Want to use an emoji rating scale on your WordPress site? With the right tools, you'll have your emoji system set up & ready in no time!

Approximate read time: 6.5 mins
You probably use emojis every day. On your phone, in emails, and on social media. Now, there's one more place you can use them: on your WordPress website!
This post will show you how to create an emoji rating system. If you look into the WordPress.org plugin directory, you'll see many emoji plugins. But our solution takes a different approach.
We will use a WordPress forms plugin to build an emoji rating scale.
Forms are an essential part of every website. And since every site needs forms, you can safely skip a dedicated emoji plugin.
Why use an emoji rating system?
This tutorial allows you to create an emoji rating system for any purpose. Maybe you've seen emoji reaction ratings on blog posts before.
That's only the tip of the emoji iceberg!
There are many ways to use emoji ratings on your WordPress site. Here are a few more ideas:
Customer satisfaction
Do you have a customer service team? Let your customers rate your service staff with an emoji scale instead of a star rating.
How does this play out? An easy example is tech support. The customer may have interacted positively with a tech support agent, but their problem may not have been solved. In this case, we can use an emoji rating system to rate the agent and ask customers separately if their problem was solved.
This way, we are measuring the agent in two ways: their customer-service ability and their problem-solving ability. Both are valuable skills. But if you mix up the two using a star rating, you might have murky data.
Alternative to star ratings
Star ratings aren't the only way to gauge a customer's happiness. Star ratings may be better when giving a review but worse when assessing satisfaction. Emoji Likert scales ask people how they feel, whereas star ratings ask people to be objective.
It's a subtle difference, but because star ratings and reviews have trained people to think objectively, they might not collect accurate information when used to assess a service agent.
Surveys & polls
If you run surveys or polls, an emoji survey scale is another way to learn how people feel. Since emojis have become popular, your audience will appreciate it.
When you ask a customer how they feel, you can give them a range of text options. But could it be that an emoji says "extremely satisfied" better than words can?
Learn what makes Formidable an amazing WordPress Poll Plugin!
Wait, shouldn't I disable emojis in WordPress?
Some people say that you should disable emojis on your WordPress site. Since WordPress 4.2 was released, WordPress has supported emojis in the core installation. And yes, they generate an additional HTTP request, which could slow down your site.
But for our purpose today, none of this matters. You could disable emojis in WordPress and still use our solution! That's because we will insert emojis as images rather than special characters.
This also means that our solution for rating emojis is completely customizable. You won't be limited in what images you can upload so that you can add your chosen emojis. And they will look the same on all mobile devices and operating systems.
How to make an emoji rating scale
Here's what you need to get started with this tutorial:
- Formidable Forms (WordPress form builder)
- A WordPress website
- A set of emoji images
Formidable Forms is our WordPress form maker plugin. It will allow us to create our emoji rating scale of 1-5.

To build it, you'll need the premium version of Formidable to unlock the necessary features.
The Basic premium plan costs $39.50 for first-time buyers. But if you want to try this tutorial, you can try Formidable risk-free for 14 days. If you don't like it, we'll give you 100% of your money back!
You can also try our free WordPress plugin to see how Formidable works. We hope you do!
Here are the steps we'll take to build our emoji rating system:
1. Install Formidable Forms
The first thing we need to do is to install Formidable Forms. This is pretty much the same process as installing any other WordPress plugin.
2. Prepare your emoji images
You may wonder where you can get a set of emojis.
Well, downloading emoji images is easier than you might think. Go to a website called FreePik and search for "emojis." You'll find many free resources — and you don't need to sign up for an account!

Now, we need to save your emojis as individual images. We want to ensure they are all the same size so your rating system looks its best.
If you can access Adobe Illustrator or Photoshop, this will be pretty easy. If you don't have Adobe, try using a free app like Inkscape. This app allows you to open AI and EPS files, which your emoji set will probably be if you download it from FreePik.com.
Inkscape is fairly easy to use, but if you are having trouble, refer to their tutorials page. There, you will find a series of guides to help you.
3. Create a new form in Formidable
The first thing we'll do is create a form to use for your popup.
From your WordPress admin, look at the sidebar on the left side of your screen. Go to Formidable → Forms and click Add New at the top of the page.

From there, click Create Form under 'Blank Form.' Give your new form a name and click Create to start building the form.
4. Add a radio button field to your form
Now, we need to add the emoji rating field. In this case, we want to add a radio button field. Drag and drop a radio button field from the left column to the right form-building area to do this.

Here's where it all comes together. Click on your radio button field and look into the field options in the column on the left.
Under the Radio Button Options, check off Use images for options. Your radio buttons should now look very different in the form building area.

