Learn step-by-step how to create a survey in WordPress easily. This guide will help you add surveys to your site, boost engagement, and gather feedback quickly.

Approximate read time: 6.5 minutes
Did you know the average online survey response rate is only 44.1%?
It is not practical to get less than half of the users who see a survey to take it. However, there are ways to make WordPress surveys on a website more effective.
For example, the study mentioned above says the key to improving response rates is "sending surveys to a clearly defined and refined population." In simple terms, create a survey form that aligns with a website's audience.
The key is creating a WordPress survey that perfectly matches a business or website's audience.
So, I'm here to show you how to do that in a few simple steps.
Let's get started.
How to create a survey
If you prefer to watch a how-to, check out our YouTube video below for an excellent guide:

If you're more of a reader, here's a quick step-by-step:
Step 1: Install and activate Formidable Forms
The first step is installing and activating Formidable Forms on a website.
Formidable Forms is the best WordPress form builder, making it the perfect survey tool because it creates so much more than online forms. Ultimately, a survey is just a form with different question types.
So, why not use the best form plugin for WordPress to get the job done?
Formidable's free version can act as a free survey maker to create a survey for free. But it's a bit basic. On the other hand, Formidable's WordPress survey plugin and its survey features allow a website to create and customize a survey to fit the fine details. And that's available in Formidable Forms Pro.

Try Formidable Forms Surveys Now!
So, grab a subscription to Formidable Forms Pro, and then it's time to create a form.
Step 2: Create a survey form
Now that Formidable Forms is installed, let's create the survey form.
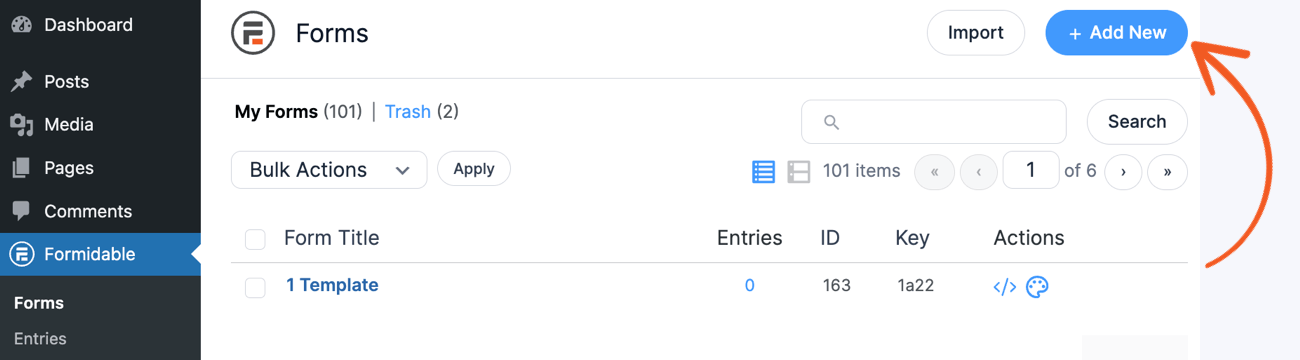
In the WordPress dashboard, go to Formidable → Forms and click + Add New at the top of the page.

