If you’re looking for a GravityView alternative, then we’ve got the comparison for you. Here's a complete comparison between Formidable Views and GravityView.

Approximate read time: 8 minutes
GravityView is a great plugin if you’re already using Gravity Forms.
But if you’re looking for a complete application builder, you’ll want fewer limitations.
And we think you’ll like what Formidable Views offers.
So, let’s dive into comparing these two plugins so you can decide which is best for you.
What is a form view?
Simply put, a form view is a way to display data collected through an online form.
A form view lets you build web applications such as a real estate website, staff directory, or online journal app.

Formidable Views vs. GravityView
Formidable Forms and Gravity Forms are two of the most popular WordPress form builders.
Gravity Forms designed GravityView to display Gravity Form entries on the front end of your site. However, a 3rd-party develops the add-on and is responsible for all support.
Formidable Views is a highly flexible WordPress application builder and a great alternative to the Gravity Forms/GravityView combination.
We’ll compare Formidable Views and GravityView to determine the best view builder for your project.
Let’s dive in.
Ease of use
Both view builders have a similar view-building process:
- Create a new view
- Choose a data source (the form with the entries you want to display)
- Choose how to display your data, e.g., in tables
- Format your view (where the main differences lie)
So, their ease. of use will be fairly similar.
Layout Builders
Although the layout builders are similar, there are some notable differences.
GravityView layout builder
The GravityView layout builder provides visual clues to help you understand how the page layout will display. The Top Widgets, Entries Fields, and Bottom Widgets sections show that you can add elements before and after the entries.
GravityView also comes with several presets, which help you configure your entry display based on the one you choose.
The GravityView layout builder shows you the type of field from your form, e.g., First Name and
Last Name.
Formidable View layout builder
The Formidable Views layout builder is more advanced and has two advantages over GravityView.
- Greater design flexibility and customization options
- Live preview your layout design
Creating sophisticated layouts is a cinch with Formidable Views.
Just choose the type and number of columns you want and drag them onto the canvas. Do you want 1-column, 2-columns, full-width or alternating widths? It’s up to you.
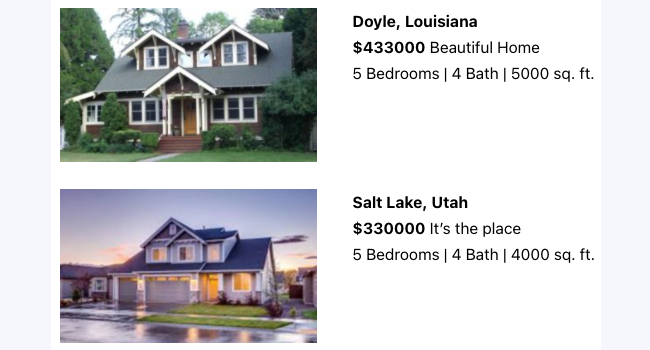
Imagine you’re building a real estate listing website and want to display two properties side-by-side.
Just choose the 2-column icon and drag it onto the canvas.
Formidable Views also makes it quick and easy to see how your changes affect your design. GravityView shows you the field type, while Formidable Views shows you the actual content with a live preview.
And it gets even better. Not only can you see a live preview, but you can also see your design changes as you make them.
For example, you could select a different font style from the Typography dropdown on the left. You'll immediately see what your copy will look like with this new font.
Pretty neat, hey?
With Formidable Views, it’s much easier to see what you'll get. There’s no tedious need to save and publish every time you make a change.
This method makes the view-building process much quicker and even more enjoyable.
Formidable Views and GravityView offer various layout formats to display your form data. From tables and calendars to grids and lists.
Multi-column layouts
Formidable’s user-friendly layout builder lets you easily create sophisticated multi-column layouts.
You’ll have to add custom CSS to your design to get multiple columns in GravityView.
Formidable’s Grid View also gives you better customization options. You decide what goes where. GravityView is restrictive, only providing a pre-defined layout to work with.
For example, the image below shows a single entry. It has an image and description side-by-side.
However, the image must sit on the left, while the description must sit on the right.
The only way to place your image on the right is to purchase Gravity View’s All Access plan to access the DIY Layout.
