Learn how to create a Divi contact form step-by-step. This guide makes building a custom contact form easy using the Divi Builder, perfect for beginners.

Approximate read time: 7 minutes
Many popular WordPress themes have built-in tools to help you create contact forms.
These tools are often adequate for basic purposes. But, you do run into limitations with them. And Elegant Theme's Divi form builder is no different. It works well for basic purposes but lacks many of the features and styling options of WordPress form builders.
This can be a frustrating experience if you need the contact form to meet a certain design.
In this post, we'll show you how to create a Divi Contact Us form. From the layout to the style to the functionality, we'll cover it all step-by-step so you can create your own today.
Let's get started!
An introduction to Divi
Divi is one of the most popular WordPress themes on the market, and with good reason.
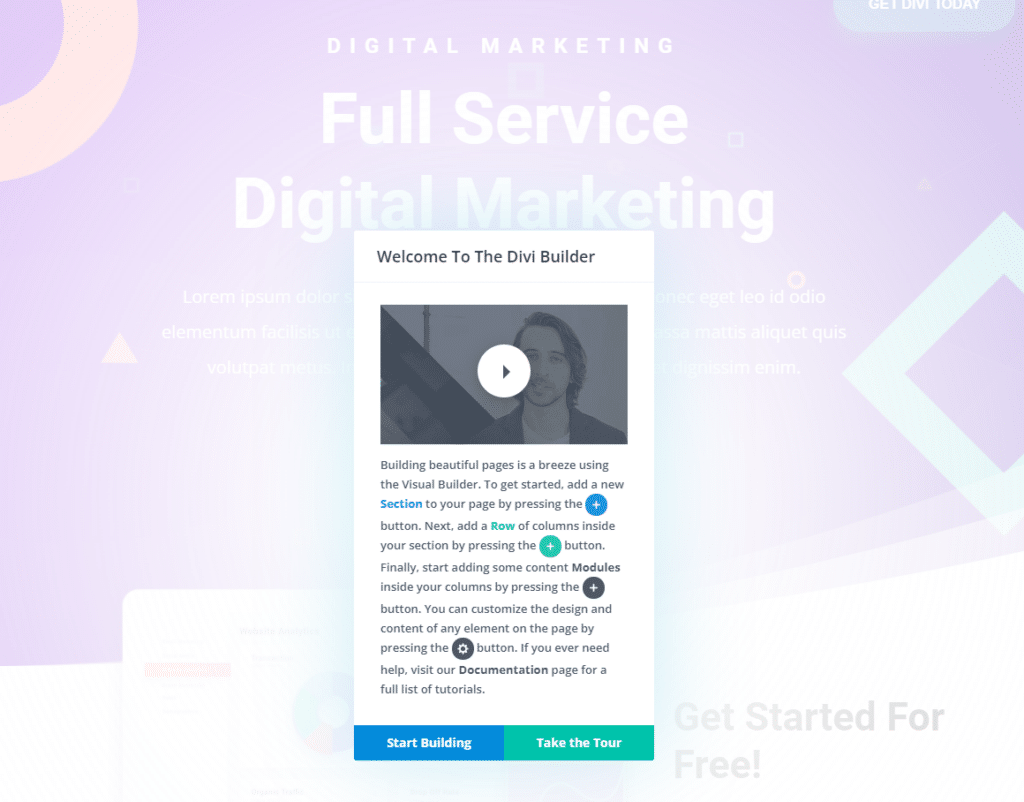
For example, the theme has a powerful front-end page builder powered by the Divi Engine. This feature helps you put together your website and view exactly what visitors will see any time you make changes to it:

The Divi theme offers dozens of pre-built modules that you can use to build your website.
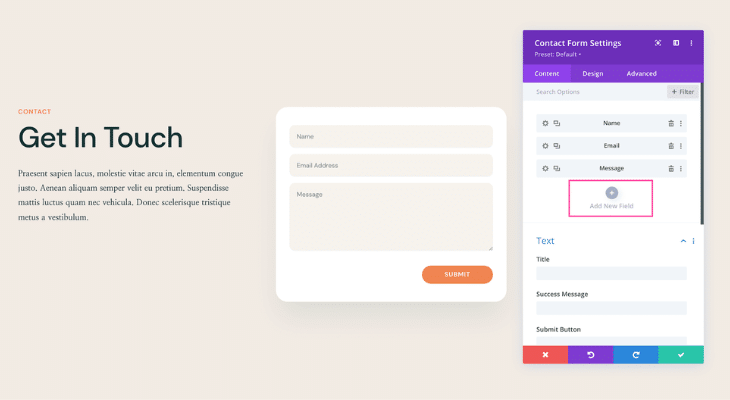
One of those is the Divi Contact Form module. It includes fields for the Name, Email address, message, and success message:

You can use that module with one of Divi's contact page templates. The Divi theme comes with hundreds of pages and full website templates that you can use. And every template is fully customizable.
Plus, once you master the Divi page builder, you'll be able to create stylish websites quickly.
How to create a Divi contact form with Formidable Forms
Creating a Divi contact form using the theme's built-in modules is simple. It has basic tools to help you create a contact form quickly.
But there are some downsides. The main ones are limited customization and that Divi doesn't save form entries to the database. You could easily lose entries unless you get an add-on (like the Contact Form Helper plugin) to be the WordPress contact form database.
But there is good news if you're a Divi user. You can just use a WordPress form builder to solve that problem.

And the best one to use is Formidable Forms. With Formidable, you get an easy drag and drop form builder, a searchable database, and many features to extend what you can do with your contact form data.
Best of all, you can use the free online WordPress form builder from Formidable Forms to do the job!
So, install and activate the free version of Formidable (or get the premium version to get even more great features). Then, it's a few easy steps:
Step 1: Make a contact form using Formidable Forms
First, go to Formidable → Forms and click the Add New button.
Next, you have three options:
- Create a form from scratch
- Use a pre-built Contact Us form template (premium)
- Use Formidable's AI form builder (premium)
Whatever option you choose, Formidable redirects you to its drag and drop form builder, where you can start adding inputs to customize the form.

You can add, change, or remove any fields in the form canvas. And you have plenty of options for form field types. These include simple options such as Paragraph and more complex fields like datepicker calendars and File Upload.
You can also add WordPress spam protection using a captcha or other option.
Whether you want to use Google reCAPTCHA, Cloudflare Turnstile, or Honeypot, they're all easy to set up. This way, you ensure you only get real form submissions.
With Formidable for your Divi contact form plugin, you get many more advanced options, including:
- Accept payments with custom order forms.
- Send form data to email marketing services.
- Allow file uploads from your contact form.
- Confirm email addresses and review answers before submitting.
- Add conditional logic and page breaks for higher conversion rates.
- Calculators, quizzes, surveys, polls, user registration, donation forms, etc.
So be sure to check these out as well!
Last thing to do in this step, click the Save button to save your progress and give the form a name.
Step 2: Edit the form settings
Creating the form to get submissions is just one part of the process.
After all, what happens after the user submits the form? Do they get an email confirmation? Do they get redirected to another page?
Depending on your goals, this is a crucial step.
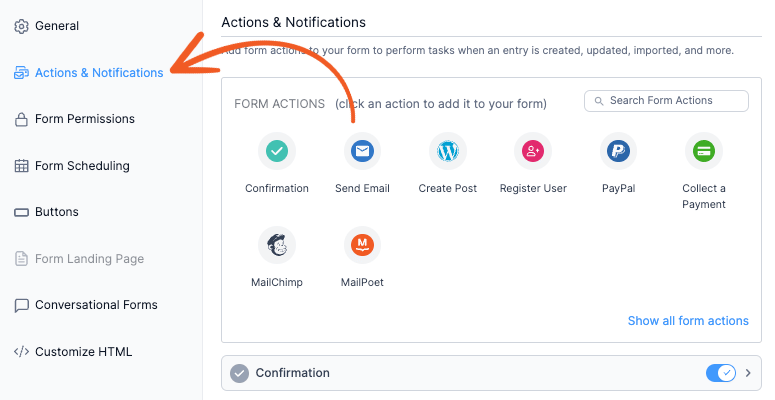
To set this up, go to the Settings tab in the contact form, then go to Actions & Notifications.

