Learn how to make a mobile survey in a few easy steps. Create surveys that are simple to use and help you collect important feedback from your audience.

Approximate read time: 5 minutes
Did you know more than 30% of survey responses are on mobile?
That's a lot of people taking online surveys on a phone or tablet. And if your surveys aren't optimized for mobile, then you're missing out on a HUGE amount of responses. But creating a mobile survey isn't always easy, especially if you don't know how to code.
This post will show you how to create a mobile survey on WordPress today. We'll also share some mobile survey questions that are best suited for mobile surveys so your data collection is the best it can be.
Let's get started.
How to create a mobile survey in WordPress
There are many ways to create a mobile survey. However, many require you to know how to code or create a questionnaire from scratch.
Luckily, using an online survey creator, you can create a mobile survey that's perfect for a smartphone or tablet. It can create all types of surveys.
And it's only three steps to get started:
Step 1: Install Formidable Forms and its Survey add-on
Formidable Forms is the best WordPress form plugin. And its drag and drop builder makes creating any survey easy.
Plus, its survey add-on has features like graphs and charts to show survey data and survey templates to get started faster. Plus, all surveys are automatically mobile-friendly! The survey add-on is available in Formidable Forms' Business plan or above. So, grab Formidable Forms, install and activate it.
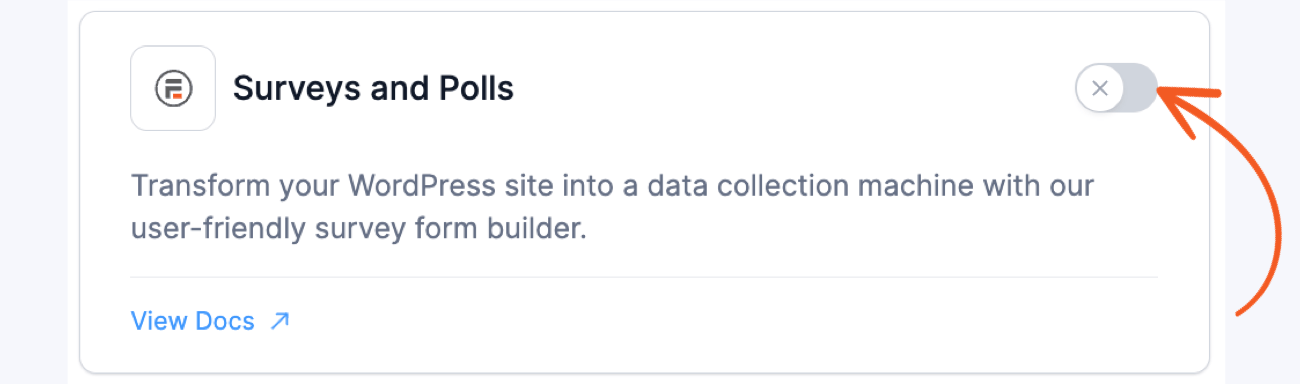
Once installed, go to Formidable → Add-Ons in WordPress and find the Surveys and Polls add-on. Then, click Activate.

Once it's activated, everything is set up and ready to go.
Step 2: Create a survey
Now, we'll use Formidable Forms drag and drop form builder to create a survey.
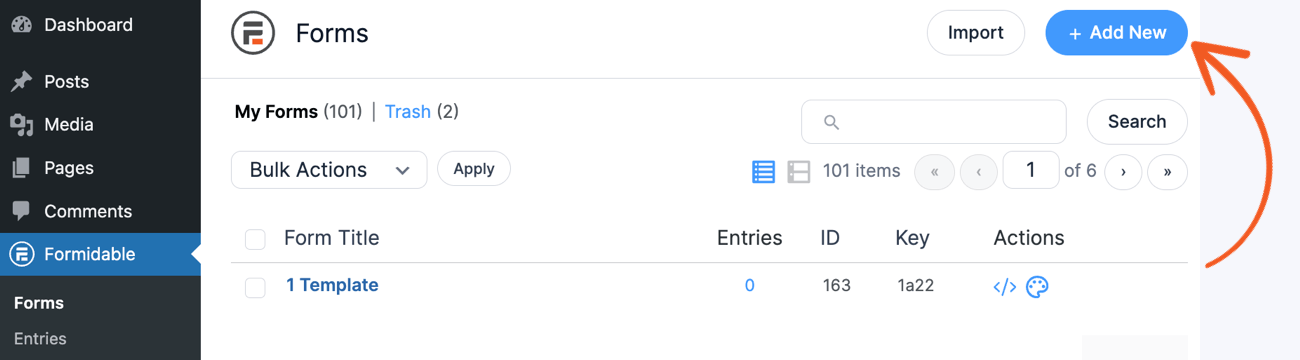
In the WordPress dashboard, go to Formidable → Forms and click the Add New button.

