Wondering how to print to PDF on WordPress? These WordPress print-to-PDF plugins make it simple! Let's show you how to export different kinds of content.

Approximate read time: 6 minutes
Whether you want to print a page to PDF, add a PDF print button, or print WordPress form entries as a PDF, we have the answer!
There are a lot of PDF plugins out there, although they all seem to do something different.
- Some are PDF embedder plugins.
- Others are great for uploading PDFs.
- And a rare few let you create a custom PDF from form entries.
However, if you want to print WordPress blog posts in PDF format, the best tool is E2Pdf. If you want to print form entries in PDF format, Formidable Forms is your best bet.
Today, we’ll first show you how to use this plugin to print WordPress pages in PDF format. Then, we'll show you a streamlined way to save online form submissions as PDFs.
Ready to get started? Let’s go!
How to print WordPress posts or pages to PDF
Using WordPress to print a page in PDF format is be useful for many reasons.
It allows you to save backups of articles for offline reading, create downloadable resources for your audience, and keep a printer-friendly version of your content on hand.
And with the E2Pdf plugin, it's quick and easy to do.
Step 1: Install the E2Pdf print to PDF WordPress plugin
Before saving your WordPress website as a PDF, you must install and activate the E2Pdf.
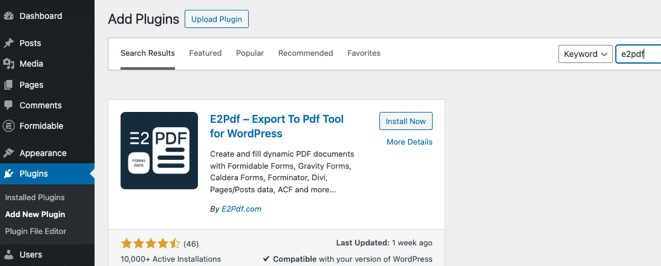
To do this, open your WordPress admin and head to Plugins → Add New Plugin. Next, search for "E2Pdf", then click the button to Install and Activate the plugin.

☝️ The free E2Pdf plugin only allows one web page and one template, so you must upgrade to E2Pdf Pro to save multiple WordPress pages or posts as PDFs.
Step 2: Create a PDF template
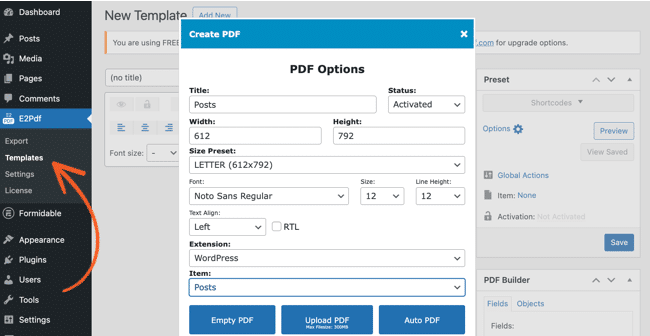
Now, it's time to create your PDF template. Go to E2Pdf → Templates and click the Add New button.

Name your template, set the document size and fonts, and choose the type of content to print as PDF.
You can now use the drag and drop PDF builder to create your template. Double-click on a block to insert or edit text, change the featured image size, resize the field, or delete the block.
When you're done, Save your template.
Step 3: Pick the page content to print to PDF
Almost done! All that's left is to make your WordPress pages printable.
Under E2Pdf → Export, select the template and data set to convert to PDF.

Click Export, and you'll now see a print-ready PDF file of your post.
Easy peasy! Now, you can create printed versions of your website pages or articles and even create a PDF download button for visitors to click to download the document.
🔒 Want to create password-protected PDFs or require an email to download? Here's how to add gated content to WordPress.
How to print WordPress form entries to PDF
To print form entries, you must create a form and collect submissions.
And in case you were wondering, E2Pdf can't make forms (no contact forms, surveys, quizzes, etc.).
But E2Pdf does have an integration with our favorite free form builder for WordPress, Formidable Forms Lite! So click the button below to download, install, and activate the plugin for free now.

