Want to create a WordPress popup form? You can easily create a popup form in WordPress with a form builder and a WordPress popup plugin!

Approximate read time: 5.5 minutes
If you're hoping to create a popup form for your WordPress site, you aren't alone. WordPress popup forms are becoming very popular.
And they’re a key piece of email marketing. Some research shows that it can increase engagement by over 1,000%!
Whether you like a WordPress popup form or not, they’re effective for lead generation.
Adding a popup on WordPress can be confusing, though. But we’re here to help with great contact form popup WordPress plugins. This post will show you exactly how to add a popup on WordPress so you can start capturing emails today!
Let’s get to it.
Why make a popup on WordPress?
Everyone thinks popups only serve one purpose. And that’s to get email signups.

While it’s great for that, it also has a ton of other advantages, too:
- Promoting a sale or product. Got a big sale or product launch? Great! Announce it to all your visitors with a beautifully-designed popup.
- Grow your email list. Get your signup form seen — with a popup your visitors won't be able to miss it! You'll be growing that email list quickly!
- Offer a free download. Using this method to grow your email list works fantastically. And who can resist something free?
- Get social media follows. Encourage visitors to visit your Facebook, Twitter, YouTube, and any other social media channels you have!
- Show important information. Maybe you have site maintenance coming up, or you’re changing your policy — either way, a popup is great for letting people know.
These are just a few ways you can use a popup to benefit your site. But people are designing new uses every day!
Want to make a popup that triggers on a button click? Check out these examples of Bootstrap modal popups and learn how to make a Bootstrap modal popup instead.
So, let’s show you how to make one so you can start designing your own.
How to make a popup form in WordPress
To get started, we’ll use two tools that act as one powerful WordPress plugin for popup contact forms:

Formidable Forms is the best form builder for WordPress and makes creating forms simple while also giving you tons of advanced features in its premium version for all types of forms.
But you can use the free version for this guide if you choose to.
OptinMonster is the best WordPress popup maker, especially when you pair it with a contact form plugin to create a user registration form on your WordPress website. It helps improve your registration popup conversion rates.
But you will need the Pro version because the Lite version is limited.
Once you install both plugins, we can move on to the next steps.

1. Create a contact form using Formidable Forms
The first thing we'll do is create a simple contact form to use for your popup.
From your WordPress admin, look at the sidebar on the left side of your screen. Go to Formidable → Forms and click Add New at the top of the page.

From there, click Create Form under Blank Form.
Give your new form a name and click Create to start building the form.

We should add a few form fields now that we've created our contact form.
In Formidable, this is quickly done using our drag and drop form builder.

At least you'd want to include a Text field, an Email field, and a Paragraph text field for a contact form.
If you wish, add another text field to allow users to add a subject to their contact request.
Feel free to experiment here, then click the Update button to save your form. Now, all we need is the shortcode for your newly created form.
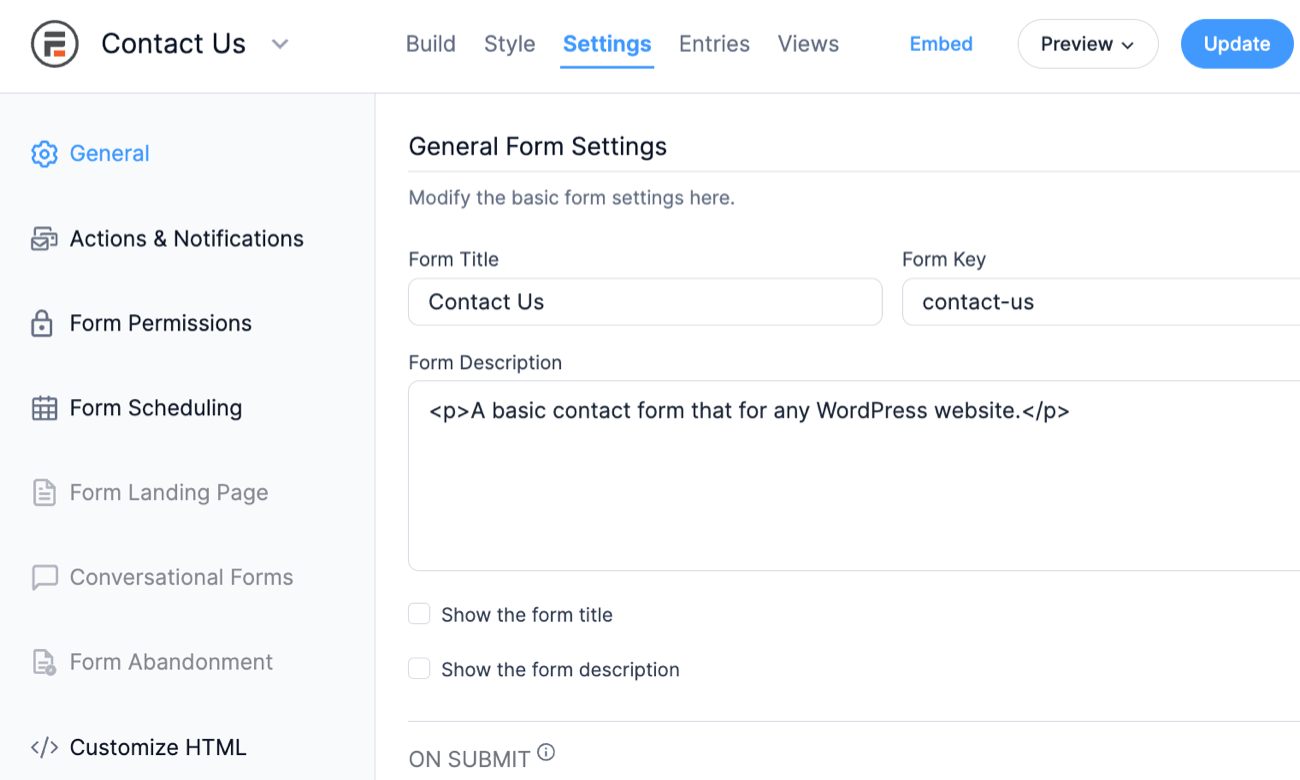
Click on the Settings tab above the drag and drop form builder.

