Learn how to create a range slider in WordPress with this easy guide. Add interactive number sliders to your site without coding!

Approximate read time: 6 minutes
Building a form and want to create a number range slider in WordPress? Don't worry. You don't have to be a coding expert. You won't have to spend days tweaking things to make your slider... well, slide!
In seconds, you only need the Formidable Forms plugin to get a working number slider on your WordPress website. Then, you can customize the design in a minute.
So, are you ready to quickly add sliders to your online calculator? Read on for a step-by-step guide on easily adding number sliders to your forms.
What is a number range slider in WordPress?
The range slider in WordPress forms is a form field that lets users drag a selector along a line to land on a number from a range of pre-set values.
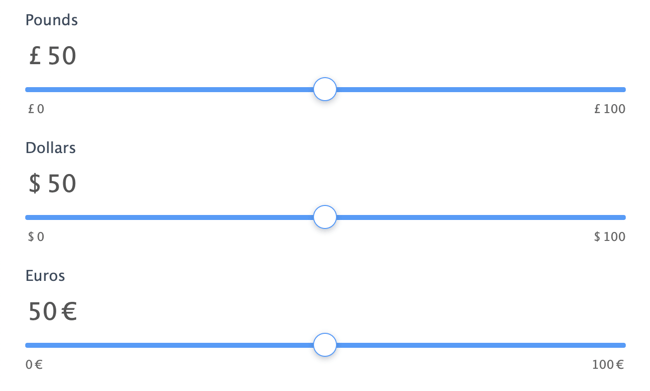
Here's a quick example we made with Formidable Forms' price range slider WordPress plugin:

The slider's minimum value is on the left side, and the maximum is on the right. Users can choose a number between those values by clicking and dragging the selector (usually a circle), and their choice will be added to the form data.
Sliders are super user-friendly. At a glance, visitors know exactly how to answer the question. There's no room for confusion.
Mobile users especially love number sliders. It's much easier to tap and swipe on a smartphone screen than to type numbers into tiny keyboards.
What can you use range sliders for?
Number slider fields are great for all kinds of forms. You can use them for:
- Percentage rates in a mortgage calculator
- Loan terms in a car payment calculator
- Grade percentages in a grade calculator
- Number of bedrooms in a real estate listing form
- Amounts in a donation form
Plus, a whole lot more. Once you know how to use a number slider in your form, it's time to make it a reality!
Check out the video below to see how easy it is to make a mortgage calculator with a price range slider in WordPress.

How to create a range slider in WordPress (the easy way)
You could use a few other tools to add sliders to your forms, including Gravity Forms, Fluent Forms, and Contact Form 7, but Formidable Forms is the best WordPress range slider plugin.
That's because it makes building custom sliders as simple as dragging and dropping them into your form. Plus, sliders don't require any extra add-ons like those other plugins.
You don't need to code, either! You just need Formidable Pro plus a minute or two of your time.
Then, it's just a few steps:
Step 1: Install Formidable Forms
If you don't already have the free Formidable Forms plugin, you'll need to install it on your WordPress site first.
From your WordPress dashboard, go to Plugins → Add New, search for Formidable, then install and activate it as you would any other plugin.
Next, you'll need a license for our pro WordPress form maker, as calculations are a premium feature. Our 100% no-risk money-back guarantee backs every purchase.