Next, there are a few options. We can create a form from scratch, use Formidable's pre-built WordPress form templates, or use Formidable's AI form builder to create the survey!
For our example, we'll use the Survey Form template. This is a basic survey form asking for a review of a business or product.

After it's chosen, the plugin takes us to the the form builder. Here, we can customize the form to our liking. We can add or remove fields, change field labels, and even adjust the survey layout so it's most effective for the audience.

Most survey templates have the necessary fields, but it's good to double-check to ensure it has everything.
Once finished, we'll click the Save button to save the progress thus far and give the form a name.
Step 3: Publish the survey
Last, we need to put the survey on a page or post so people can fill it out.
So, we'll go to the post or page where we want it to be displayed. Next, we'll add a WordPress block and search for the Formidable Forms block.
Then, we'll choose our survey from the dropdown menu.

Once we choose the survey, it'll automatically appear on the page, ready to gather responses. Last, we must update/publish the page so the survey is live.
After we do that, mobile users will see a mobile-friendly survey that adapts to any device!
Types of mobile-friendly survey questions
As mentioned, all forms created with Formidable Forms are responsive and adapt to mobile devices.
However, you can use certain questions to improve the survey's design and create a better user experience.
So, here are some survey question types we recommend using:
1. Multiple choice questions
These are quick to answer and also easy to understand.
You give the audience a list of options, making it much easier to answer because it doesn't require typing.
Example
- What is your favorite type of coffee?
- Latte
- Espresso
- Cappuccino
- Americano
2. Yes/no questions
Simple and straightforward. Only two possible response options exist, so the audience can answer with one tap. This is perfect for small screens like mobile phones.
Example
- Did you enjoy your recent purchase?
- Yes
- No
3. Rating scale questions
Most people are familiar with this style of question.
It asks for a basic product, service, or business rating. It's usually shown using a set of stars, often 1-5. This only takes one tap, so mobile users love this question. Plus, this is a great customer satisfaction survey question.
Example
- How would you rate your overall satisfaction with our service?
- ⭐️⭐️⭐️⭐️⭐️ (1-5 stars)
4. Likert scale
Likert scale questions ask the audience how much they agree or disagree with a statement. There are usually five options, ranging from "Strongly Agree" to "Strongly Disagree". These are also simple to tap on a mobile screen, giving you more information than a simple yes/no or rating scale. Most NPS surveys use Likert scales to collect feedback.
Example
- I find the app easy to use.
- Strongly agree
- Agree
- Neutral
- Disagree
- Strongly disagree
5. Dropdown questions
Dropdown menus keep the survey neat, with a menu only displaying when tapped. They don't take up too much screen space, so they're great for showing multiple options without cluttering the user's screen. And that leads to higher response rates.
Example
- What is your preferred method of communication?
- Phone
- Text
- Social media
Display survey data easily
As you can see, creating a mobile survey doesn't have to be complicated.
With a simple form builder and some survey questions, you can have a mobile survey up and running on any WordPress site today!
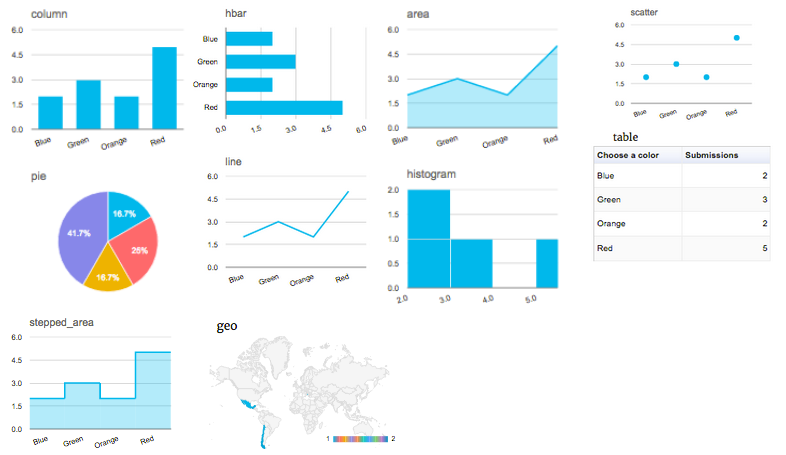
But Formidable doesn't stop at creating the survey. You can also create a chart to show the survey data in real time, making it easy to analyze survey results!

So, use the button below to grab a Formidable Forms Pro plan and start with mobile surveys (and more) today!
And join our community on Facebook, Twitter, and YouTube for more mobile survey tips and tricks!
 How To Create an Online Questionnaire in WordPress
How To Create an Online Questionnaire in WordPress 14 Customer Satisfaction Survey Questions You Can Steal
14 Customer Satisfaction Survey Questions You Can Steal 11 Types of Surveys [A Complete Guide + Pros & Cons]
11 Types of Surveys [A Complete Guide + Pros & Cons]
Leave a Reply