Keep that open in a separate tab in your browser for now. We'll need that in a couple of minutes!
Here’s some help creating a form in WordPress if you’re unfamiliar.
2. Build a WordPress popup using OptinMonster
Now, it's time to create our popup using OptinMonster.
To get started, go to your OptinMonster dashboard in WordPress. Find Popup and click Create New. This will take you to the OptinMonster popup builder on their website.
Build the popup form campaign

Next, search for the Canvas popup (you can try out other types of popups if you want). OptinMonster has many fantastic templates, but we want to work with a blank canvas today.
Click Use Template and give your campaign a name.

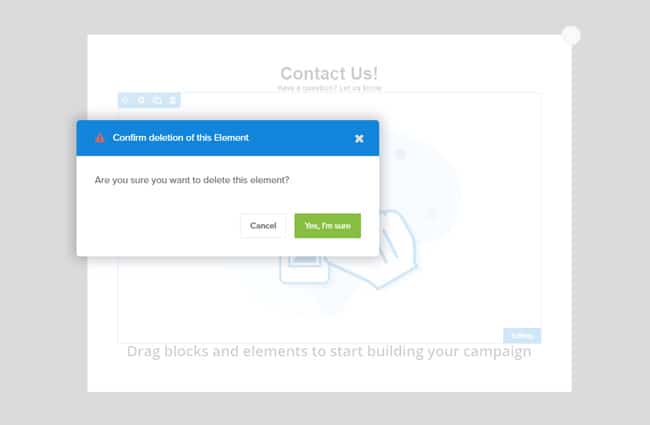
On the canvas, we first want to delete all the elements. Find the trash can in the top right corner of the block and click it.

Then, you’ll see a screen that says, “Click to start adding column blocks.”
Click the Columns block and drag it to the canvas.
Next, in the Blocks tab. We need to add an HTML block. This is where we will place the shortcode from your created form.

Don’t worry; this won’t be the final look of your form. You'll see the beautiful final product when you preview or publish your form.
Configure popup form display rules
Click on the Display Rules tab at the top of the page, where we'll configure our popup settings. These are the options to decide when your popup shows to a visitor.

To set this up, click on the Popular tab, then Time on Page. If you want it displayed beyond a specific page, select Time on Site under the Trigger (When) tab.
There’s also the option for Scroll Distance if you’d prefer to let visitors scroll your site for a bit. Search for it within the Display Rules.
After you’ve adjusted your settings, click Next Step twice. You’ll see a screen reviewing your settings. Click Save in the top-right corner.
You can publish it now or head to the next step to preview it first ?.
3. Publish the popup on your site
Before we publish our popup form, let's preview it to see if it looks like what we expect. Next to your domain URL, you’ll see the Preview button.
This will give you an idea of your site's appearance with the popup when you have website visitors.
Here's a benefit to going with a paid popup plugin, though — they have 24/7 support for troubleshooting! So, if your form isn’t displaying correctly, OptinMonster's support team can help you fix it.
Here's what it might look like for you now:

Last, you can change the status to Publish, and the form will be displayed on your website!
And that’s it! That’s how to make a popup on WordPress.
Ready to create your popup form in WordPress?
And you’ve learned something new today!
A popup form is a stylish way to make your website look better. Why clutter your footer or sidebar with a clunky signup form when you can easily create popups on WordPress?
Of course, there are a lot of design tweaks you can add to your popup contact form in WordPress.
And if you want to make your popup form appear on the click of a button rather than at a set time or on exit intent, there's an even easier way thanks to our Bootstrap modal forms.
So, don’t wait any longer! Grab the best WordPress form maker and start your signup popup!
Looking to make a popup signup form that works with Mailchimp? Discover the best Mailchimp plugins.
And follow us on Facebook, Twitter, and YouTube for more great popup tricks!
Read more about popups!
Not using Formidable Forms yet? Why not? Formidable has plenty of features beyond just contact forms. Get the free WordPress plugin or try Formidable with our no-risk 14-day free trial.
 7 Best WordPress Popup Plugins (Free & Premium)
7 Best WordPress Popup Plugins (Free & Premium) How To Make a Modal Survey in WordPress [Modals Made Easy!]
How To Make a Modal Survey in WordPress [Modals Made Easy!] 7 Bootstrap Modal Popup Examples Sure To Engage Your Users!
7 Bootstrap Modal Popup Examples Sure To Engage Your Users!
cool owo
Thanks for the article.
I want to use these to advertise my newsletter. That's the first thing visitors to my site will see.
thanks for the step-by-step guide
Immediately I'm confused. Can we not use Formidable without paying an extra fee for OptinMonster? You advertise this as the "easy way" and then complicate the hell out of it.
Hey Peter,
You can definitely create a popup only with Formidable Forms and our Bootstrap Modal add-on without using any extra plugins. However, if you require a more robust pop-up with more triggers, personalization, and options, Optinmoster works great with Formidable Forms.
Best,