This menu has several options. You can edit the email confirmation message to personalize it for the user (use the Name field ID from the form). You can also send a message to the admin to receive an alert whenever someone submits the form. This is a great way to avoid missing entries.
For more information on setting these up, check out our Knowledgebase docs.
Step 3: Place your contact form using the Divi Builder
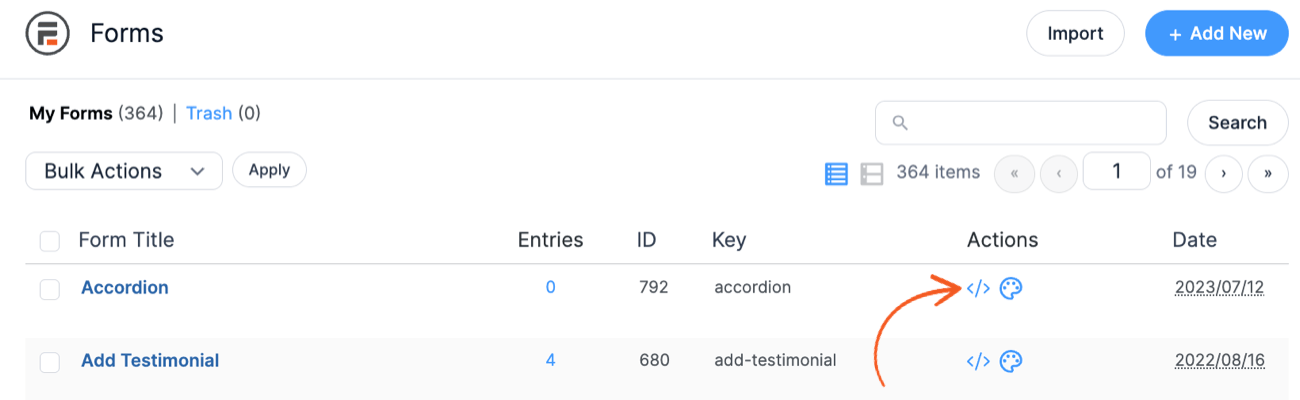
If you're ready to publish the form, go to Formidable → Forms and find the contact form you created. Next, click the angle brackets:

This will open the shortcode menu, where you can get the shortcode for the form.
Using its Code module, the Divi Builder lets you place shortcodes from other plugins. So you can easily insert the Formidable Forms shortcode and display the form.
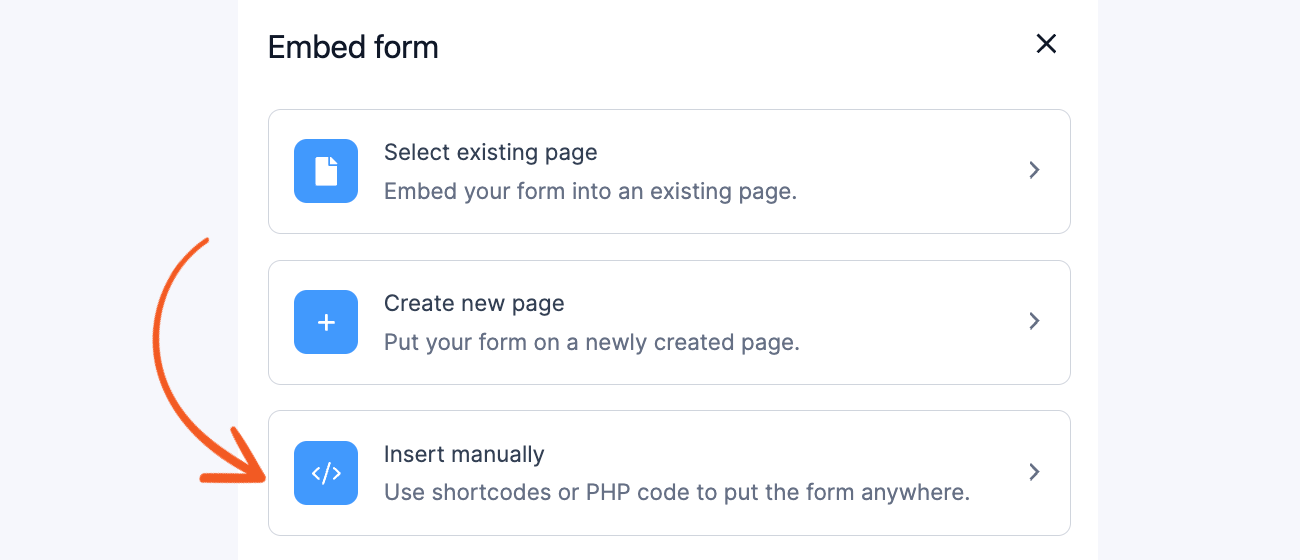
On the next screen, click Insert manually to get the shortcode you can copy.

