Themify Ultra is a popular multipurpose WordPress theme. Build custom sites using pre-built templates and the bundled visual drag-and-drop builder.

Approximate read-time: 5 minutes
The Themify Builder that comes with the Ultra WordPress theme includes a Contact add-on for creating basic contact forms. But if you want more flexible forms on your site, a much better option is to use Themify Ultra with Formidable Forms.
Formidable Forms works with Ultra right out of the box, and the Formidable Styler lets you tweak the designs of your forms to perfectly match Ultra, no matter which Ultra template you're using.
In this article, you'll learn how to set up Formidable Forms with Themify Ultra.
How to use Formidable Forms with Themify Ultra
Here's a high-level look at how to use Themify Ultra with Formidable Forms:
- Set up Themify Ultra (if you haven't already).
- Create your WordPress form with Formidable Forms.
- Add your form to the Themify Builder.
- Use the Formidable visual styler to match your form to the design of your Ultra demo site (if needed).
Let's go through it...
1. Set up your basic Themify Ultra WordPress site
If you haven't already, you'll want to get started by installing Ultra and setting up its basic options. Themify Ultra costs $59 for the theme and includes the Themify Builder plugin.
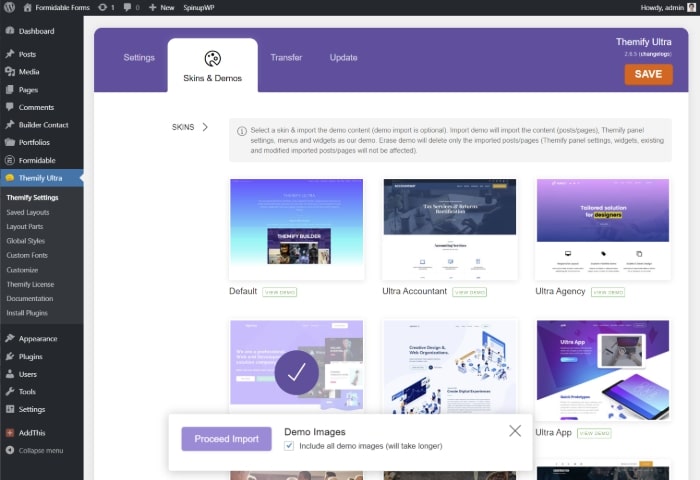
Once you install the theme, you can go to Themify Ultra → Skins → Demos to import one of the many starter sites:

We went with the Ultra Agency 2 demo for this example.
Once you import your demo content, you can customize everything using the drag-and-drop Themify Builder:

2. Create your WordPress form with Formidable Forms
When you're ready to create your form, make sure to install the Formidable Forms plugin. You can use either the free version at WordPress.org or the premium version. Formidable Forms Pro will get you access to a lot more form types and features - learn about the differences here.
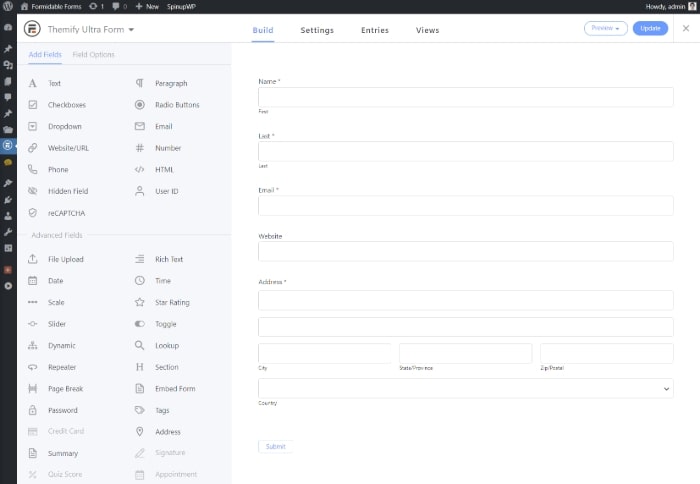
To create your form, go to Formidable → Forms → Add New. You can choose from one of the many pre-built templates or build your own design from scratch.
For this example, we're using a simple contact form, but feel free to choose any template.
Once you're happy with the fields in your form, click Update to save your changes:

