Wondering how to require email to download files in WordPress? This guide will show you how to create a form for your WordPress gated content!

Approximate read time: 5 minutes
How does doubling subscribers on an email list sound?
Well, that’s the power of requiring an email to download files after form submission in WordPress (aka using gated content). And it can be set up on a WordPress website in minutes to start growing your email list today.
This post will show how to create a beautiful form that converts readers into subscribers through downloadable content, step-by-step.
Let’s get started.
Why use WordPress for downloads and email capture?
Some people want access if valuable content is posted on a WordPress website.
And getting an email before downloading in WordPress is the perfect way to start a connection with website visitors.
So why not combine the two? And that’s where gated content comes in.

Gated content is like putting a bouncer in front of a famous club. People can get in, but only if they get past the bouncer first.
Getting more users with a form is fantastic for lead generation, email marketing, or building a more extensive list. You can use various file management tools, such as Google Drive, Microsoft OneDrive, or even WordPress!

We'll show you how to download a PDF after submitting a form with WordPress plugins. If you're curious, check out our list of the best WordPress gated content plugins.
Want to put a download button on your website? Learn how to link a button to a form in WordPress
How to require an email address to download a file in WordPress
The easiest way to require an email to download files is using Formidable Forms.
Formidable Forms is the best WordPress form plugin. Its drag-and-drop form builder and advanced features, like Formidable Views, handle anything, including creating a form for your gated content on your WordPress site.
So, grab the form maker, download the WordPress plugin, and install and activate it. Then, we’ll start with the guide. If you need help getting set up, check out our Knowledge Base docs!
There are four easy steps to use WordPress to download files after form submission:

Step 1: Create a file upload form
First, we need a way to upload your files and get them into your subscribers' hands.

So, create a form for content upload. Head to Formidable → Forms and click Add New inside your WordPress dashboard.
Next, choose Blank Form and give the form a name. The plugin opens the drag and drop form builder to customize the form. Only two simple fields are necessary for the upload form: Text and File Upload.
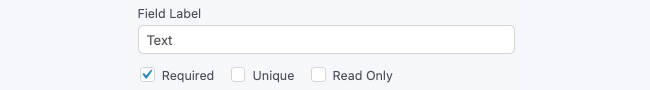
Drag the fields to the builder, then click the Text field to change the field options. Then, change the label to “File Name” and check the Required and Unique boxes.

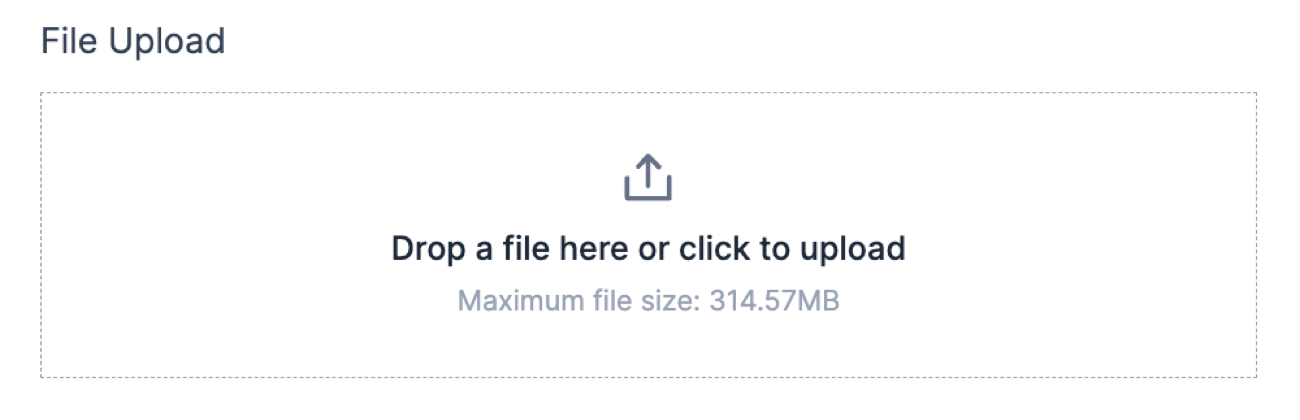
Next, drag the File Upload field to add it.
Then click Update to save the changes to the form and the progress so far.

