Want to know how to create a WordPress application form easily? With the right WordPress forms plugin, your audience can apply online for anything!

Approximate read time: 7 minutes
Creating an application form on WordPress feels like a maze.
You know the forms you need — whether for a job application, a school enrollment, or even a contest entry. But figuring out how to set one up quickly, neatly, and effectively is a struggle. From the right questions to getting data easily, it’s easy to hit roadblocks.
The good news? With the right setup, you can make a powerful and professional application form that collects all the necessary information — and looks good.
So, let’s jump into creating a WordPress application form in a few steps.
Key online application form features
You'll need the right tools to build an online application form on a WordPress website.
In this case, all we’ll need is a WordPress form builder. And the best choice for that is Formidable Forms!
The WordPress plugin's drag and drop form builder makes it easy to create forms in a matter of minutes. Plus, its pre-built form templates (including job applications and mortgage applications) do most of the hard work for you. So, you only have to add the form to the post or page and start accepting entries.
Plus, you can use the free online form builder to get a basic application form. You get basic fields and some actions to create a basic application database. But we recommend getting Formidable Forms Pro to get the full power of the plugin.

Here are some features you can use to make the best online application forms possible for your WordPress site. And by the way, these features can also be applied to contact forms, signup forms, or whatever forms you want!
Application form features
- Form templates: Formidable Forms has 300+ templates, including many application form templates! These range from job application templates to mortgage form templates.
- File upload fields: File uploads in Formidable can be a single file or multiple file uploads. Ask your applicants to upload their resumes. But how about a video or audio file for an employment application explaining why they are the best applicants?
- Multi-page forms: If you need a lot of information from applicants, you should probably consider using a multi-page form on your WordPress site. Break down your forms into smaller bits to make them as easy as possible!
- Form entry management: Formidable Forms allows you to easily search your form entries for the applications you want to view. Just use the search bar or sort them from the back end of WordPress.
How to create an online application form
It's only four steps to get started with the application form:
Step 1: Install and activate Formidable Forms
If you haven’t already done so, install and activate Formidable Forms.
You have two options. You can follow along and make a basic application form with our free online form builder. Or go big with one of our premium plans. By the way, we have a 14-day money-back guarantee. So you can take advantage of that and then decide to stay or go.
Whatever you decide, get Formidable installed on the back end of your WordPress site just like any other plugin.
Step 2: Create a new form
The next thing we’ll do is create a new WordPress form.
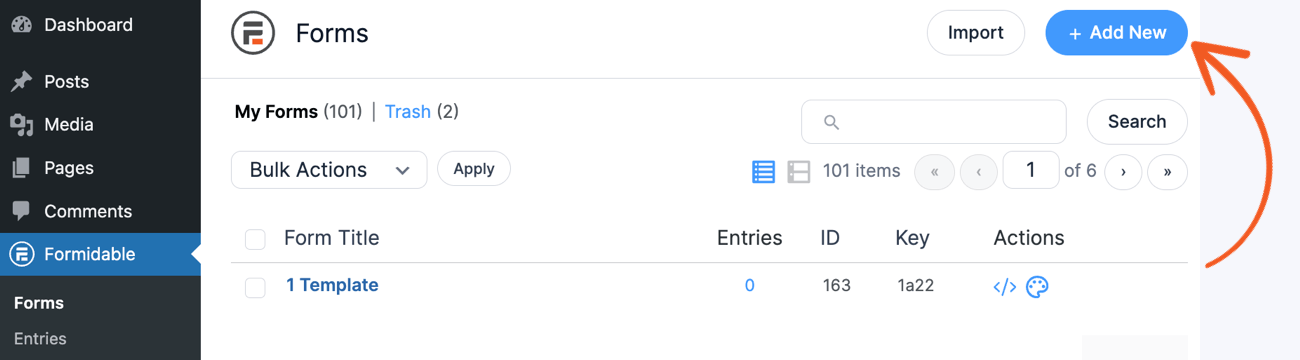
To do this, go to the back end of the WordPress site, go to Formidable → Forms, then click Add New in your WordPress dashboard.

Next, you have a few options. You can:
- Create a blank form
- Start with a pre-built application form template
- Use Formidable's AI form builder
The blank form option allows you to customize the application form exactly how you want it. The application template and AI form builder do the hard work for you, and you can tweak a few options.
The plugin will take you to its drag and drop form builder after you choose. This is where you can begin customizing the form using the different form fields.