There are two options here:
- Create a blank form: Customize every bit of the survey, from the fields to the style.
- Use one of the survey templates: Get started faster with a template and customize it to fit the website.
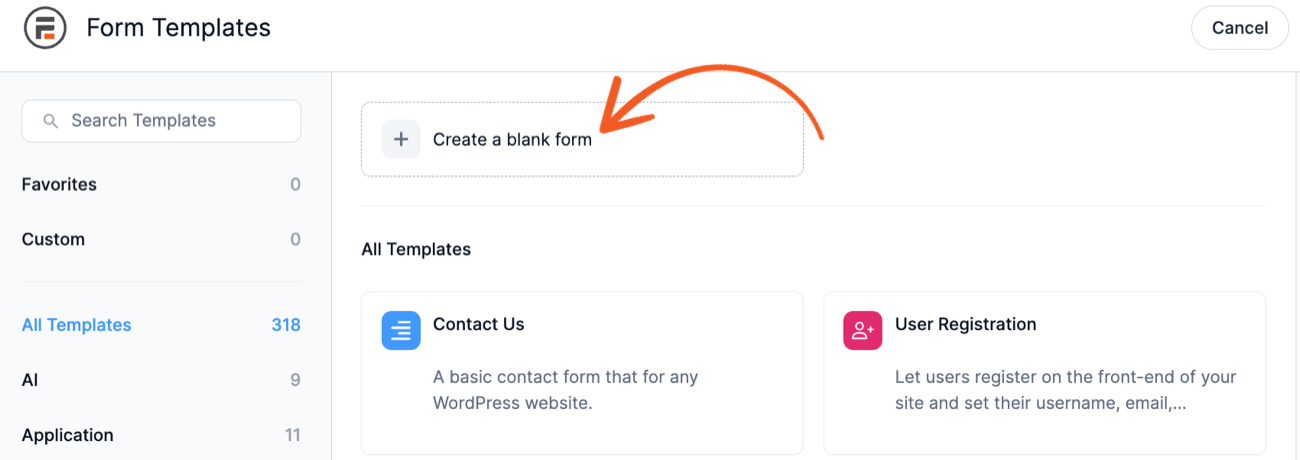
To start from scratch, click the Create a blank form button at the top of the page.

But I recommend using one of Formidable's WordPress survey templates. Formidable has hundreds of pre-built form templates, which save massive amounts of time. Things like a customer satisfaction survey or employee feedback survey only take a few clicks.
So, whichever method is chosen, it's time to customize the survey.
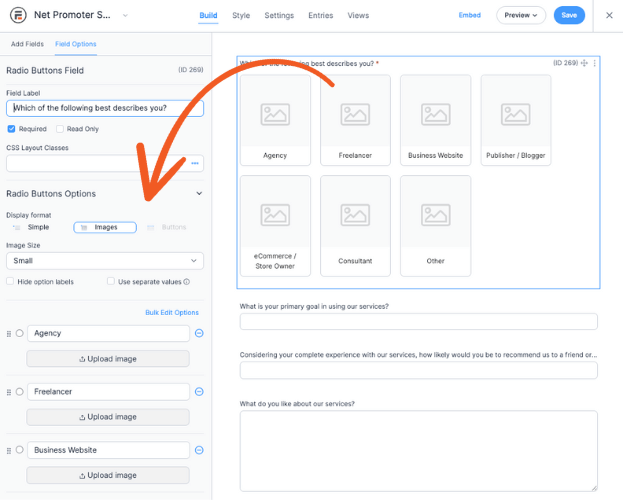
