Are images dragging your website performance down? This post is for you. We'll show you how to properly optimize images for WordPress.

It's probably no surprise to learn that having images on your WordPress website can really help with conversions. It doesn't matter whether it's a home page, a landing page, or blog posts, images can really help to turn things around.
>> Read More: How to Add an Image to WordPress Forms
However, there's a bit of a problem when it comes to using images on your website.
The problem with images on your WordPress site
If images on your website can mean good things for your user experience, traffic and conversions, what's the issue?
A lot of images on your site can really slow things down. The simple fact is that images are much larger in size than plain text. This makes it take longer to load than other content.
However, your visitors might not even see your copy, let alone your images if the page loads take too long.
It might not seem like it, but even just a second of loading time can mean all the difference. A study from Akami found that a 2-second delay in website loading time could increase bounce rate by 103%.
People are busy and impatient and are so used to websites loading instantly. When your site doesn't load quickly, at best it gives your new visitor a bad first impression. At worst, they move on quickly and buy from someone else.
Returning users get frustrated each time they arrive on your website and before you know it, they don't come back. They go elsewhere, to another website that performs quickly and how they expect. There are plenty of others to choose from out there.
High bounce rate (the rate at which your users visit your website and then leave without going to another page) can really damage your site's performance. Search engines won't award your website with better rankings if everyone who turns up, leaves within a couple of seconds.
This means less traffic for you in the long run because your rankings are low. That also means lower conversions for you. If only your website performed quickly, things could be different.
If this sounds familiar, it means that all the hard work you've put into trying to boost your conversions could go to waste.
What does this mean for your WordPress website?
Does that mean you should avoid or limit the number of images you include on your website? No, images aren't the problem. How they're optimized (or rather not) is.
There are a few ways you can optimize images for WordPress, which we want to tell you about in this post. With just a few small changes, you could drastically improve your WordPress website's performance and boost conversion rates.
Resize images before uploading
Sometimes the simplest solutions are the best. So we thought we'd start with image resizing. This is the first thing you should check in order to optimize images for WordPress.
This means you will need to change the size of the image before you upload it to your Wordpress library. There are plenty of third-party tools out there that can help you do this. You could use Windows of Mac tools, Photoshop or Snagit.
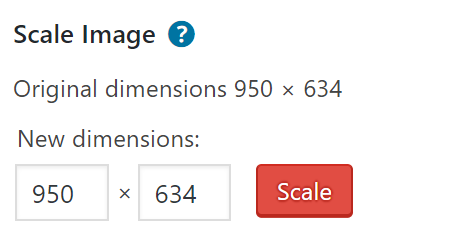
There is also a handy resize function in WordPress for images you've already uploaded. All you need to do is click 'Edit Image' on the image in your library. On your right, you should see the scale of the image, which you can then alter to reduce the resolution. For example, from 1000px to 950px. All you need to do is save your changes and insert the image.

Use an image compression tool
Another way to speed up image loading time is to use compressed images. This is slightly different from just resizing the image which focuses on resolution.
What is image compression?
Image compression is a way of reducing the size of an image in bytes, without compromising on the quality of the image or the resolution. It's a more efficient way of storing or transferring files, for example when loading up a website.
Using a compressed image on your website means that it doesn't need to work as hard to deliver all those bytes to your users, which can really slow things down.
However, there is a little risk that the quality of the image suffers once compression is applied. It's important to use good quality original images in the first place, if you want any hope of them turning out well after they are compressed.
There are plenty of online tools that offer instant image compression and resizing. Many of them will let you choose the rate at which you can compress the image, to give you further control over the final product. A lot of our team use the tool ImageOptim.
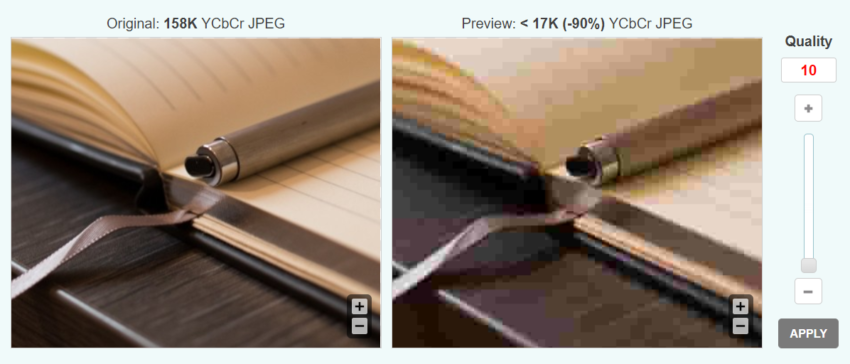
In the screenshot below, you'll see an example of a JPEG image that has been compressed too much. Would you be happy with that on your website?

