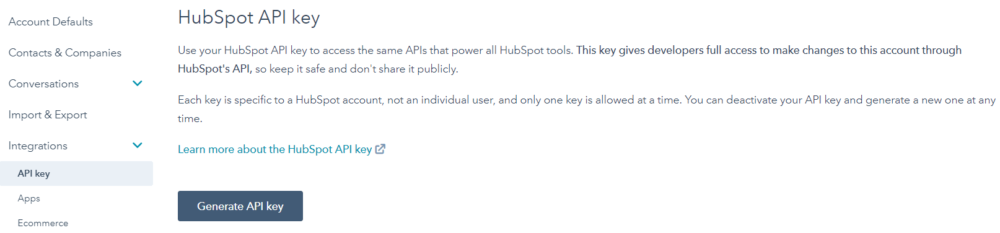
Now that HubSpot is installed, you need to generate an API key that will properly link the two apps. To find your API key, you’ll need to log into your HubSpot account and click on your account name in the top right hand corner. Find ‘Integrations’ and click on that too.
In the left sidebar, go to ‘Integrations’ and ‘API key’. If this is the first time you’ve used an API key for HubSpot, you’ll first need to click ‘Generate API key’.

If you’ve already got a key there, click ‘Show key’ to display it. All you have to do is copy this key and head back to WordPress.
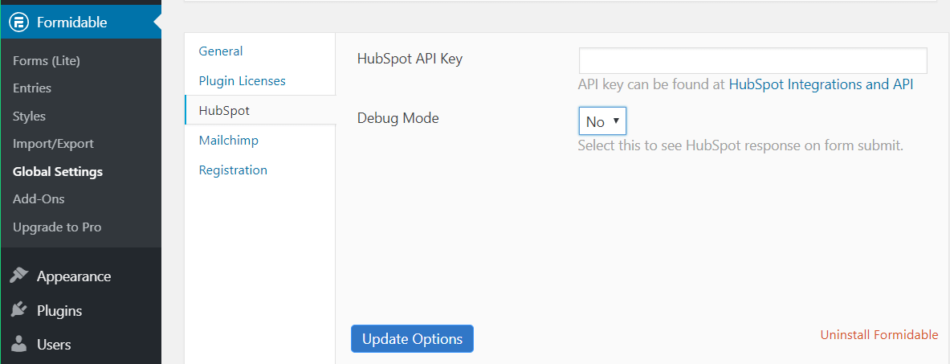
In WordPress, go to ‘Formidable’, then ‘Global Settings’ and find the HubSpot tab.

You should see a box to paste your API key. Make sure you click ‘Update Options’ and now you’re all ready to start building HubSpot forms!
Step 3 – Set up the HubSpot form settings
Once your HubSpot account is linked to your WordPress site, it’s time to start building HubSpot forms.
- First of all, you’ll need a form. You can either create a new WordPress contact form to add contacts or use one you have already.
- Next, edit the form and go to ‘Settings’ and ‘Form Actions’. Find the HubSpot icon and click it

- This will pull up mapping settings for your HubSpot form. Our HubSpot plugin will automatically fetch all your HubSpot fields to match up with your form fields on the left. Match each HubSpot field to the fields in your form.
- Save your changes and submit an entry in your form to test it out. This should now show a new contact in HubSpot.
There you have it, three easy steps to get you all set up with HubSpot. Now, when a user submits a form, you won't have to manually copy that information over and put it in HubSpot's CRM. All your new WordPress form submissions will automatically add new contacts to your HubSpot account.
You can use this integration to further improve the way you handle customer relations and manage your sales process. Your sales team will thank you for setting such a simple solution up!
Want to attract more users to fill in your forms? Make better use of your HubSpot form by placing it in a sidebar, footer or a popup modal to increase form conversions.
If you're not already using Formidable Forms, find out why it's the best WordPress form plugin. Look at our range of form builder features, including our wonderful drag and drop form builder.

How can I get any of my Hubspot forms to pop-up from a Wordpress button? Wordpress buttons only take URLs (not shortcodes) in the link field.
Hi Kathy, You can do this with our Bootstrap Modal add-on. Here's more info on this:
https://formidableformscom.bigscoots-staging.com/features/bootstrap-modal-forms/