Looking to create an Elementor contact form? This guide will teach you how to create a WordPress Elementor form in a few simple steps!

Approximate read time: 4.5 minutes
Did you know contact forms have a conversion rate of 3-5%?
While that number may seem small, it's actually a HUGE number — especially over time. That's why a contact form is so important. And if you don’t have a WordPress contact form using Elementor, you’re missing out on those signups.
But, lucky for you, we have the perfect guide for you here using the best WordPress forms plugin: Formidable Forms. (Best of all, you can do it for free!)
Let’s get started.
Why use a plugin for your Elementor contact form
Does Elementor have contact forms? You may be asking.
And yes, it has a form builder for creating contact forms. However, it’s only available to WordPress Elementor Pro subscribers because you need the Form Widget in Elementor.

And that’s where Formidable Forms comes in. It’s an advanced form builder that allows you to create any form you need for your website. From contact forms to payment forms, it covers it all.
You can also use the free version of the forms plugin to create your form for Elementor for free!
While we recommend checking out the premium version for all the advanced features, it’s not necessary for this tutorial.
But, if you are interested, here are some of the features you get:
- Email service integration (Mailchimp, Constant Contact, etc.)
- 100+ form templates
- Calculators
- Quizzes
- Surveys
- Conversational forms
We’d list more, but we think you get it! For the complete list, check out our feature page.
So, enough with the why. Let’s get to the how.
How to create an Elementor contact form in WordPress
First, you need to download Formidable's free WordPress online form builder. You can also go to the pricing page to purchase a premium subscription for more advanced features.
Once you get it installed and activated, it’s a few simple steps:

Step 1: Create your contact form
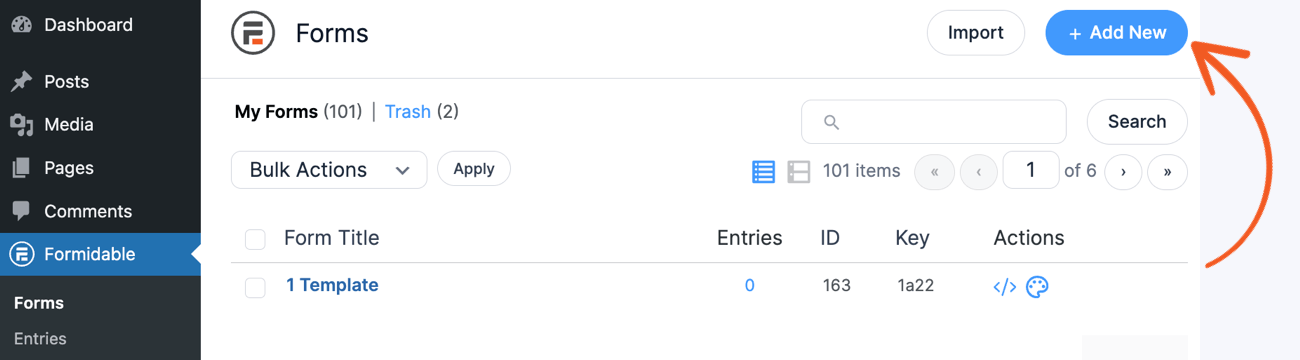
First, head to your WordPress dashboard, go to Formidable → Forms, and click Add New in the top left.

Here, you can choose to start with a Blank form. Or, if you have the pro version, you can get a head start and use one of the pre-made templates, like the WordPress Contact Page template.
For our example, we’ll choose a Blank form.
Next, give your form a name, then click Create.
The plugin will take you to its drag-and-drop form builder. Here, you can add any fields you want.

We’ll add Name, Email, and Paragraph form fields so visitors can send us a message, and we can respond using their email addresses.
You can click each field to customize the field label in the field editor on the left. So, feel free to customize your form until it fits your needs.
Last, click Update to save your changes.
Step 2: Add your form to your website
Now it’s time to let your contact form shine like the lights on Broadway.
First, navigate to your Elementor’s page builder on the page where you want to show your form. For example, we’ll post ours on a Contact Us page where visitors can easily reach out.
Once there, the Elementor Page Editor should look something like this:

In the left-hand menu, find the Formidable Forms widget, or search for it to make things easier.