To insert the shortcode, you'll need a Code block on the page where you want to publish the form. So, go to the page you want to customize and open the WordPress editor.
Launch the Divi Builder. Then, you can design the page from scratch or use one of Divi's many templates.
Whether you use a template or not, Divi lets you add rows and modules within the post or page you edit. The system works similarly to the Block Editor. But you can access far more Divi modules (instead of blocks).
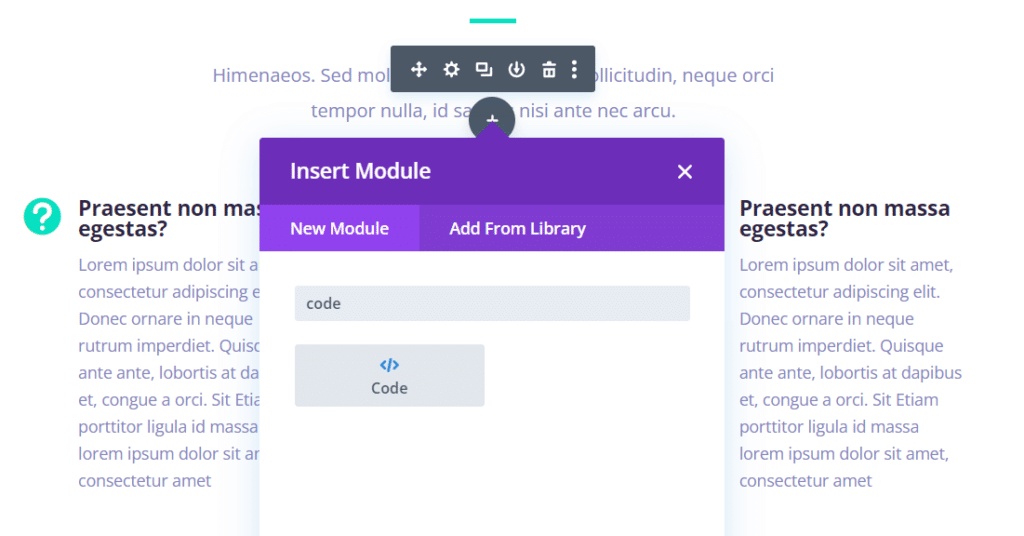
Next, select the option to add a module and look for the Code element:

Choosing that module opens a new window that includes multiple tabs and configuration settings.
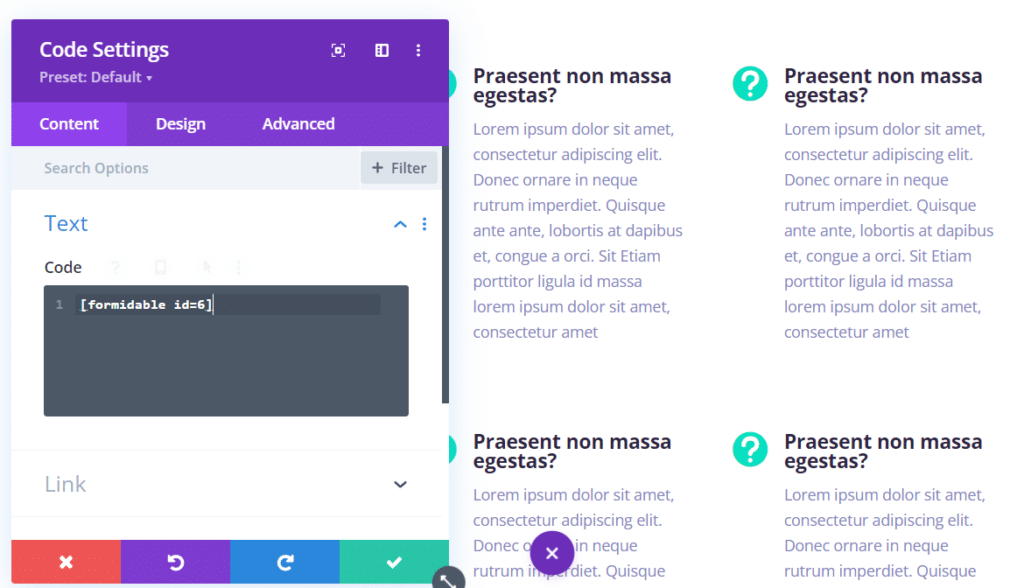
The only field you need to worry about is the Code option. So, go ahead and paste your Formidable Form's shortcode inside, then click on the check mark icon at the bottom of the window:

Divi immediately parses the shortcode and replaces the Code module with your contact form.
But remember, the form might not match the page style. To change that, you'll need to style your form to match Divi.
Step 4: View the contact form submissions in the database
The last step is checking the submissions once they come in.
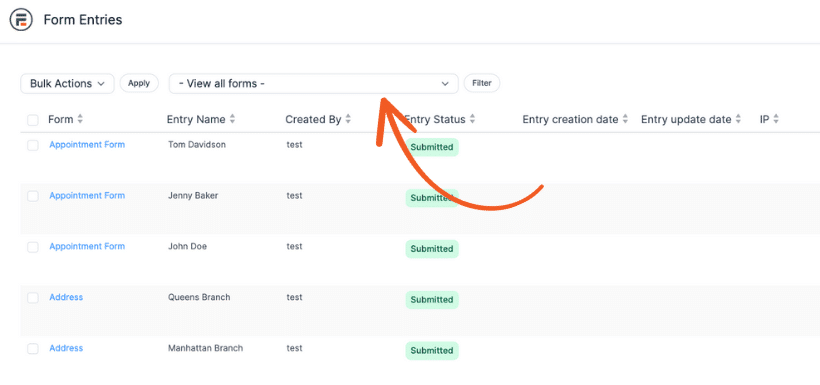
Luckily, this is extremely easy compared to Divi or other WordPress methods. Simply go to Formidable → Entries in the WordPress dashboard.
This will show all the form entries for every form on the website. If there's only one form, you can view, edit, or delete the entries here. But if there are multiple forms, use the form filter dropdown at the top to narrow down the entries.

And they're in one neat list, which makes it easy to find the data you're looking for. No code, no headaches — just easy form management.
Ready to create a Divi form?
This is just the beginning for you and Divi + Formidable Forms.
You can follow this same process for other types of forms, too. For example, you can create order forms, quizzes, surveys, and more with Formidable. Then, you can paste it into Divi just like the contact form in this tutorial.
It's really that simple!
We hope you enjoyed this post and found it helpful. To get more WordPress tips & tricks like this, sign up for our newsletter using the form below ⬇️.
Get the Formidable Forms Newsletter
Last, join our community on Facebook, Twitter, LinkedIn and YouTube!

Thanks for the information
Very competently and intelligibly explained! Important information ! Thanks !
doesnt work on mobile view