We probably don't want form labels for an emoji rating system, so check the option to Hide them.
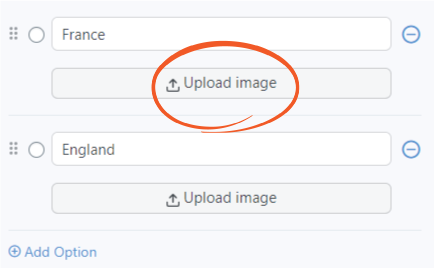
Now, we can add our emoji images by clicking the Upload Image button under each option! Although we hide form labels, give each option a name for tracking purposes.

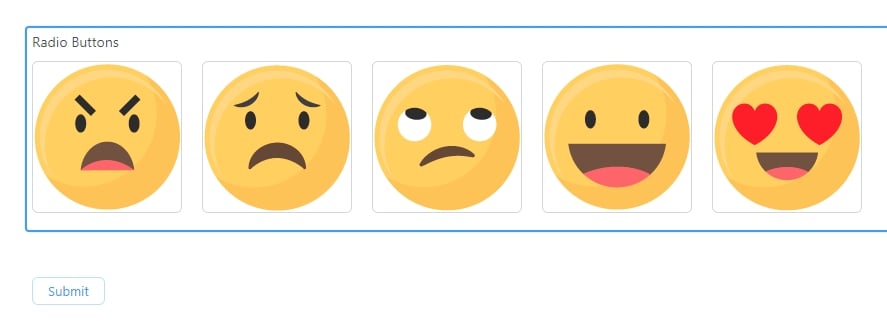
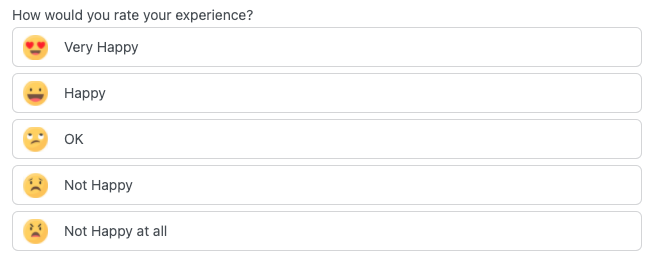
After all that, your radio button field should look something like this:

Click the Update button in the top right corner of the screen to save your form. Then, we'll cover one more detail before publishing your emoji scale of 1-5!
Alternatively, you can display these options as buttons too:

5. Remove the border on the emojis
By default, the images have a border when we use images instead of radio buttons in Formidable. But for our emoji rating system, we don't need a border. So, we have to do some coding to make that happen.
Coding sounds a bit much. It's more like copying and pasting!
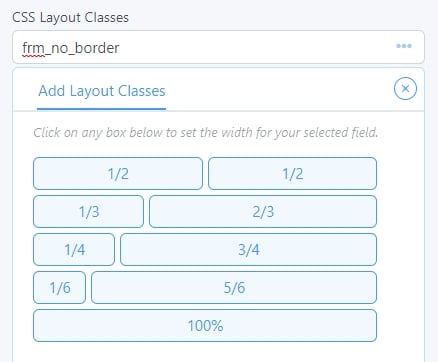
First, copy this into the CSS Layout Classes box in the Radio Button Field Options: "frm_no_border".

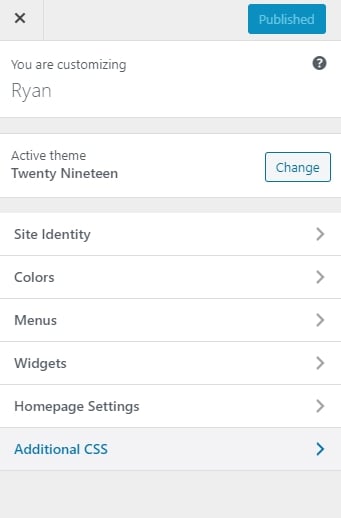
Then, open another tab on your site and go to your WordPress Customizer. From there, click on Additional CSS.

Finally, copy this piece of code into the code box on the Additional CSS tab:
.frm_no_border{
--border-color:transparent;
}
That should remove the borders! Now, all we need to do is publish the form.
6. Publish your emoji rating form
We can't wait to see your smiley face when it all comes together!
Now, all we need to do is return to our form and click the settings tab. There, you will see the form's shortcode.
Now, you can place the rating system anywhere on your site. If you want to put it at the bottom of a blog post, you can do that. If you want to put it in any widget area (sidebar or footer), you can do that too!
Wrapping up
That's all there is to it! You now have an emoji rating scale system that you can use anywhere on your site. Of course, you could also use it in any form you want: a survey, poll, or multi-page form.
We hope this tutorial has put a smile on your face! Keep it locked to the Formidable blog for more WordPress tips and tricks. See ya!
 How To Create a Ranking Survey [5 Easy Steps!]
How To Create a Ranking Survey [5 Easy Steps!] 10 Types of Survey Questions To Use on Your Site Today!
10 Types of Survey Questions To Use on Your Site Today! 13 Best SurveyMonkey Alternatives for Better Surveys
13 Best SurveyMonkey Alternatives for Better Surveys
So how do I remove emoji rating sclae from my site? it came with the theme.