Drag it to the section of the page where you want to have your contact form.
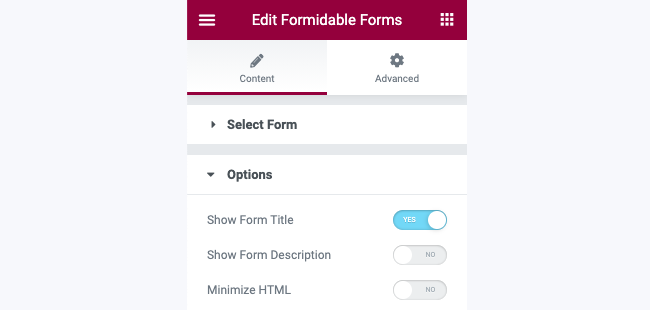
Next, choose the form you want to show from the dropdown menu. Then, set a few additional settings in the left-hand menu:

If you’d like to customize your form’s styling options, head to Formidable’s Visual Form Styler, where you can create a standard look for your forms.
Last, simply update the page, and your form is ready!
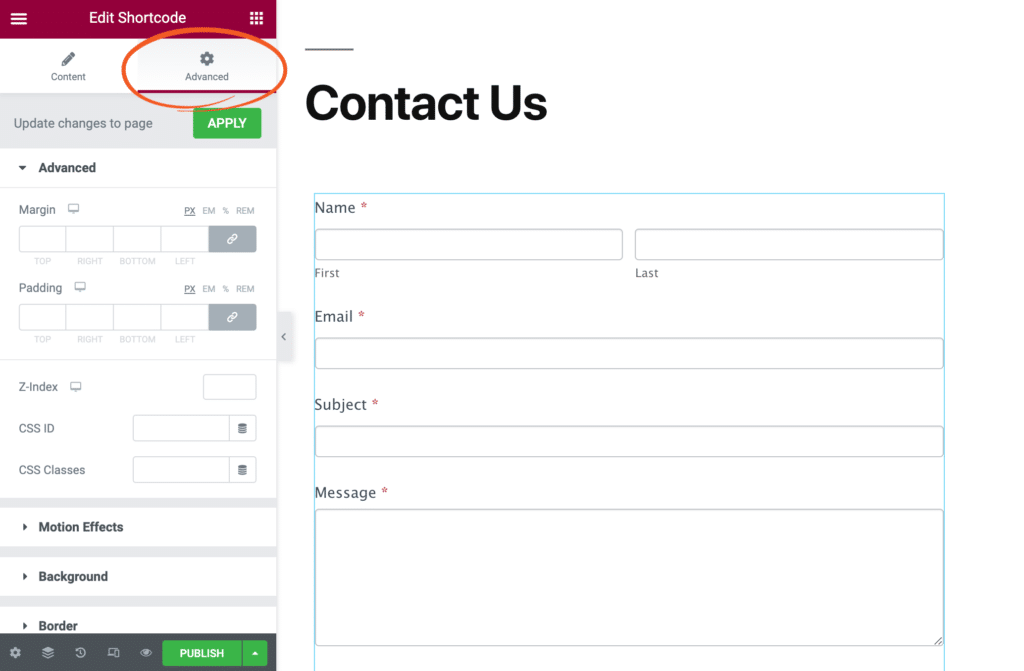
If you’d like to adjust the contact form's design, choose the Elementor Editor’s Advanced tab to edit with Elementor.

Here, you can adjust different options, such as margins, padding, and column width.
But once you’re finished, your simple contact form is ready!
Customize your Elementor contact form
So, that’s how to add a contact form to WordPress and Elementor for free using Formidable Forms!
But how about customizing your form to fit your site’s unique look?

Lucky for you, that’s where Formidable’s Visual Form Styler comes in. All you have to do is click on the Style tab in the form builder. With its styler, you can customize your forms' colors, sizes, padding, and more until they look exactly how you want.
We also have a few posts we think you’ll find helpful:
- Beautiful Contact Form Design in WordPress (with Examples)
- Visual Form Styler
- How To Customize a Form in WordPress [The Easy Way!]
And that’s just a few of the benefits of Formidable.
The pro version gives you even more features to supercharge your forms and your website.
Ready to create your Elementor contact form?
And that’s how easy (and cheap) it is to create a contact form in Elementor!
If you’d like to customize what happens when the visitor submits the form, we recommend checking out this guide on form submissions!
Last, follow us on Twitter, Facebook, and YouTube for more great Elementor tips and tricks!
 How To Create a Contact Form in WordPress In Under 3 Minutes
How To Create a Contact Form in WordPress In Under 3 Minutes How To Add a Google Map to a WordPress Contact Form [Free!]
How To Add a Google Map to a WordPress Contact Form [Free!] How To Embed a Form on Any Website (Not Only WordPress!)
How To Embed a Form on Any Website (Not Only WordPress!)
Leave a Reply