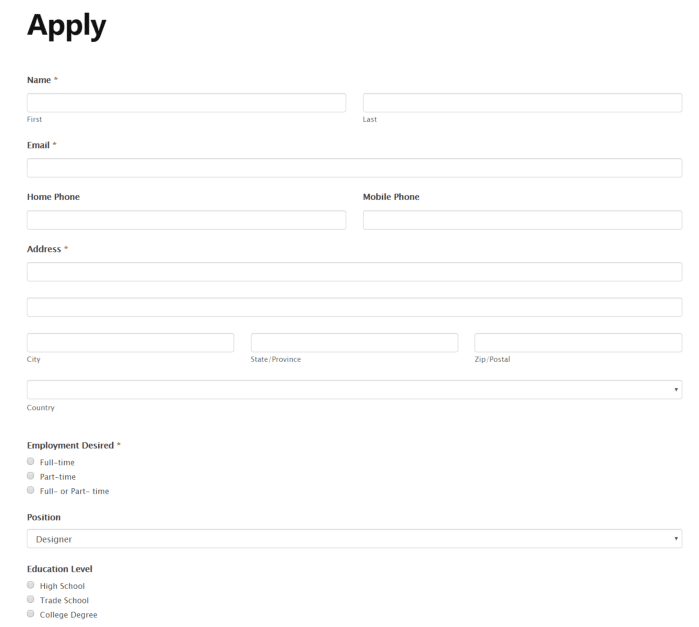
So feel free to drag and drop the fields to the form canvas. You can add any form fields, but we recommend adding fields like Name, Address, and Radio Buttons to gather important information.
Then, to customize the field options (such as the label, required setting, etc.), click on the field and customize the settings in the Field Options panel on the left-hand side.

Once you've finished customizing the application form, click the Save button to save your progress. When you do, you can name the form for easy reference.
You can also preview the form using the Preview button.
Step 3: Configure the form settings
Your situation depends on whether you need to use Formidable's settings or actions.
But, there are some settings that anyone accepting applications should consider:
- Email notifications
- Form submission action
Using these two settings can make things much easier. Here's how to set them up.
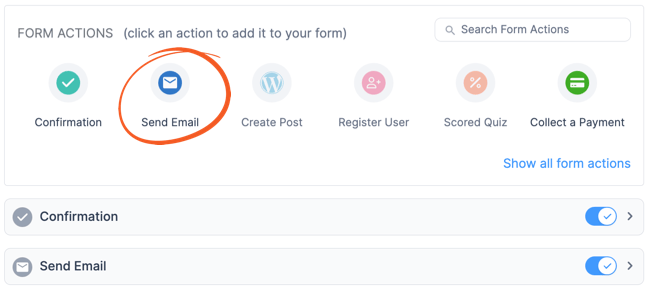
Email notifications can be sent to the applicant and the administrator. A Send Email action is automatically created with each form.
To view it, go to the form, click the Settings tab, then go to Actions & Notifications, then click Send Email.

Under this, you can set the email address for the applicant and customize the message it sends.
Then, you can CC the admin email or create a separate Send Email action with a customized message to alert any employees or administrators.