So let’s see how to use E2Pdf + Formidable to print to PDF from WordPress for free:
- Step 1: Create a form in Formidable Forms
- Step 2: Create a template for your WordPress form entries to PDF
- Step 3: Add the shortcode to the form submission settings
Step 1: Create a form in Formidable Forms
Once you’ve installed and activated Formidable Forms Lite and E2Pdf, go to Formidable → Forms and click + Add New.

Choose Create a blank form and then click the Create button.
Welcome to our drag and drop form builder!
Select a form field from the left side of the screen and drag it to the form canvas on the right to drop it into your form.

You can customize any fields you add with a quick click on the field in your form.
Want to change colors, size, border thickness, or fonts? The Style tab at the top gives you total control! For even more styling options, you can add custom CSS under Formidable → Global Settings.
Once you’ve made your form, click Update in the upper right corner to save.
Step 2: Create your PDF template in E2Pdf
In your WordPress dashboard, go to E2PDF → Templates. Choose Add New.
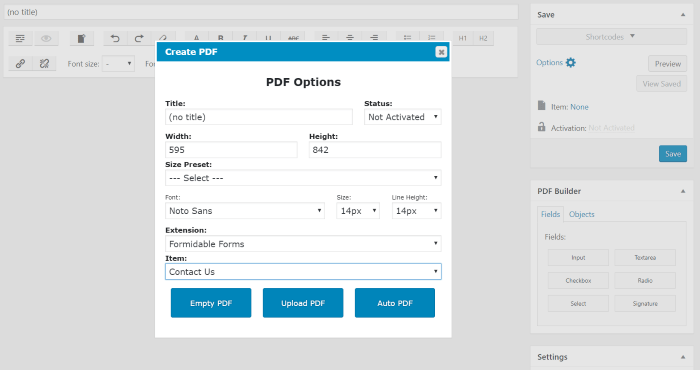
Fill in your PDF title, size, and font options.
Then, in the Extension dropdown menu, select Formidable Forms.

For the Item field, select the name of the form you created in Step 1.
And finally, click Auto PDF to create the PDF automatically from form entries.
Step 3: Use the WordPress print PDF shortcodes
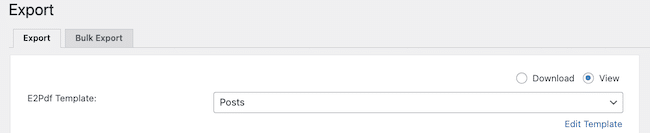
Next, go to E2PDF → Export and select your template and the dataset you want to export.
Under the Shortcodes list, you’ll see two options: Download and View.

If you want WordPress to display the PDF on submission, copy the View shortcode. If you want the form to download the PDF automatically, pick the Download option.
Then, go back into Formidable and open up the form you created.
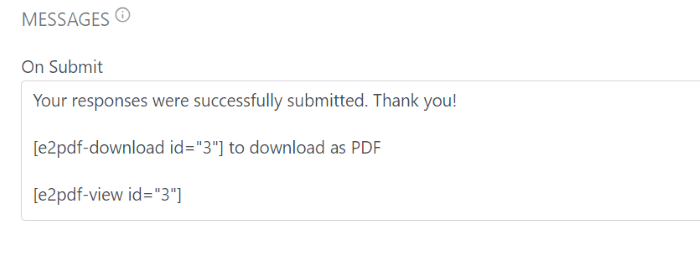
In Settings → General → Messages, add the E2Pdf shortcode to the On Submit field.

And that’s it! You now have a free way to create dynamic PDF documents from your WordPress forms without any programming or coding!
Print to PDF from WordPress with Formidable Forms Pro
Why use two different plugins when one will do?
If you’re using Formidable Forms Lite, you don’t need E2Pdf to export form entries to PDF. You need to upgrade to Formidable Forms Pro!
The premium version of Formidable is way more than just an online form maker. It can also be a WordPress print form plugin, quiz maker, survey tool, calculator builder, and more.
Here’s a peek at how it works:

All you have to do is snag a license (if you don’t have one already), install the Formidable form-to-PDF add-on, and you’re set!
With our add-on, turning a WordPress form into a PDF only takes a few clicks.
Plus, you can export results as PDFs, automatically send PDFs as email attachments, or display downloadable PDFs when users hit “Submit.”
🎨 Want to make those PDFs prettier? Here’s how to use our WordPress PDF generator plugin.
On top of letting you easily create PDFs from form responses, the Formidable Business Plan also comes with all of these great features:
- 225+ form templates
- Online calculators and quizzes
- Conversational forms
- Stripe and PayPal integrations
So, how do you plan on using PDFs for your WordPress site? Let us know in the comments below! 👇 💬
Remember to follow us on Facebook, Twitter, LinkedIn, and YouTube for more WordPress tips and tricks, or sign up for our newsletter to receive them straight to your inbox.
 How To Sell Digital Downloads on WordPress [Step by Step!]
How To Sell Digital Downloads on WordPress [Step by Step!] How To Add a WordPress PDF Viewer to a Website
How To Add a WordPress PDF Viewer to a Website How To Sign a PDF in WordPress With a PDF Signature Plugin
How To Sign a PDF in WordPress With a PDF Signature Plugin
Just wanted to say that I've used E2PDF a lot and I love it!! It's an extremely useful addition to Formidable Forms and the developer is very responsive. Thanks for highlighting E2PDF, I think more people should know about it!
Just seconding that E2PDF is awesome. One thing that really makes it useful is the ability to include HTML styling in the special E2PDF HTML boxes, and also the ability to use Formidable Forms Conditional statements in the form boxes - allowing the outputted PDF reports to do all sorts of tricks. https://formidableformscom.bigscoots-staging.com/knowledgebase/conditionals/
The other gem I'd like to share is the new function to split text across pages - only shared in this video https://www.youtube.com/watch?v=SZNxz_JZ3d0
I think the documentation for E2PDF is still being developed so these abilities are not immediately obvious.
The combination of Formidable and E2PDF is just great. It works absolutely perfect. Thanks to all developers, it makes the life of a web designer incredibly comfortable.
This functionality sounds great. I wasn't previously aware of E2PDF.
For those who have used E2PDF in conjunction with Formidable Forms, is it possible to automatically create the PDF on submit and email it to an address that has been captured in the form itself?
Yes. You can conditionally email to multiple email addresses, including those collected through the form itself.
how to send pdf in email Im trying a lot but didn't get result
First time I have come across E2PF and it looks great but could I add a download pdf link to a detail section of a form - I' have a summary of all entries then click through to the detail of an individual entry and I'd like to add an iption to download the pdf version.
The only concern I have with E2PDF is that it generates the PDF files on its own servers, and not on your own. This is the quote from their WordPress plugin page:
"Due to the complex nature of the PDF file format, dynamic PDF documents are generating remotely with the E2Pdf API at E2Pdf.com. PRIVACY POLICY: We do not collect or store any web form submitted user private data that is sent to the API."
Wow - that is huge. Anything I create has to be 100% on secure servers - not sending data back and forth to other non-secure ones. Is this day and age how is that still a good idea? Looks like I'll be looking for a better. actually secure solution for my clients.
What a shame.
If you need a local PDF Generation on your own system, you can use formidablepro2pdf plugin.
Created from the same developers - we use it in different projects for many years, to create a PDF on the system wich was directly send to Mail and it works without any problem.
On the page you find also a Comparision between E2Pdf & PRO2PDF!
The other downside to E2PDF that you have to renew your license in order for the plugin to work at all (because they generate PDFs on their servers). I really miss something like the free and awesome Gravity PDF here. On the other hand I really don't like Gravity Forms. Stuck ?
Hey Kuba, totally understand. I wonder if a Chrome browser extension like "FireShot" might work for you? It would take some extra work and it might be slower overall, but it would be free 🙂
Hello, is there a possibility to align automatically section height which contains repeater fields depending on the number of rows which varies for different entries of the form?
Hi there, thanks for your question. We can't offer support in our Blog comments, so I would ask that you create a new ticket for our support team on our support page. They should be able to get the information needed and help point you in the right direction.