Add Google Address Autocomplete fields in WordPress! Follow this simple guide to streamline address input and improve user experience in minutes.

Approximate read time: 7 minutes
We don't know about you, but we take Google's address autocomplete functionality for granted.
We don't usually notice it until it's not there, and then we realize how annoying it is to have to type out a full address.
Luckily, it's easy to add Google autocomplete to address form fields. Today, we'll show you some simple steps to ensure your website visitors never experience that pain! Plus, this way of connecting Google Maps to your WordPress forms lets you display a map inside your web form! All without having to spend hours coding.
So, let's learn how to add autocomplete address fields in WordPress.
Google address autocomplete & Google Maps API FAQ
Connecting your website to Google can quickly become confusing.
So, let's take a minute to cover some common questions.
What is a Google Maps integration?
A Google Maps integration allows visitors to see the location of an address using Google Maps within the website, online form, or mobile app they're using. Thanks to the Google Maps API, they never have to leave your page to search on Google Maps.
It also adds a lightning-fast address autocomplete service that fills in any missing components while the user types the address into a form.
Why use a geolocation plugin for my WordPress forms?
Using a Google WordPress geolocation plugin is an easy way to improve the user experience. Visitors don't have to leave your site or get interrupted while filling out address information.
Adding interactive maps and address autocomplete also increases engagement, helps visitors fill out forms faster, and gives more accurate addresses.
Is Google Maps API & address autocomplete free?
A Google Maps layout on your website is free and can be used for most basic purposes. Google address autocompletes start at $2.83 per 1,000 requests; the API comes with $200 monthly pre-credits.
How to add Google address autocomplete fields in WordPress
To add Google Maps or Google address autocomplete to WordPress forms, you only need two things:
- a Google Maps API key and
- Formidable Forms Business or Elite
We'll tell you where to get a Google Maps API key in a minute.
But first, if you don't already have the premium version of our WordPress form maker, click the button below!
Formidable Forms is the best WordPress form plugin. Besides having a form builder and pre-built WordPress form templates that save you time, it also has a Google Maps integration for easy address autocomplete features for automatically filling in addresses. With this integration, it doubles as a form builder and a WordPress geolocation plugin. Using this add-on, you get easy address suggestions.

So, with Formidable and this add-on, it's only a few steps to add address autocomplete fields in WordPress:
Step 1: Install the Formidable Forms and the WordPress Geolocation add-on
First, go to your WordPress dashboard and install Formidable's free online form builder.
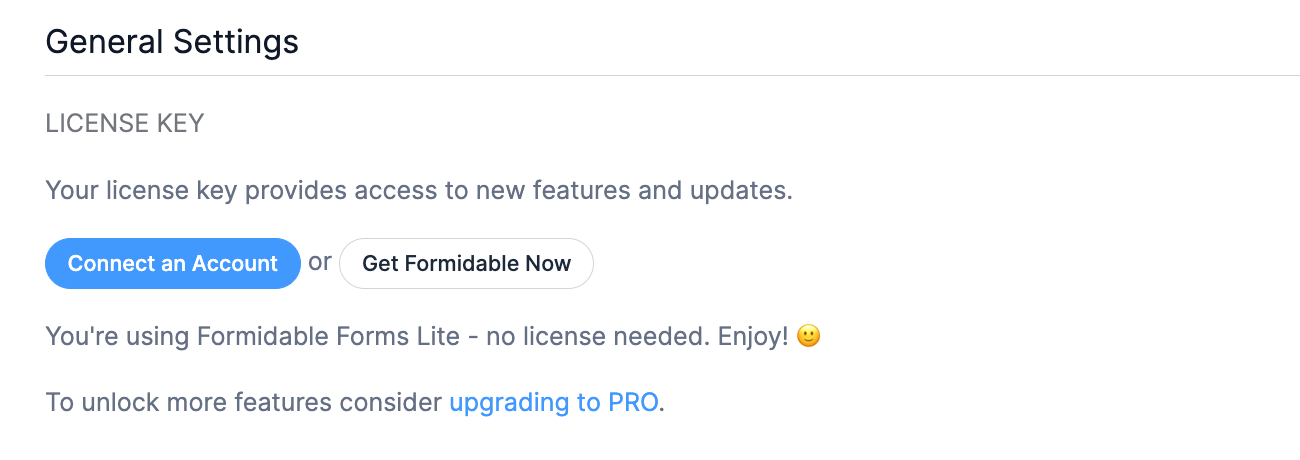
You can go to Plugins → Add New and search for Formidable Forms. Install and activate the plugin. Once ready, go to Formidable → Global Settings and click the Connect an Account button to connect your Formidable Forms Pro account.