The plugin takes you to its drag and drop form builder. This form builder makes creating a survey easy for any skill level and speeds up the process to save time.

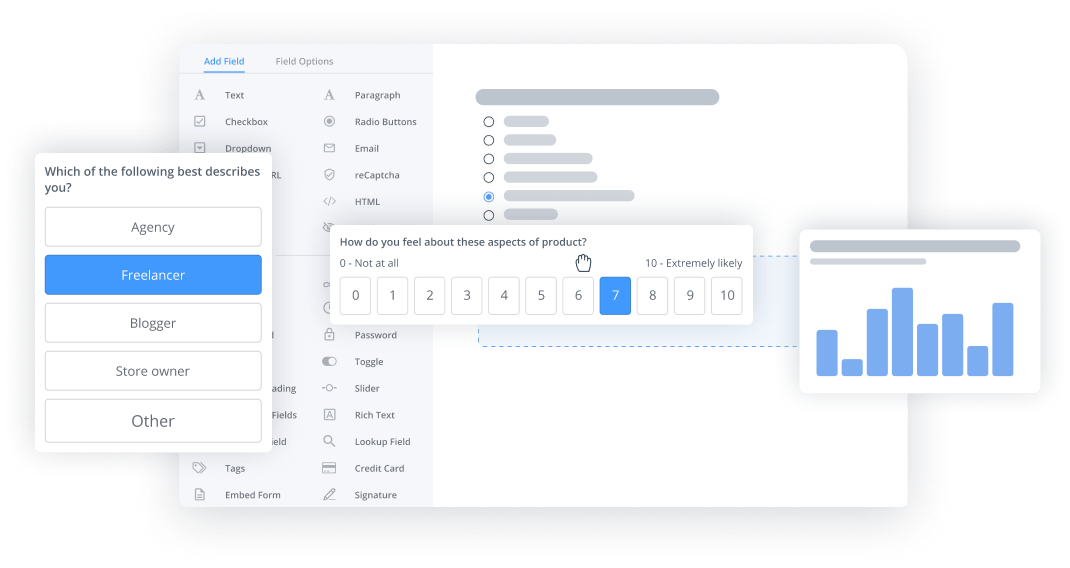
Just drag and drop a form field to add that type of survey question to your form. There are multiple survey field options:
- Likert Scale
- Ranking Survey
- Star Ratings
- Email field
Depending on the type of questions on the survey, I recommend using the Star Ratings or Likert Scale fields for many of them. However, the Ranking field is also great for asking users to prioritize different options, and a Checkbox field is excellent for multiple-choice questions.
You can then click on a form field to adjust options and personalize field descriptions, placeholder text, and more.