Once you have your plan, activate your license by going to the Formidable → Global Settings page in your WordPress admin dashboard.
Step 2: Add the number slider to your WordPress form
Before you can add a slider, you first need a form!
From your site's backend, head to Formidable → Forms. Select an existing form or click the Add New button at the top to create a new one.
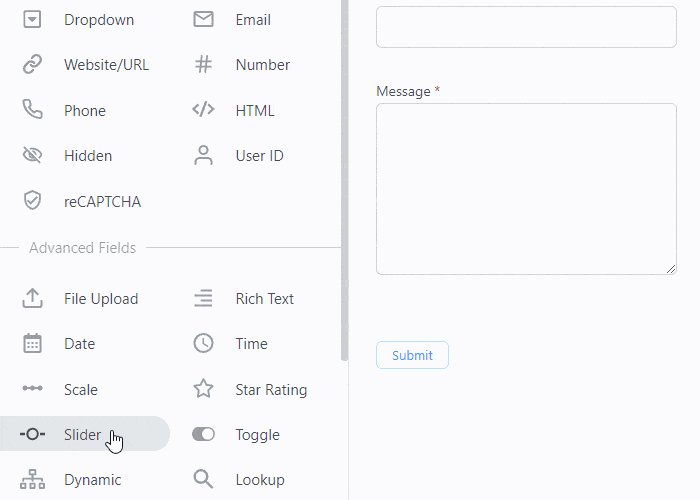
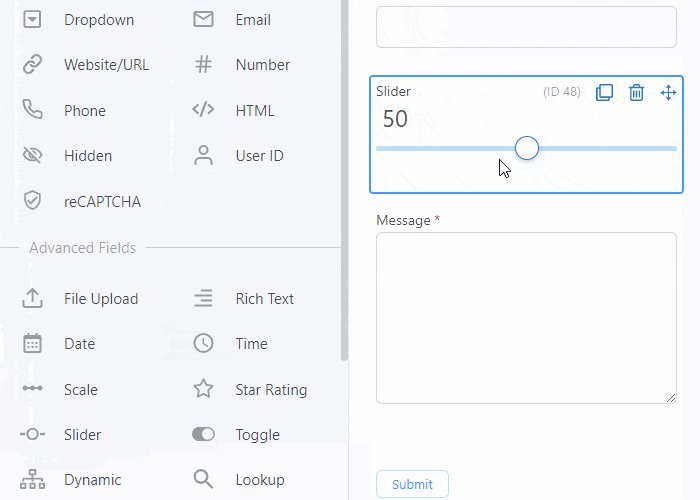
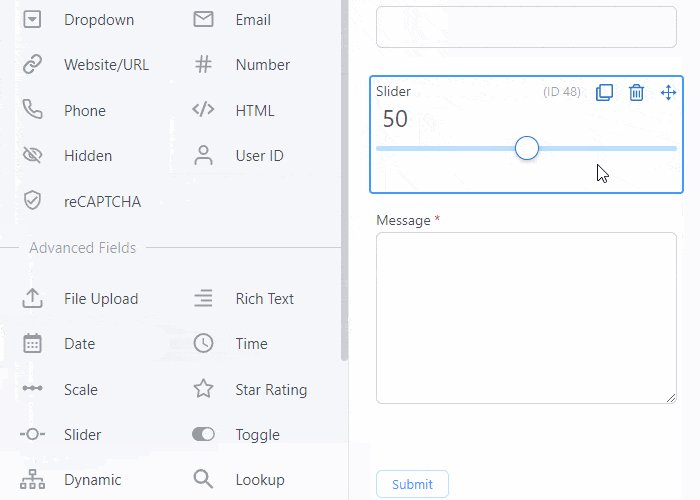
In the drag and drop form builder, click Add Fields on the left to see the list of form fields to choose from. You'll find the Slider field under the Advanced Fields section.

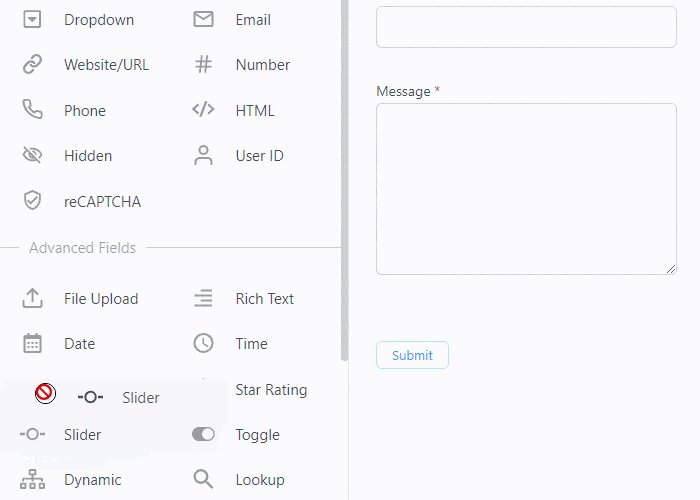
Drag the Slider field onto your form to insert a range slider. You can drop it anywhere on the form and move it to the perfect spot.
At this point, your number range slider is ready to go! All that's left is to customize it to collect the right data from your users and match your site's style.
Step 3: Customize your range slider field
In your form, click the Slider field you want to edit. A set of options will display on the left.