Follow the setup wizard until you finish. If you don't have an account yet, click the Get Formidable Now button to grab Formidable Forms Pro.
Formidable's WordPress Geolocation plugin uses the Google Maps API to pull accurate address information for online forms.
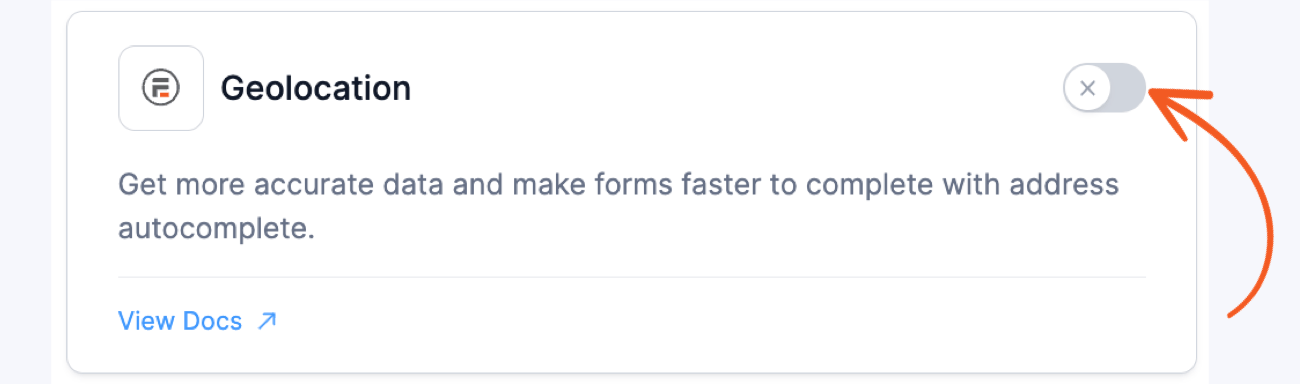
So to install it, go to Formidable → Add-ons page and click the toggle button for Geolocation.