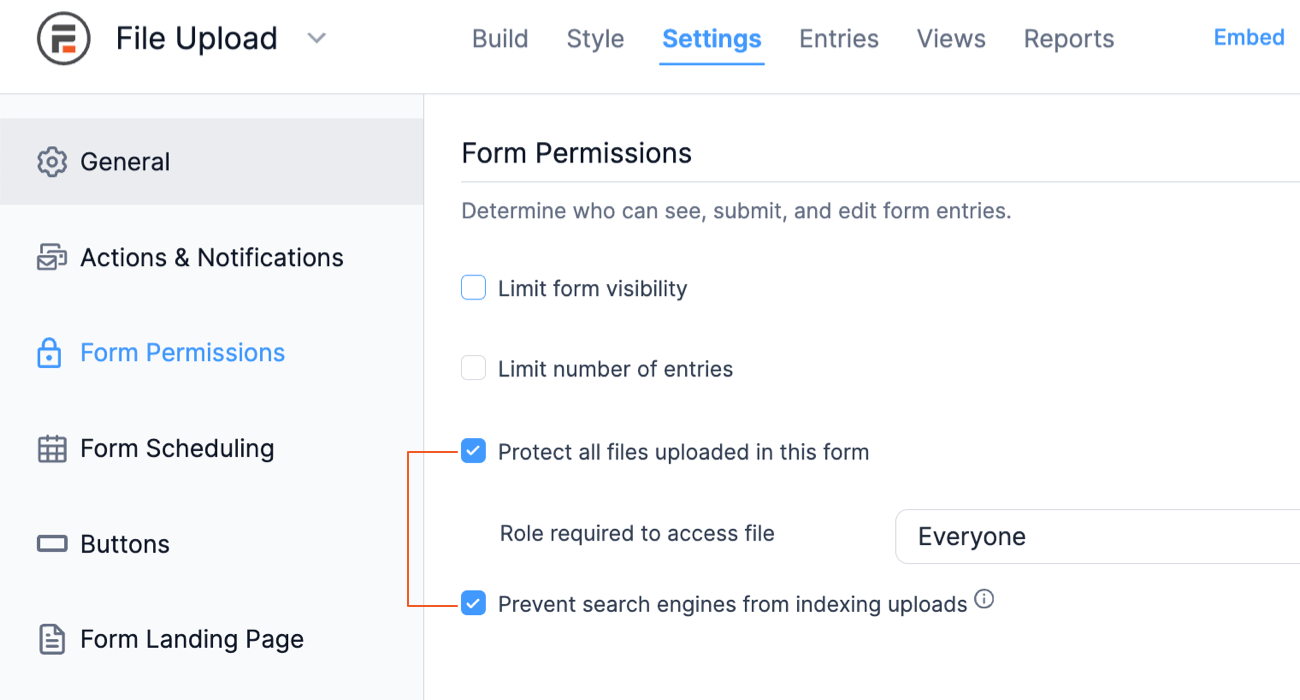
The last thing is to protect the content so not everyone can see it.
So, go to Settings → Form Permissions and check the box next to Protect all files uploaded in this form and Prevent search engines from indexing uploads.

Click Update to save the changes, and it’s on to the file upload!
Step 2: Upload the file and create a View
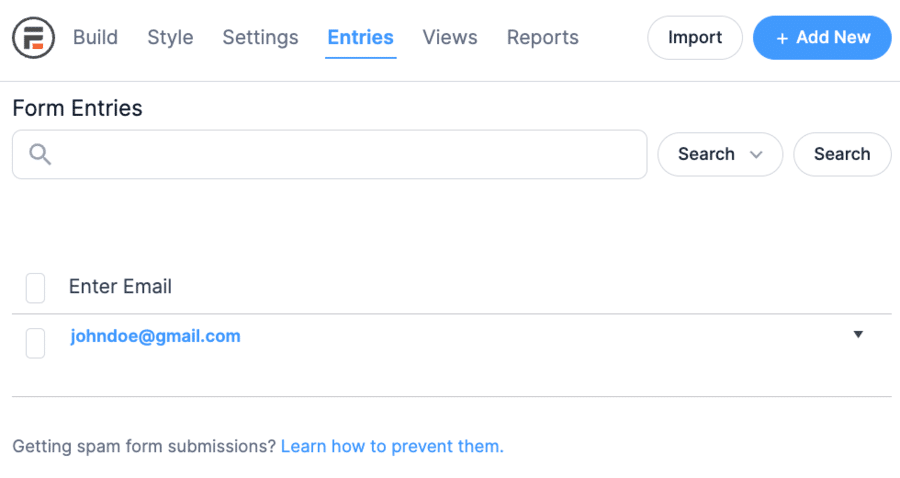
To manage/monitor file downloads, click the Entries tab at the top of the page, then click Add an Entry.