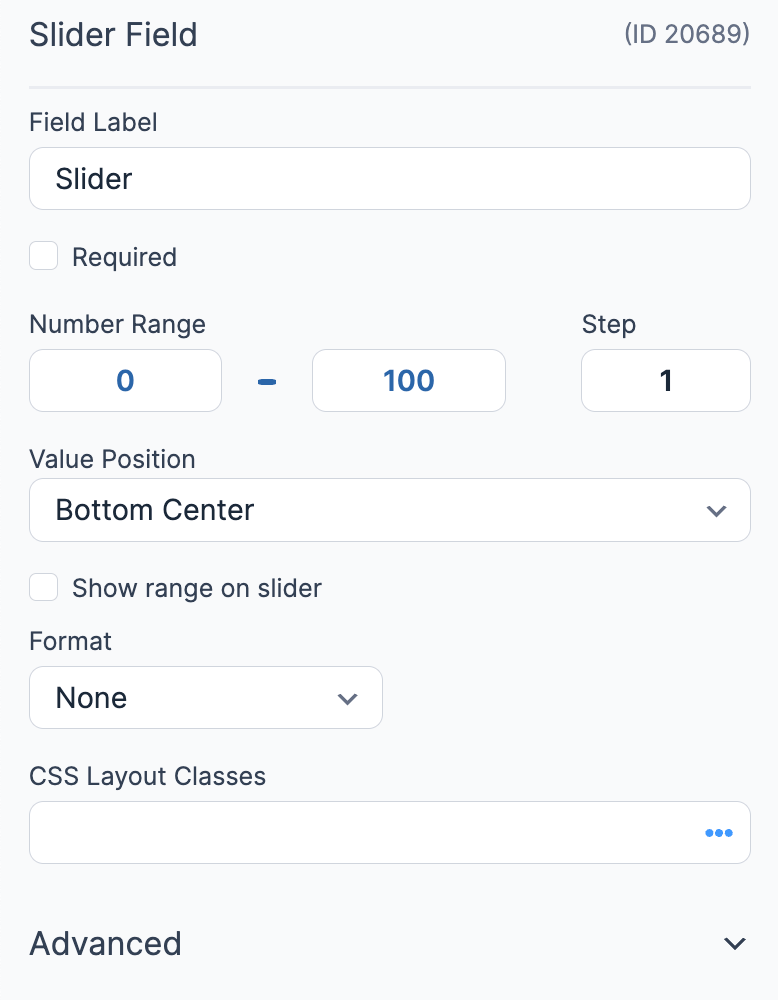
The first boxes at the top of the slider options are the most important. They let you customize your slider to fit your needs.
- Field Label: This field displays a title above the number slider so you can indicate what you're asking the user to select.
- Number Range: It lets you set your range slider's minimum and maximum values.
- Step: Adjust the default step as users move the slider. Depending on your calculator, you may want a slider that jumps by 5, 10, 100, or 1,000.
- CSS Layout Classes: Options for changing the width of your slider with CSS.
If you're using this as a price slider, check the box Format number as currency, too.
For more ways to personalize the field, scroll down and open the Advanced settings.
Here, the Before Input and After Input fields let you add text before or after the slider's numbers.
For example, if you want to show percentages, add % in the After Input box. Users will then see 5%, 6%, etc., as they control the slider.
🎨 Want to change your slider's color? There are tons more customization options on the Formidable → Styles page. Just select the Slider Fields section to make your changes.
Once you've customized the options, click the Update button to save your changes. Preview it to see how it looks, then add the form to a page.
Congrats! You just created and customized a number range slider for WordPress!
Want to see a working example?
Play around with our YouTube Monetization Calculator Demo to see number range sliders in action!
Ready to add a range slider to your WordPress form?
That was pretty easy. In just a few steps, you've created a custom slider to make your calculator more mobile-friendly and increase user interaction on your site. Not bad!
Formidable makes it simple to create interactive calculators, no matter how basic or complex. It isn't just a great price range slider WordPress plugin; it's also perfect for building calorie calculators, creating instant quotes, and making any online forms you can imagine.
You'll find loads of useful features, giving you the power to collect and display all kinds of data without touching a single line of code.
Ready to start creating forms and adding number range sliders? Get started with Formidable today!
For more WordPress form tips and tricks, follow Formidable on Facebook, Twitter, and YouTube.

Is there any way to sync Slider with Number field so that when user enters any amount in number field, the slider should move automatically?
Hi there,
This isn't currently supported, but it is a great feature suggestion. I'll add it to our list of features to consider for a future release.
I'd like to make another feature request. Group multiple sliders together so when on slider is adjusted the others are adjusted accordingly so the total remains the same. One use case would be a percentage so the the sum of all sliders in the group do not exceed 100%. Thank you for your consideration.
Thanks for this feature request. I have seen this requested before, so I will be sure to add your vote to our system so we can track demand for this potential feature.