3. Add your WordPress form to a Themify Builder design
To add your form to Themify Ultra, open the visual Themify Builder for the page where you want to display your contact form.
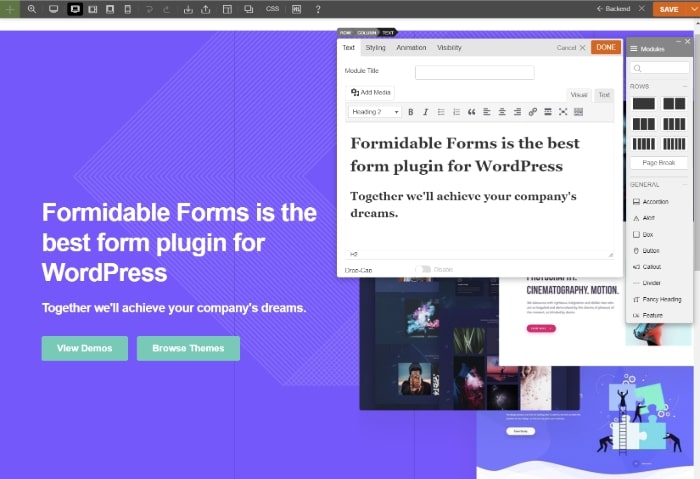
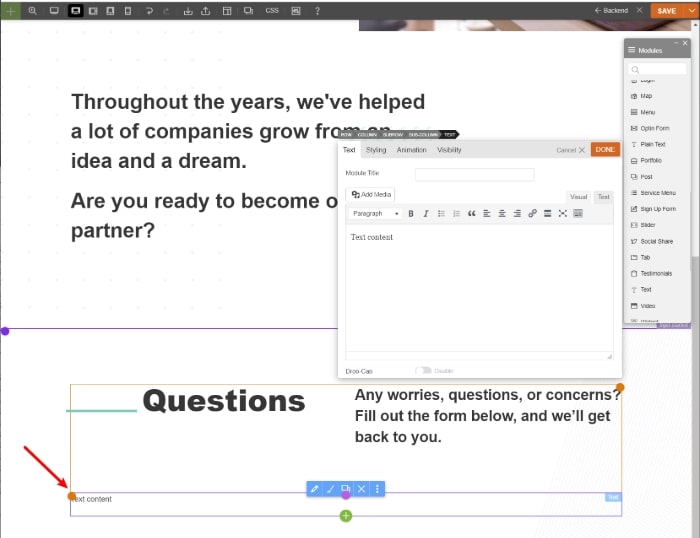
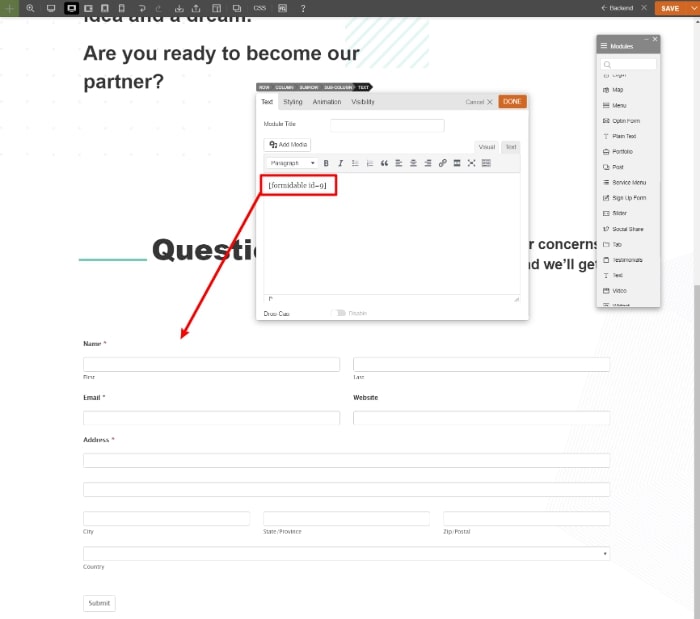
Add a regular Themify Builder text module to the location where you want your form to appear:

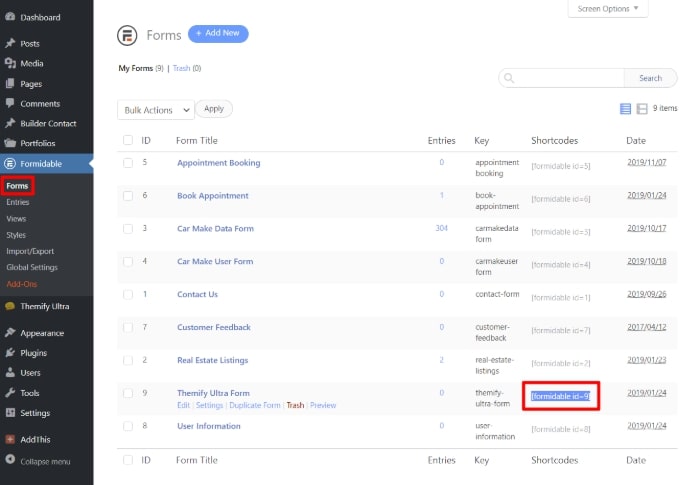
Then, paste the shortcode for your Formidable form into the text editor for that module. You can find a form's shortcode by going to Formidable → Forms in your WordPress dashboard:

Once you add the shortcode, Themify Builder will render the shortcode and you should see a live preview of your contact form in the visual Themify Builder:

As soon as you save your Themify Builder design, you'll have a working form on the front-end of your site.
4. Use the form styler to match your form to Ultra
If you're already happy with how your form looks with your Themify Ultra content, you're finished!
But if you want to tweak your form's styling to better match your Themify Ultra design, you can use the Formidable Styler.
The Formidable Styler is available with both the free and Pro plugin.
To access your Formidable Forms styles, go to Formidable → Styles.
Here, you have two options. You can:
- Edit the existing Formidable Forms style to match Themify Ultra.
- Create a new style specifically to pair Formidable Forms with Themify Ultra. Note, while the styler is available in the free version of Formidable Forms, you need the Pro version to create multiple stylesheets.