Customize the form to match the website's needs and audience. Then, click Save to save the form progress!
👉 Wondering the differences between a form and a survey?: Forms vs Survey
Step 3: Add conditional logic
Conditional logic is a great way to personalize a survey.
If you're unfamiliar, conditional logic is the ability to show or hide questions based on the user's previous answers.
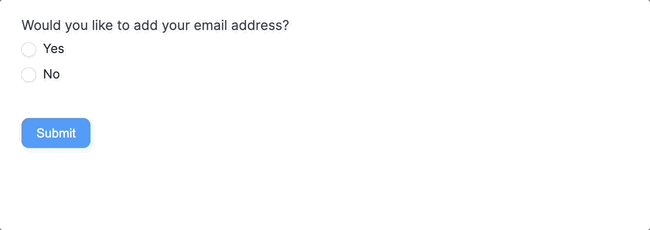
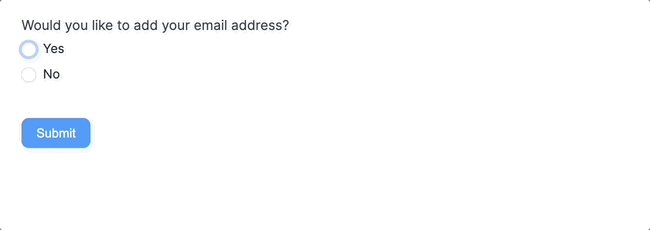
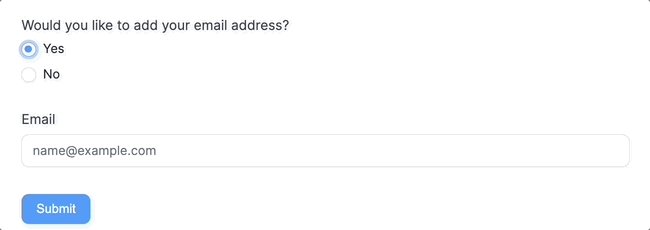
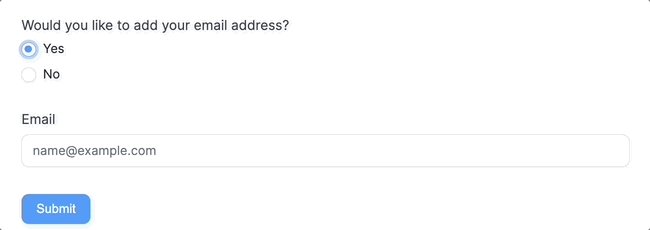
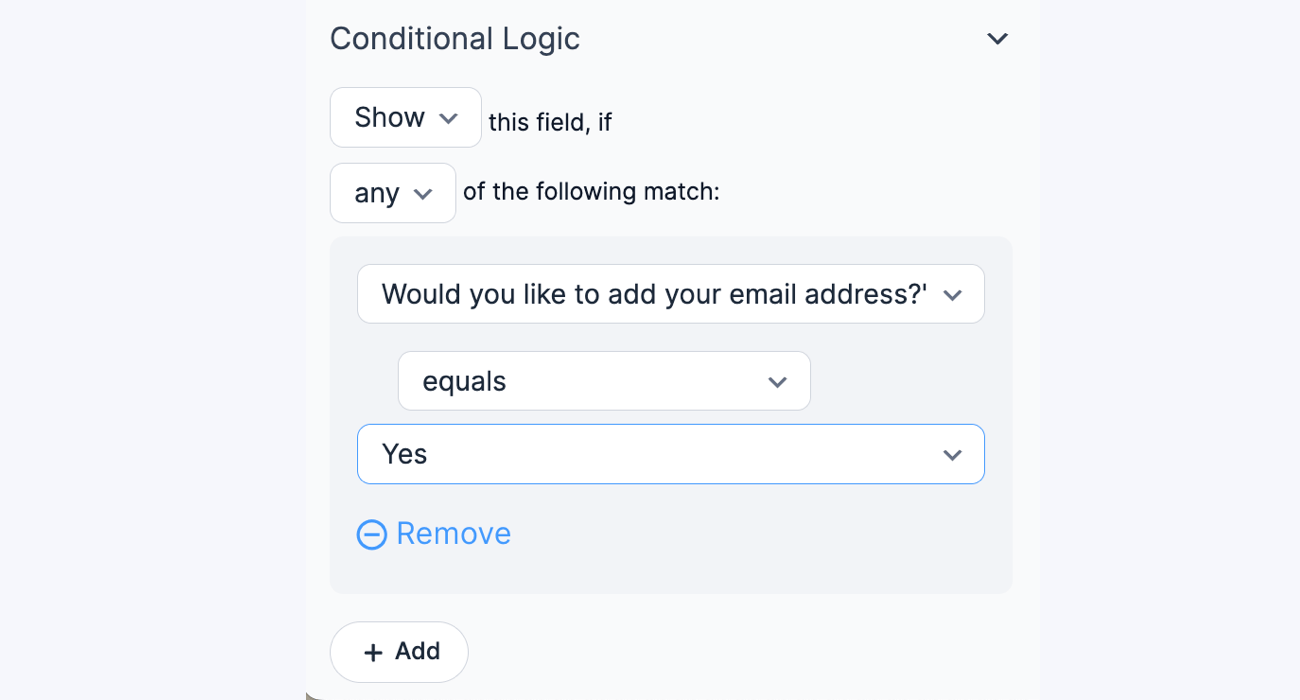
For example, this is a way to collect email addresses without upsetting users. If a user chooses Yes, the form appears. If they select No, it stays hidden.