Step 2: Get and enter your Google Maps API key
Next, you'll need a Google Maps API key to start.
If you already have this, please skip ahead in these directions. If you don't, here's how to get one for free.
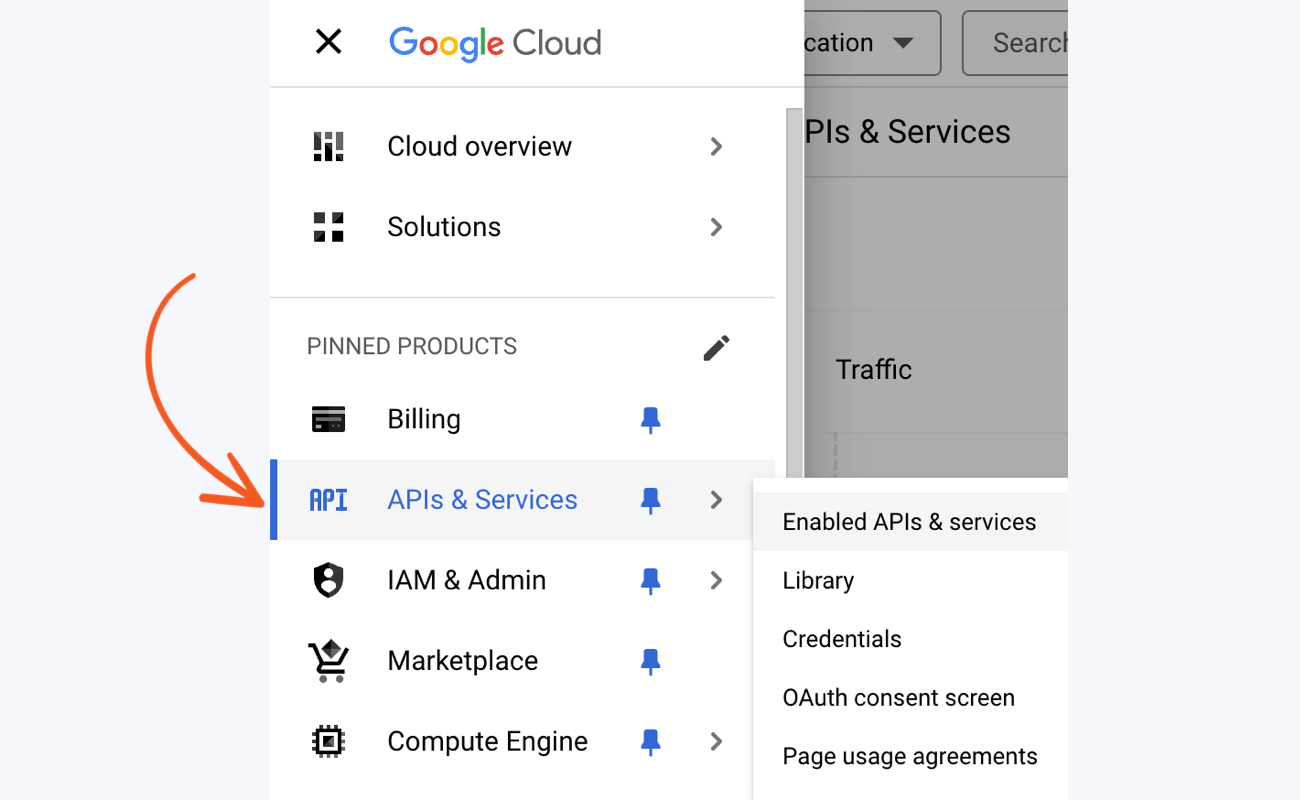
First, go to the Google Cloud Platform Console (Google Developers Console). Next, choose an existing project or create a new one. Once the project is set up, you'll be redirected to the API & Services dashboard. Alternatively, you can click the menu icon in the top-left corner and choose APIs & Services.
Note: You must enter a credit card to get this to work. The service is free as long as you stay under the limits. But they require having one on file.

Then, click on + ENABLE APIS AND SERVICES. Search in the API Library and enable the following APIs:
- Geocoding API
- Maps JavaScript API
- Google Places API
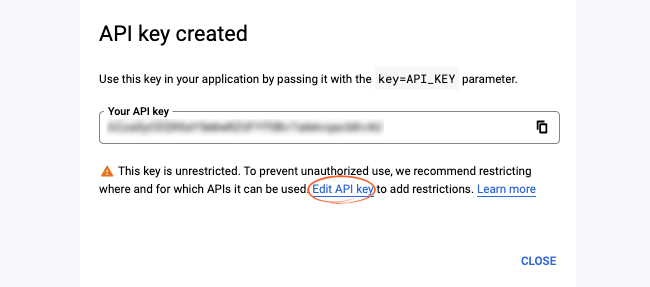
Next, go to APIs & Services → Credentials. Click + CREATE CREDENTIALS and select API key. Your new API key will appear in a popup. Then, you can click the Edit API key to set the restrictions.

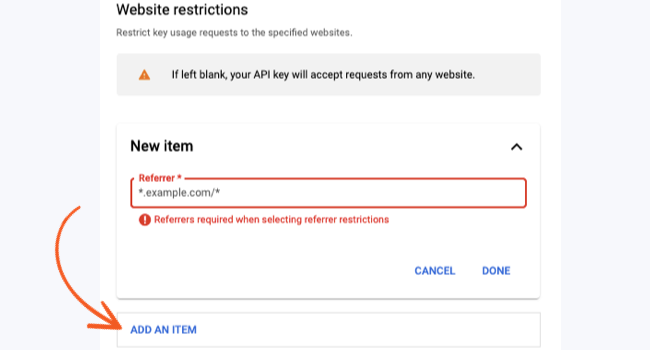
If you want your key to be used with Formidable Forms, choose Application restrictions → HTTP referrers (web sites). You can also restrict which domains can use the key.
To do this, choose Website Restrictions → Add an Item, and enter your website's domain.