Here, you can use the shortcodes for the user's entries for different fields. This adds some personalization to the email.
Next, redirect applicants to a separate page or a simple confirmation message.
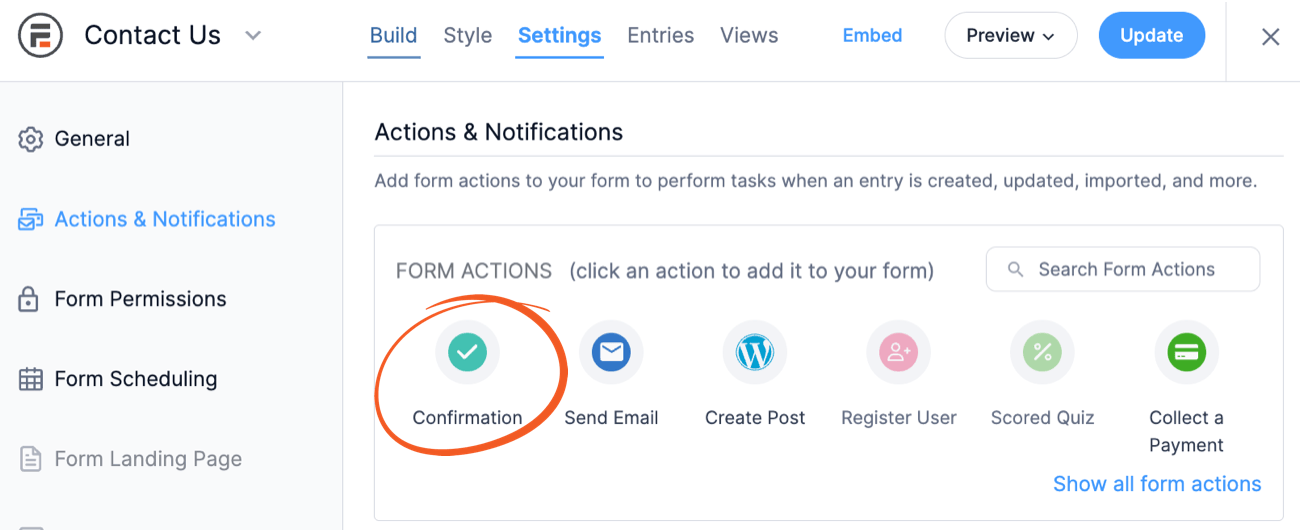
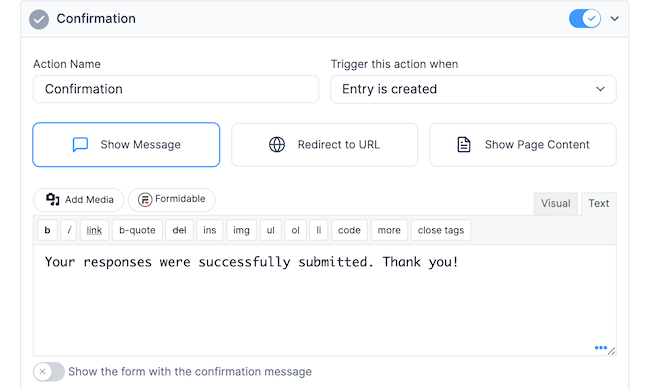
Either way, click the Confirmation action to customize it.

Next, there are three options you can choose:
- Show message
- Redirect to URL
- Show Page Content
This is a great opportunity to go beyond the simple application and disappear. Maybe you can redirect applicants to a thank you page or show a simple message thanking them for applying.

Also, Formidable Forms integrates with services like Mailchimp, ActiveCampaign, Zapier, and more. So, you can use this opportunity to further your relationship with the applicant or build a list of applicants.
Step 4: Publish your form on the WordPress site
If you’re happy with everything you’ve created, you can publish your form on a page or post.
This is the easiest part of the process. First, go to the post or page where you'll show the application. Then, add a new WordPress block and search for the Formidable Forms block. Next, choose the application form from the dropdown menu.

If you prefer, you can display it as a shortcode. Our documentation provides a full breakdown of that process.
And if the form doesn’t look quite as you planned, that's no problem! You can tweak it using our visual form styler until it matches your site.
Bonus: Create a job application form
See, it's pretty easy to create a WordPress application form when you have the right plugin.
But that's just a general application. If you want to get specific, we have guides on creating specific types of applications. So be sure to check these out:
- Make a Job Application Form in WordPress
- Create a College Application Form in WordPress
- Create an Online Application Form in WordPress
Hopefully these help out. If there are any application form guides you'd like to see in particular, be sure to drop them in the comments. And if you're ready to start today, grab Formidable Forms using the button below!
Also, join our community on Facebook, Twitter, LinkedIn and YouTube for more WordPress tips & tricks!
Or, sign up for our newsletter below and get the best tips straight to your inbox!
 How To Create a WordPress Custom Search Form [6 Steps!]
How To Create a WordPress Custom Search Form [6 Steps!] How To Create a Survey in WordPress [A Step-By-Step Guide!]
How To Create a Survey in WordPress [A Step-By-Step Guide!] How to Build a Quote Form in WordPress [For FREE!]
How to Build a Quote Form in WordPress [For FREE!]
Leave a Reply