There's often a balancing act between getting the file size you want and the quality of the image. It may require some playing around and experimentation.
What type of image compression should you use?
It's important to know the difference between compression types.
Lossy compression means removing data to shrink the file size. The downside to this is that your image quality can suffer as a result on the removed data.
Lossless compression, on the other hand, works by shrinking the entire image so that there's no loss of quality. Lossless compression can also be reversed to the original image, whereas lossy compression will permanently remove data.
The type of file you use is also important. In most cases, PNG images will fair better than JPEG images. PNG images are lossless types and JPEGS are lossy, but offer a higher compression rate.
However, JPEGs are usually smaller files than PNG, even without the compression. So, you might not even need to compress it at all, or compress it at a lower rate. This might require some experimentation to find what works best for your images and website.
Install an image optimization plugin for WordPress
Of course, we're always fans of using a handy plugin to solve your problems and this is no different. There are plenty of plugins to download that will resize or compress images you upload into your media library.
There are lots to choose from, WP Smush and EWWW Image Optimizer being some of the most popular and effective ones you can use.
This is really helpful if you're rushed on time and don't have the time to manually resize and compress every image you need to use. When your posts or pages are image heavy, this can take way too much of your time up that you could be spending elsewhere.
Once you've used one or several of these suggestions, you should see a clear improvement in your website's speed. This in turn will help provide a better user experience for website visitors, the kind that will keep them coming back to your website.
It's a simple but huge improvement you can make to your website which will boost rankings and conversions.
Optimizing images for search engines
On the subject of optimizing images for site performance, it wouldn't be right not to mention other types of optimization.
You can also optimize images for search engines to improve your ranking as well as performance. Making a few small adjustments to your images can improve your page or post's effectiveness which can boost your rankings.
Add alt-text for keywords
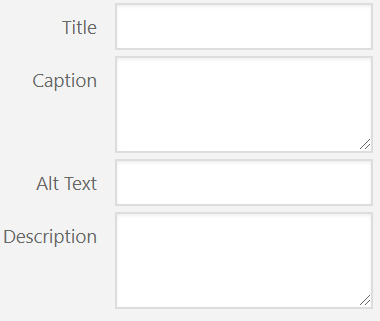
The main way you can optimize your images is by making use of the alt-text option for each image. In WordPress you can find that when you insert or edit an image in your media library. There is a little box for you to put a valuable keyword that is relevant to the post or page it's placed on.

Title tag optimization
Another way to optimize images is to make use of the title text field too. You can find this near the alt-text option, as shown in the screenshot above. Title tags work in a similar way to alt-text tags but they're for the website visitors rather than search engines.
Using title tag optimization is great for screen readers for those who are visually impaired. This not only optimizes your website for search engines, but also improves the accessibility of your website. Doing so can further improve your conversion rates because your website is easier for everyone to access.
Create XML image sitemaps
Finally, XML image sitemaps can help your website further along. Sitemaps work by giving search engines more information about your website and the images on it, so they can better understand where to rank your content. This helps your images get seen by search engines, which will improve their effectiveness.
Creating XML sitemaps sounds complicated but a few WordPress plugins have this already built in. For example, Yoast SEO will create sitemaps for you. There are also other plugins on WordPress you can look for.
How can Formidable Forms help?
We hope these tips on how to optimize images for WordPress have helped. Most of them are fairly small changes that have the potential to be big improvements.
Try to get into the habit of resizing and compressing images wherever necessary to help speed your website up. If you want to improve your website further, invest in a dedicated plugin to help you along or start optimizing for search engines too.
Adding images to your WordPress website and online forms is easy with Formidable Forms. You can display images in contact forms, Views or even open your website up to user-submitted images through our front-end file uploader.
Formidable Forms is an advanced plugin that gives you full control over your forms and how they look. This makes optimizing images within your forms simple and fast.
If you're not already a Formidable Forms user, take a look at our top features that make our plugin the most advanced WordPress form builder around.
 7 Best Exit Intent Popup Plugins for WordPress That Work!
7 Best Exit Intent Popup Plugins for WordPress That Work! Web Form Accessibility and Why You Can't Afford to Ignore It
Web Form Accessibility and Why You Can't Afford to Ignore It
The best image compression I've found is Google's Squoosh: squoosh.app
It's far better than WP Smush and EWWW Image Optimizer.
Yes, you are right. Optimizing images in WordPress is one of the significant tasks of many bloggers and marketers. When we started to create the website, one of the main mistakes we made was not to reduce the size of the photos. If the size of the image will not small, it will not quickly be loaded. Therefore, essential that the image size is minimum. For that, I suggest you resize.live. This tool immensely helps you to overcome image size, as it's more convenient to use and easy to understand as compared to other tools.
your optimization plugins are top class in industry.Most nedded plugin for any new wordpress site
I found the one of the best plugin for Image Optimization SEO is GoWebP, I recommend you GoWebP for Image Optimization This plugin greatly helps you to get rid of photo dimension, as it's easier to utilize and also easy to understand as compared to various other devices.
GoWebP is best WordPress Image optimization Plugin.