The file upload form will open. Add the file, type a file name, and select the file type. Finally, click Submit, and the file is ready.
Now, it’s time to create a way for the file to display.
And Formidable Views is the perfect tool for the job. Views is an application builder that displays your entry data on a website's front end.
So, in Formidable, click Views.
Click Add New in the Views section, choose Classic for the template, and give the View a name.

Select Protected Files form in the View editor as the Use Entries from Form choice.
Click the + inside the View, which opens the View editor. Off to the right side, there's a panel containing the fields from the form and the numbers next to them.
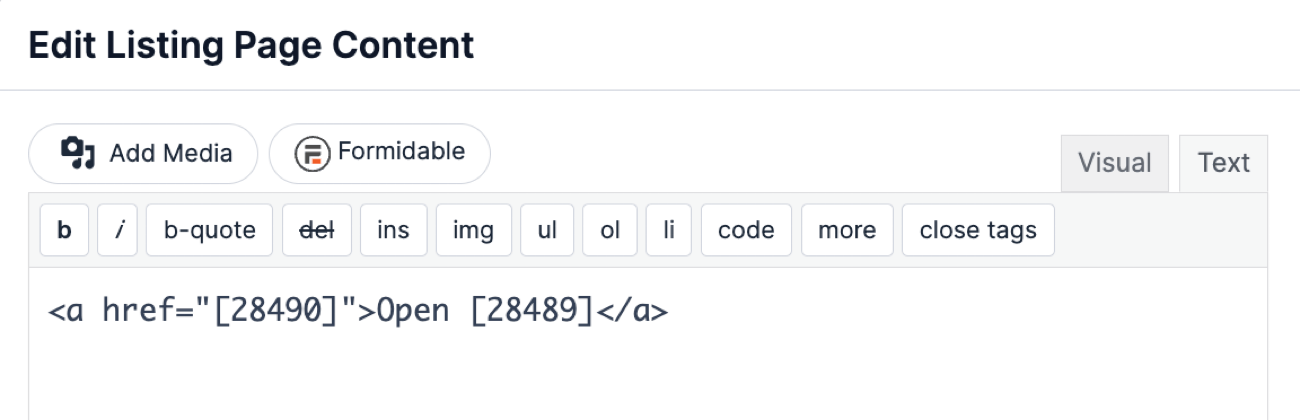
Use these to make it easy to open the file. So, to create a download link in WordPress, type the following in the Text Editor to add a download link or file URL:
<a href=”[File Upload #]”>Open [File Name #]</a>So, for example, the editor would look like this:

Once it's customized, click Update view to save the changes.
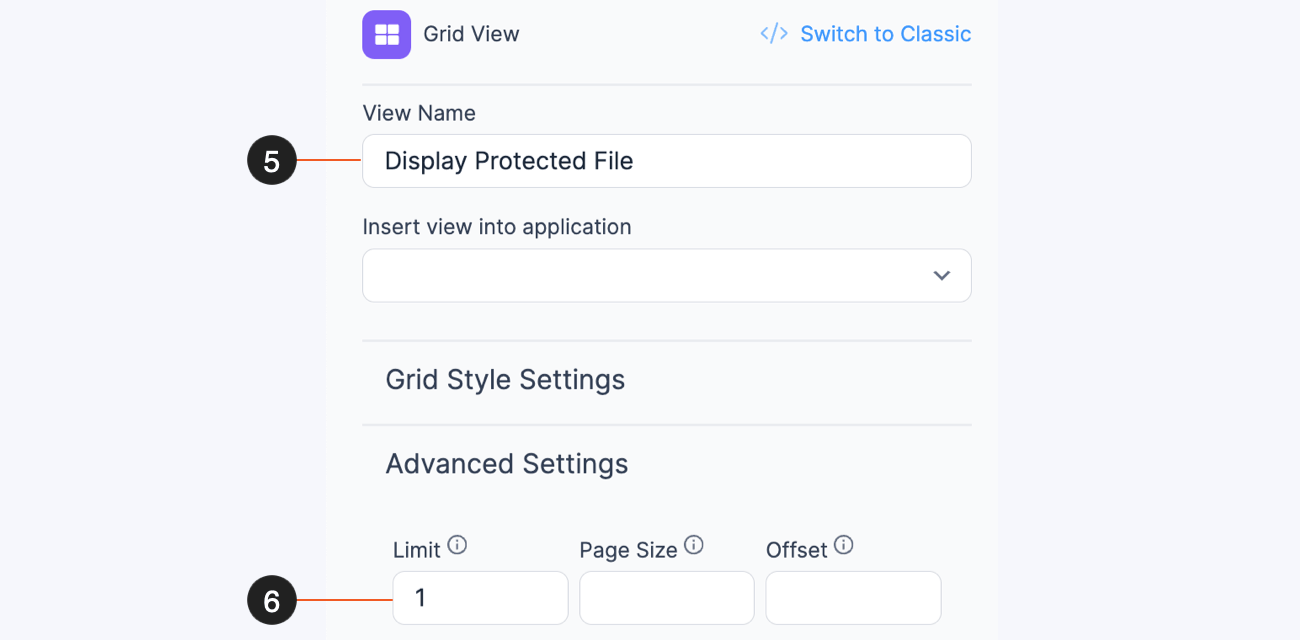
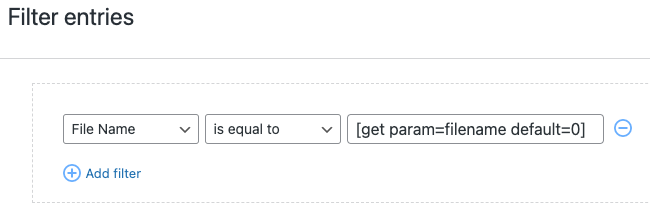
Next, add a filter to the Advanced Settings of the View to make sure everything shows:

Last, copy the shortcode on the View Editor's left side. It should look something like this:
[display-frm-data id=X]Save this for the next step.
Step 3: Create a signup form
Last, we need a form for our website visitors to enter their email, which will act as the download form.
It can be a simple contact form, email capture form, or anything that collects an email.
So, go to Formidable → Forms and click Add New to create a form. Click Blank Form, give the form a name, and click Create.
Add Name and Email form fields to keep things simple. Also, check the Required box for the email, so the visitor can’t complete it until the submit information is entered.

Feel free to add any other fields to your form before you click Update to save the changes.
Next, click Settings and scroll down to the On Submit section. Set the dropdown to Show Message. Then, under the Messages section, paste the code from the first step into the text box.
Click Update to save the changes. Now, whenever a user fills it out, they can click the file link to open your gated content or see the download in progress! You can also send the download URL for the WordPress file in the confirmation email.
Step 4: Display the signup form
The last step is to show the signup form to the world so people can subscribe!
So, head to the post or page and add a new WordPress block. Next, search Formidable and click Formidable’s WordPress block to add it. Then, choose the signup form from the dropdown menu.

