Adding images to your forms is now a piece of cake! See how to add form images without touching a line of HTML!

Approximate read time: 6 minutes
Building forms is relatively simple if you have access to the right tools. However, getting users to fill out those forms is another entirely different matter. For that to happen, you'll need to figure out ways to make your forms feel more engaging. One effective way to increase form conversion rates is by adding form images.
Most WordPress form plugins don't offer easy ways to add images to the forms you create. However, using the right plugin makes uploading a photo to a form easy.
This article will discuss why you should use form images to increase user engagement. Then, we'll show you how to insert an image in HTML using Formidable Forms. Let's get to it!
Why use images in WordPress forms
Creating user-friendly forms is simple if you have access to a drag-and-drop builder. The form editor enables you to customize every aspect of your contact forms and registration forms with almost any type of field that you can imagine.
The problem with forms is that they're fully text-based. That's not necessarily bad, but plain text doesn't make for the most engaging website elements. Studies show that adding images can increase engagement with your posts and forms by 37 percent.
Adding images to a form can make it more visually appealing. You can add images wherever you want.
You can easily place images at the top of a survey to draw attention throughout your form to break up blocks of text, or you could make images interactive to make your forms more enjoyable to complete. To conserve space, you could also consider adding them to an image carousel in WordPress.
But that's not all. The types of form images you use can make a big difference. For instance, you can:
- Include images that enhance your brand (such as a logo)
- Add graphics that show users how to interact with the form
- Enhance or point out the form's Call-To-Action (CTA)
- Break up long forms into more manageable sections
- Add clickable images to replace radio selection buttons
Choose your images intentionally. Images should always make sense in context and enhance the elements around them.
How do you upload a photo to a form?
Adding images to WordPress forms is easy using the right plugin. For this tutorial, we'll show you how to add a form image using Formidable Forms.
With the drag and drop builder we mentioned earlier, you can add an image to a Formidable Form in a few quick steps.
Let's get to it.
Step 1: Create a new form
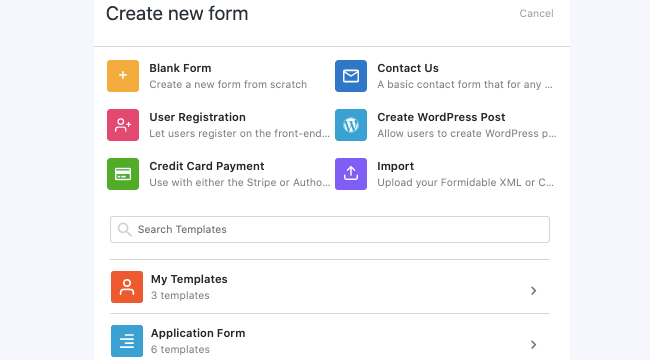
Formidable Forms offers plenty of options when it comes to creating new forms. You can design forms from scratch or take advantage of one of the many form templates:

During this step, we recommend considering how best to incorporate form images. What image you use will depend on the type of form you want to build and the fields it contains.
Once you choose a type of form to create, select it, and the editor will open. Now, let's see how to upload a photo to a form.
Step 2: Upload a photo to a form
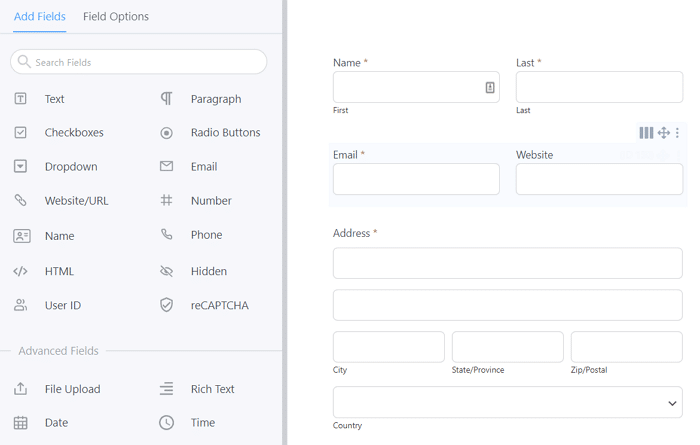
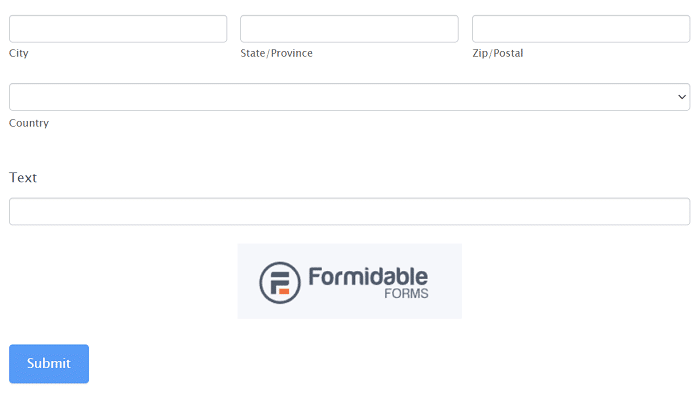
When you open the form editor, you'll get access to a blank slate or a template, depending on your chosen option. To the left, you have a menu that enables you to add new fields and configure existing ones. To the right, you have a preview of your form:

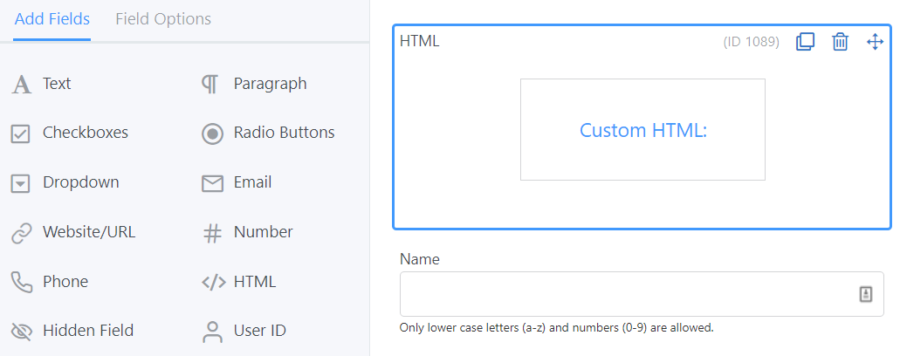
In that example, you can see a user information form template. That template already includes an HTML field, precisely what we need to add form images. If you're starting from scratch or using a template that doesn't include an HTML field, go ahead and add one:

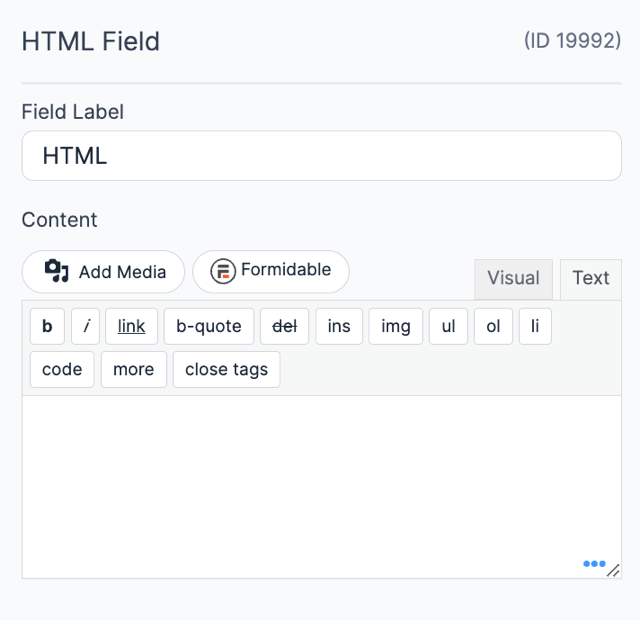
After adding the HTML field, click on it to open the Field Options menu. On the left, you'll see a small editor with an option to add media files. To add an image, click on the Add Media button. At this point, you can upload a new image to WordPress or choose one from your library:

After you upload an image, it will appear in the text editor to the left of the screen.
The HTML field to the right won't reflect that image yet. Before that can happen, you'll need to click on the Update button in the top-right corner of the screen. After you update the form, the HTML field will display the image. If you preview the form, that image will show up wherever you placed the HTML field:

Now, add it to a page, like a contact page, and you're done. Go to Pages and Add new to create a contact us page, or simply open one that's already been created.
Keep in mind that this is just an example. Formidable Forms enables you to place any image you want anywhere within the forms you create. You can even add multiple images inside a single form.
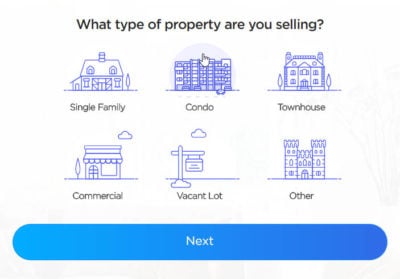
Or if you're looking for an images survey, check out our radio buttons images tutorial:

Conclusion
Most WordPress contact form plugins don't offer a simple way to add images to your forms. Usually, you need to use HTML to insert images manually. However, Formidable Forms simplifies that process by enabling you to add images using the form builder.
With Formidable Forms, you can upload new images or choose existing ones from your media library and add them to your forms. All you have to do is add an HTML field where you want the image to go and use the Add Media button to select a file.
We hope this step-by-step guide on using Formidable with images on WordPress forms has helped you do more with your forms to increase engagement and conversions. Adding an image can be just the thing to draw the eye and encourage people to sign up. And if you want to customize your forms even more, try adding a color picker field to make designing a breeze!
If you're ready to start creating forms that aren't just plain text, get started with Formidable Forms today. With Formidable Forms, you get access to dozens of templates. You can also add images to any of your forms!
 9 Contact Form Best Practices for High-Converting Forms
9 Contact Form Best Practices for High-Converting Forms 7 Excellent Multi-Step Form Examples To Inspire You
7 Excellent Multi-Step Form Examples To Inspire You Beautiful Contact Form Design in WordPress (with Examples)
Beautiful Contact Form Design in WordPress (with Examples)
Now this one is really good and informative. I was creating a from and there need it so thanks