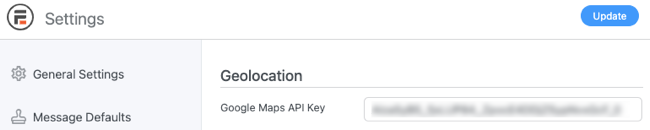
Lastly, return to your WordPress dashboard to enter your API key in Formidable Forms.
Go to Formidable → Global Settings and find the Geolocation tab. Then, enter your Google Maps API key in the text box.

Step 3: Add an autofill address form field
Now, it's time to create a form where you'll use the Google address autocomplete field. So, go to Formidable → Forms and click the Add New button.

Then, you have three options for your forms:
- Create a form from scratch
- Use a pre-built form template
- Use the AI form builder
Did you know?
All the hardwork is done for you with our Google Autofill Address Form template! Just click, and you're done!
Whatever option you choose, the plugin takes you to the drag and drop form builder, where you can start customizing the form, starting with the address field.

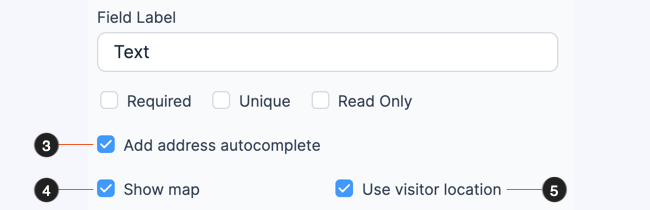
There are two ways to do this: a Text field or an Address field. The Text field is great for showing the address on a single line, while the Address field is great for showing the address on multiple lines.
For either of these fields, open the Field Options and select both Add address autocomplete and Show map. These options are shown in both fields.

Adding address autocomplete lets visitors see a list of generated options as they enter their address.
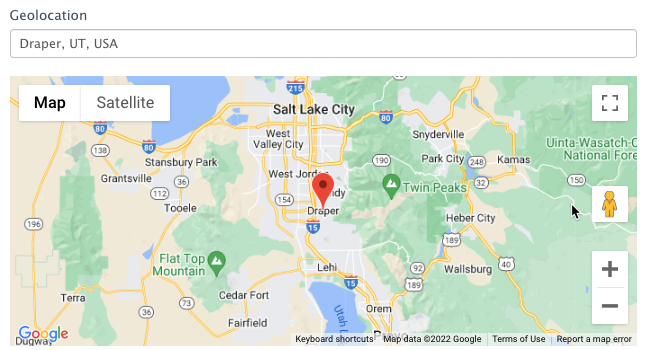
By including a map, they can see the location they searched for in real-time on a Google Map. They can even move the pin to select a different address or view nearby points of interest.

When you're done customizing the form, you can preview it to test that the geolocation feature is functioning properly. Make sure to click the Save button to update the form and give the form a name.
Step 4: Publish the form on a page or post
Last, go to the post or page where you want to show the form.
Then, add a new WordPress block and search for the Formidable Forms block. Next, choose the address form from the dropdown to show it.

Last, update the page or post; the form is live and working! For those who don't use WordPress, you can embed the form on any website.
Ready to add Google Address Autocomplete fields in WordPress?
Pretty easy, right? And just imagine what you can do with all the time saved by not having to code this yourself or even hire a developer.
We hope this tutorial helped you out. Be sure to leave any questions in the comments or contact our excellent support team. If you're ready to start, grab Formidable Forms autocomplete address feature using the button below. You can try it risk-free for 14 days! We'll refund you if you don't love it—no questions asked!
Last, follow us on Facebook, Twitter, LinkedIn and YouTube or sign up for our newsletter for more WordPress tips and tricks!
 How to Use WordPress to Upload Files to Google Drive
How to Use WordPress to Upload Files to Google Drive WordPress Forms for Zapier: The Ultimate Integration
WordPress Forms for Zapier: The Ultimate Integration Authorize.net vs Stripe: Which Is Right for Your Site?
Authorize.net vs Stripe: Which Is Right for Your Site?
Leave a Reply