Last, click Update, and the form is live and ready. Now, when a user fills out the form to download a file, they'll get the file!
Are you ready to require email to download files in your forms?
Gated content is a massive opportunity for email lists. The power to require an email to download files is fantastic.
This post showed how to create gated content on WordPress easily with Formidable Forms. Plus, the plugin integrates with popular email services like Mailchimp and ActiveCampaign to simplify email marketing.
So, don’t waste time! Grab the file upload form maker now!
Or, if you’re wondering how to make a file downloadable in WordPress, check out this guide on creating a WordPress download PDF button!
And follow us on social media for more WordPress tips and tutorials: Facebook, Twitter, LinkedIn and YouTube.
 How To Sell Digital Downloads on WordPress [Step by Step!]
How To Sell Digital Downloads on WordPress [Step by Step!] 5 Best WordPress Plugins To Download PDF Files (& Upload PDFs Too)
5 Best WordPress Plugins To Download PDF Files (& Upload PDFs Too) 5 Best WordPress File Sharing Plugins for Exclusive Content
5 Best WordPress File Sharing Plugins for Exclusive Content
This doesn't test that the email is valid, I know I've done this before with your help pointing to the correct article, but months later can't find it....
Would be great to have an automated solution for this repetitive task.
Hi Craig, Sorry we missed your comment! Here are the instructions to verify an email address . Instead of showing another form, you can show the files instead.
Thank you so much for the step by step instructions
Good article. I have been using Forms to collect information for years and have settled on Formidable for the last few years as the only one I use. Collecting email addresses is a must and really simple to do.
this is a cool tool.
Thanks for this blog, learned a lot!
I've only just started to use Formidable and the functionality, and supporting documentation has been excellent. Thank you for this guide.
Thanks so much for the kind words! Welcome to the Formidable Family.
Excellent. I have used this for a couple of projects and it's a great marketing solution.
Glad you are liking it!
This is great!
Another similar option that I've used (which also works great) is to use the "Send Email" action, which allows you to include a file attachment an automated email back to the person filling out the form. I like this option because you are guaranteed that the email address will be a valid one, or else they won't receive the email!
Great suggestion. As long as you have a reliable email system set up so you can be confident emails are going through, this is a great option.
This is a nice option. But how do you attach the file that has been uploaded via the "download manager form"? And if I send a mail with the file, can I do it without showing the view to the user?
You can send the uploaded files as an email attachment without a view. Or you can include the View shortcode right in the email. This is a built in feature of our pro version. If you need help with this, please reach out to our support, and we are happy to assist.
For multiple white papers: I'd like to not ask the visitor to fill out the form if they have done before, but still I'd like to get a notification when they download additional files.
Hi there, Thanks for your question. It sounds like you're looking for more of a members-only area?
Hi
I am very interested in the functionality described in this post. However it does not seem to be available in the free version of the plugin. Do I have to upgrade in order to get it?
Thanks for a quick reply
Hi there,
Yes, the above tutorial does require features only included in the paid versions of the plugin. You would need to upgrade in order to create this setup using Formidable Forms.
Do I need to create multiple forms/views to offer different files to be downloaded (some page, other pages)? Or can the filename be passed via an url parameter and use one form? Otherwise if I have many files, creating many forms is not a dynamic solution...
Sure, you can upload multiple files in the same form. It'll just need an extra filter if you don't want to show all the files at once.
Would I get access to this functionality with the basic version of the plugin or would I need the pro?
Hi Tom,
The tutorial above does require Views to work, so you would need at least the Forms + Views Basic package in order to execute the above functionality.
Hi - does anyone know how/if this would work on substack?
Hi Jonathan,
I'm not very familiar with substack so I'm not 100% sure, but I think you could possibly integrate the two services using Zapier. There isn't currently a native substack integration.
Hi there, can this be used to download different files based on the user's selection?
Basically I have a site with about 22 PDFs, and I want it to download the correct PDF based on which one they have selected from a dropdown, or based on which page they are on. Is this possible?
Hi Ciara,
Based on my understanding of your use case, I think you could probably make this work, but you may want to reach out to our support team with a few more details to be sure. It may be possible you'll need a membership plugin to achieve what you are after.
Something is wrong for me. i cannot choose PFD file ... Is that possible ??
Hi there, there may be a few reasons for this. Could you please contact our support team and we can help you out with that?
Hi
I have purchased Formidable Pro as i couldnt do the above steps using the free version. All I am trying to do is Require Email To Download Files in WordPress, and this guide then says I need to use 'views' to do this and this seems to require another upgrade?! Is that correct? I have spent so long trying to do this today.
Thanks
Hi Catrin,
Sorry for the delay in getting back with you. Formidable Views are only included in the Plus and higher packages, so for the instructions on this page, you would need the Plus package or higher.
This is a great tutorial! Is there a way to go back in to the form you initially created, and swap out the download? Or is it necessary to create an entirely new form?
Hey Emily.
Thank you for reaching out today. Thank you or your kind words.
Yes, you can edit the entry and upload another file; as long as you keep the same filename, it should work.
Best