In Formidable Views, you can select whether the image sits on the left or right of the description. Just click the plus button in the left or right column.
Custom formatting: Classic View and DIY Layout
While there are custom formatting options in GravityView, customization is more complex.
Unfortunately, GravityView doesn’t include a visual content editor. It only comes with essential formatting controls such as bold, italics, and bullet points.
But simple formatting often means adding HTML and CSS.
For example, if you wanted to place some text before a form label, you would need to:
- Add a Custom Content field
- Insert your form labels
- Enter the HTML code around your labels
- Save and publish your changes to see them
In contrast, Formidable’s visual content editor gives users many common formatting options without needing to add code.
Simply switch to the Visual tab.
A Formidable View is much easier for those who don’t know HTML or CSS.
And for those who want to use HTML and CSS, there’s a simple code editor.
Formidable’s Classic View
Formidable’s Classic View is the perfect layout type if you want complete control over your form design.
It doesn’t include any pre-configured options, so you can build your layout the way you want. It also gives you complete control over the HTML and CSS.
GravityView’s’ DIY Layout
In contrast, GravityView doesn’t offer an option to build your view from a blank canvas.
If you want greater control over your form design in GravityView, you will need the DIY Layout.
Gravity Forms designed GravityView’s DIY Layout to offer customization options. It’s targeted at advanced users who know HTML and CSS. A DIY Layout gives you limited HTML tags to format a form label or value.
If you want to use a different tag, you would be back to square one, manually entering HTML and CSS.
View types
When choosing your View builder, you must consider the type of Views you'll create.
Here are some common types with Formidable and Gravity.
Table Views
Table views are ideal for displaying spreadsheet-like data.
The table layout works much the same in both plugins. You can add a search bar, sorting, and advanced filtering for your data on the front end.
GravityView also offers integration with WPDataTables, which is basically a Gravity Forms table layout. GravityView Datatables includes exporting the table to a CSV file instead of using Gravity Forms to export entries from the back end.
Formidable offers its own table for CSV exporting as well.
Calendar Views
Calendars work well for birthday lists and other WordPress calendars to show user event submissions.
Formidable’s Calendar View and the GravityView Calendar add-on broadly offer a similar set of features.
However, a significant benefit of the Formidable Calendar is how much easier it is to create recurring events.
Unfortunately, creating reoccurring events in GravityView is more time-consuming. You'll need to create a form entry for each date the event takes place.
That might be ok if something only occurs once but imagine if it’s every week for a year!
Formidable Grid View and Gravity List View
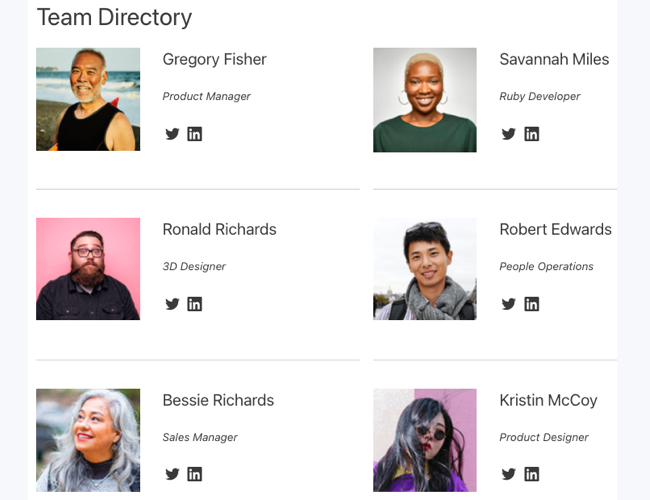
Displaying form data in a profile-like view is ideal for information such as news items or a user directory with profile photos.
In GravityView’s List View, you can display a listing with a title, subtitle, image, description, and a link to view the entry in more detail.
This feature works well for a basic layout to show entries on top of each other. For example, displaying a Gravity Forms directory of staff profiles.
But it’s pretty limited compared to what you can do with Formidable Views.
The Grid view in Formidable allows you to display form entries from a simple list to a rich multi-column layout. It’s one of the best options for building grid-based layouts on a WordPress site.