This is a way to reduce form fatigue and improve conversion rates by requiring users to complete only the necessary fields.
And it's super easy to use in Formidable Forms. While building a form, choose the field to hide/show. Then, in the left-hand panel, select the settings under Conditional Logic.

The top fields decide to show/hide the field when it meets a set of conditions. The bottom set of fields are the conditions that must be met.
If you use this method on website surveys correctly, there will be a noticeable improvement in the results.
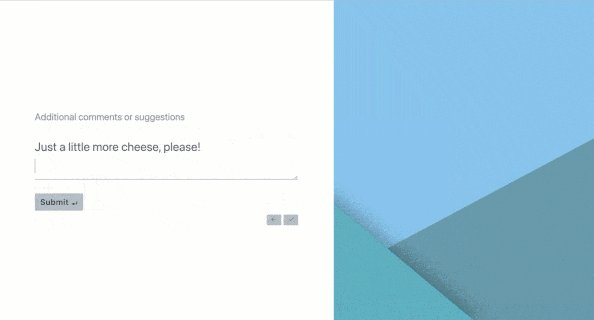
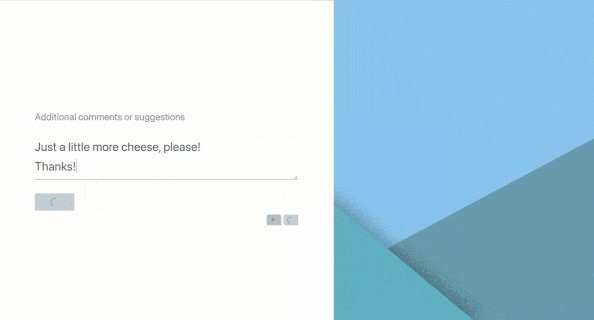
Step 4: Make the survey a conversational style (optional)
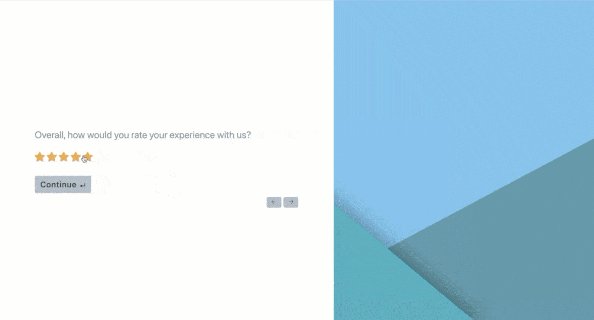
There's also the option to turn the form into a conversational style or one-question-at-a-time style survey.
These forms are more engaging, giving users the information slowly so it doesn't overwhelm them. That means higher completion rates and more data overall. So, testing a website to see if it works for the audience is never a bad idea.
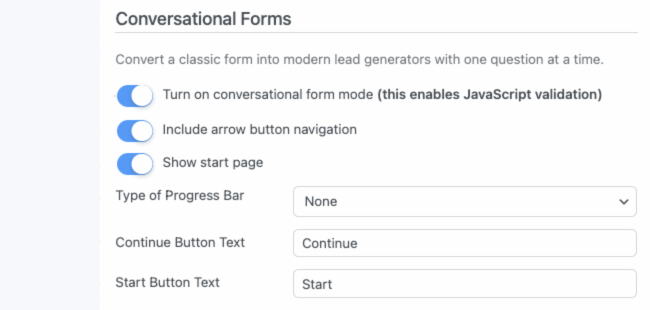
Go to Settings → Conversational Forms in the Formidable form builder to turn it on. If it's not installed already don't have it installed already, click the Activate button.

Next, click Save and Reload. Then, toggle the Turn on conversational form mode. A few settings appear, allowing the conversational form to be customized more.

But most of the hard work is done. Now, the survey will only give users one question at a time.

Step 5: Publish your survey form
Once the survey is ready, it's time to publish it!
Go to the WordPress page or post where the survey belongs and click the + add a new WordPress block in the editor.
Next, search for the Formidable Forms block. Last, pick the survey from the dropdown menu.

Need to insert your survey in a sidebar, footer, or other widget area on your website? No problem! Just copy and paste your survey’s shortcode wherever you need it.
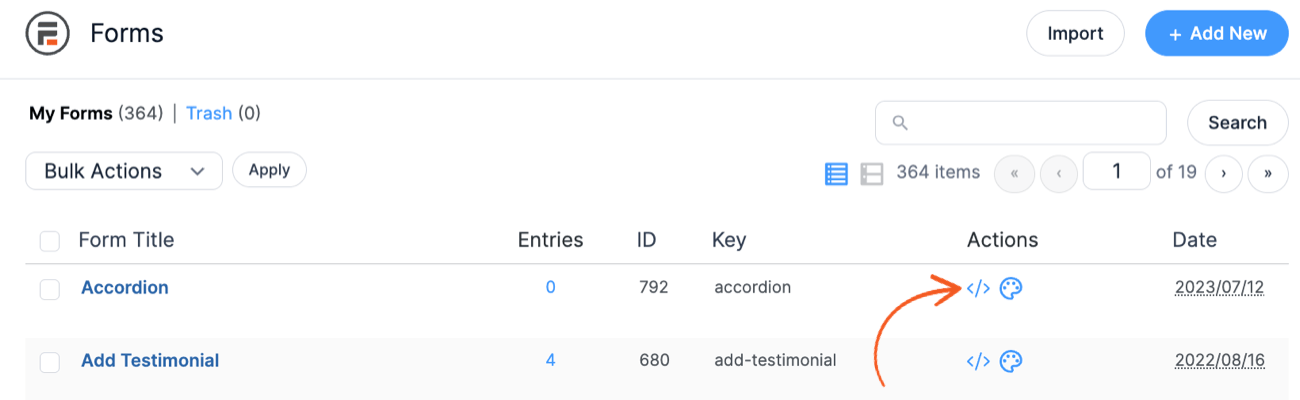
To find your form’s shortcode, go to Formidable → Forms and click the embed icon <>.