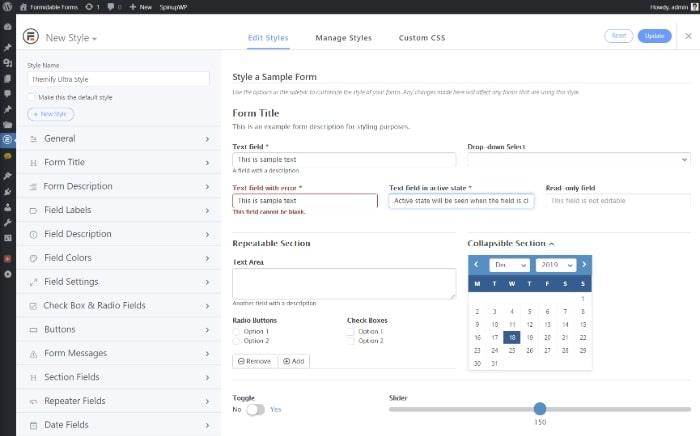
Next, you can use the simple options in the sidebar to customize your form's style without writing a single line of code (no CSS coding required though you can add custom CSS if you want!).
While the exact styles that you'll want to use depend on which Ultra demo site you're using, you can play around with different options until you find the right design. If you're not sure where to start, you can look at Themify Ultra's styles in the WordPress Customizer.
As you make changes, you'll see the live form preview update to reflect those changes.
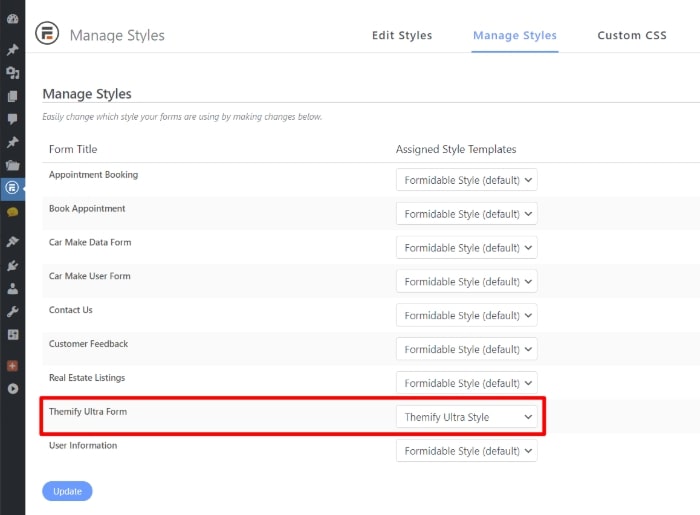
Once you're happy with the new design of your form, go to the Manage Styles tab and assign your new style to the contact form that you added to Ultra in the previous step.
If you're using the free version of Formidable Forms, you can skip this step because all of your forms use the same style.

Now, your form should automatically start using your new design and more closely match Ultra's looks.
Start using Formidable Forms with Themify Ultra today
Themify Ultra is a flexible multipurpose WordPress theme that lets you create any type of website.
Formidable Forms is a flexible WordPress form plugin that lets you create any type of form.
By pairing them together, you get the best of both worlds by bringing the flexibility of Formidable Forms into your Ultra designs. Learn how to change WordPress themes without breaking your site.
Ultra will render the Formidable Forms shortcode so that you can see your real form in the visual Themify Builder. And you can also use the Formidable Styler to perfectly match your form styles with Themify Ultra.
To use Formidable Forms with Ultra, you can use either the free version of Formidable Forms at WordPress.org or the Pro version. However, you'll need Formidable Forms Pro to create a separate form style for Ultra and build more advanced types of forms.
If you're not a Formidable Forms Pro user yet, read more about the many Pro features that make Formidable Forms the best WordPress contact form plugin for Themify Ultra.
 10 Best Gravity Forms Alternatives [Compared]
10 Best Gravity Forms Alternatives [Compared] How To Build a Web App with WordPress
How To Build a Web App with WordPress 7 Best WordPress Popup Plugins (Free & Premium)
7 Best WordPress Popup Plugins (Free & Premium)
Leave a Reply