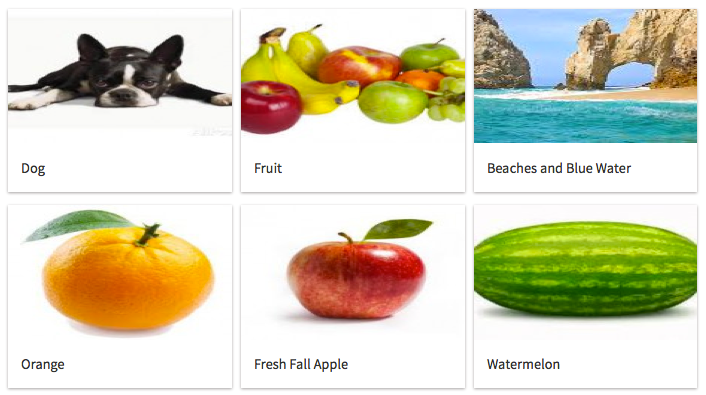
Using just a Grid View, you could create:
- A purely text-based list, e.g., for a recipe site
- A list with images, e.g., for a restaurant menu page
- A gallery format, e.g., for an image gallery
The difference between each web application is just changing a few settings.


The Grid View style settings give you control over how your information will be formatted.
You can set a border, a background color, the space between columns, and so much more. A Grid View lets you do things that aren’t possible without custom code in GravityView.
Get your GravityView alternative now!
View PDFs
GravityView PDF
GravityView can easily display PDFs on the front end of your website.
Whether it’s an order form, quote request, or a simple sign-up record, it’ll be easy to do.
But, what's difficult with Gravity Forms is choosing your PDF add-on. As we mentioned earlier, GravityView is built by a 3rd-party. And so are all the Gravity PDF options. So, to get PDFs involves buying another add-on.
So you’re not only paying for Gravity Forms and GravityView. You’re also paying for your Gravity PDF option.
And those costs add up quickly.
Formidable PDF
With Formidable Forms, you get Formidable Views and PDFs with just one subscription!

Then, once your visitor’s form submission goes through, you can display a PDF download link, generated PDF, and more. And all you need is the form entry ID, which is easy to find in Formidable.
Whether it’s one or multiple entries, Formidable Forms can display any PDF — in one plugin and for one price.
Other vital features
In addition to the layout features mentioned above, GravityView and Formidable Views offer many standard features.
Formidable Forms Pro includes some of these features, even without Views. These features include:
- Import entries
- Export entries from the front-end
- Update existing entry
- Create a directory
- Math calculations with form entries
- Front-end edit entries with inline editing options
- Limit entry visibility
Get your GravityView alternative now!
What's your best GravityView alternative?
Formidable Views and GravityView offer similar features for displaying form data.
The presets in GravityView help get started quickly. An extensive range of plugins and extensions are also available to enhance functionality.
But with Formidable Views, you can get more done because it’s an all-in-one solution. You won’t need to install another plugin to add new features, such as multi-column layouts.
Regarding support, there's a single team behind Formidable Forms and Views, so you’re guaranteed top-notch support.
Since GravityView is not from the Gravity Forms team, you may contact the wrong team or face many limitations.
Here are a few of the top reasons you might want to consider Formidable Views as a GravityView alternative:
- More features to customize your layout without code
- Drag and drop layout builder
- See design changes in real-time
- Includes basic features such as repeatable events in the calendar view
- Built by the same team as Formidable Forms – seamless integration, seamless support.
- All-in-one form entries display solution
- Edit HTML and CSS if you need it
If you’re using Gravity Forms, you can seamlessly migrate your Gravity Forms data to Formidable Forms with our Gravity Forms importer.
Get started building formidable web applications today with our risk-free 14-day trial of Formidable Views.
 The Best Gravity Forms Google Maps Alternative
The Best Gravity Forms Google Maps Alternative The Best Alternative to the Gravity PDF WordPress Plugin
The Best Alternative to the Gravity PDF WordPress Plugin Gravity Forms Reset Button Alternative [No Code Solution!]
Gravity Forms Reset Button Alternative [No Code Solution!]
Please make more tutorials showing how to use your plugin. We know it's great but we need more videos, please!