And that’s it! Congrats, you now have a simple survey on your WordPress website!
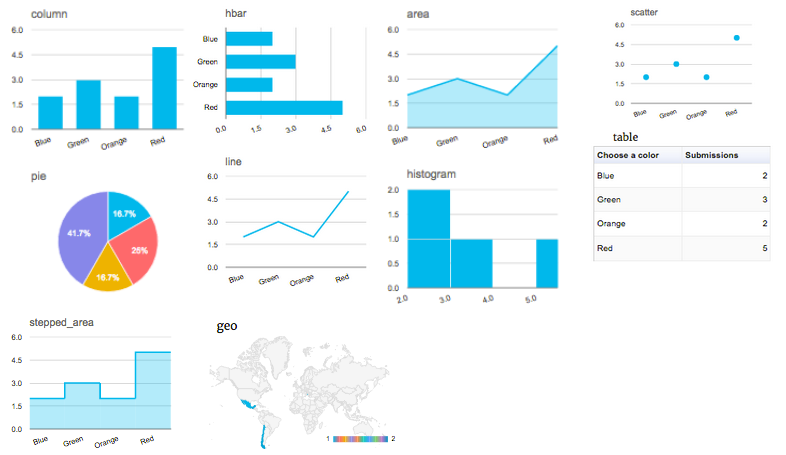
Step 6: Turn on graphs and charts
As the survey entries roll in, it might be a good idea to plot the data in a graph or chart.
This is an easy way to visualize how users feel and where most attention is needed. Creating a chart in WordPress with Formidable is super easy.

You can follow the steps in our Knowledgebase docs for more detailed information on inserting a graph. But all it takes is activating Formidable's WordPress Charts and Graphs plugin.
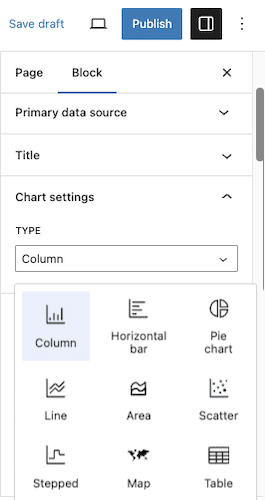
Once installed, add the Formidable Chart block to any post or page. Then, choose the survey and select the type of chart to use.

Then, customize the chart in the left panel until it matches the WordPress website.
Last, update the page, and it's ready to go. The chart updates in real-time, so it can be used with survey reports, market research, status trackers, or for employees only.
Supercharge your WordPress survey form
Formidable doesn't stop at simply creating your surveys, either.
There are more features to upgrade a website's surveys, quizzes, and polls. For example, form abandonment. Adding form abandonment tracking to website surveys means a detailed report for everyone who starts a survey. What pages they visited, what they clicked — every action.
Plus, website owners can add the ability for users to save form progress in WordPress and come back later to finish it!
So check out everything the Formidable Forms WordPress plugin offers by clicking the button below.
 How To Create an Online Questionnaire in WordPress
How To Create an Online Questionnaire in WordPress How To Create a Mobile Survey in WordPress [3 Easy Steps!]
How To Create a Mobile Survey in WordPress [3 Easy Steps!] 14 Customer Satisfaction Survey Questions You Can Steal
14 Customer Satisfaction Survey Questions You Can Steal
Your Free Online Forms found at https://formidableformscom.bigscoots-staging.com/free-online-form-builder/#frm-install-free is not finding my Wordpress web site when I enter my site How do I get it to work?
Thank you!
Elaine
Hi Elaine,
Sorry our installer isn't working properly from that page. Here's instructions for installing the lite version of Formidable Forms from your site dashboard: https://formidableformscom.bigscoots-staging.com/knowledgebase/install-formidable-forms/#kb-install-formidable-forms-lite