Discover how free delayed redirects from Formidable Forms can streamline your forms and boost user experience. Read our big announcement now!

Approximate read time: 3 minutes
Your forms just got smarter, and your workflow more streamlined!
We're thrilled to announce a brand-new feature for Formidable Forms Lite: Delayed Redirects! 🎉
This game-changing feature helps you create a better user experience right from your forms — no premium plan required. Whether you want to display a "thank you" message, show some quick information, or transition to a page easily — this is the feature to help you do it.
A better user experience
First impressions matter, especially on a website where user attention is limited.
With Delayed Redirects, you can help "delay" visitors who leave your website unsatisfied. Whether they're confused or unsure if their form submission even went through, they likely won't return.
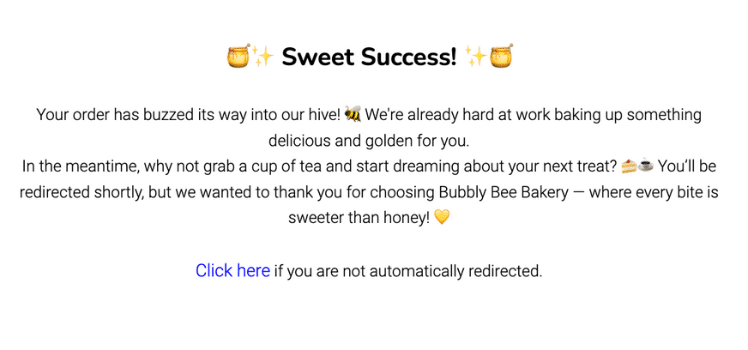
But imagine this: a user submits a form, and instead of being taken to another page, they get a personalized "Thank You" message before you redirect them to a relevant page.
This brief pause (like a 10-second page redirect) assures them that their form submission was successful before they move to the next step.

It's a small touch and may seem unimportant. But it can make a huge difference.
When users feel valued, it builds trust and leaves a lasting impression. And that's essential for any business or website looking to stand out.
Perfect for eCommerce
Delayed Redirects should be mandatory for eCommerce.
Have you ever purchased something, and as soon as you clicked the submit button, it redirected you with no confirmation, success message, or even a thank you? Doesn't feel the best, right?
Instead of that experience above, Delayed Redirects follow this process:
- The customer submits the order
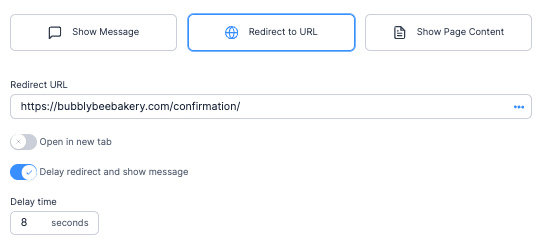
- They see a brief message with a confirmation number, a thank you message, and the next steps
- After 8 seconds, they're redirected to an account page or order tracking page

The small pause and message in step two lets them know their order went through, gives useful information, and tells them what to do next. This lowers the number of duplicate submissions you or your team must sort through, saving you time and effort for more important tasks.
Where can you use Delayed Redirects?
Delayed Redirects aren't just for eCommerce, though.
They're perfect for any business that needs clear communication and a polished user experience (which is pretty much every business).

Here are some ways you can use this feature:
- Lead generation forms: After someone signs up for a newsletter, show a thank-you message and outline what happens next (e.g., "Check your email for a welcome gift!").
- Event registration: Use a confirmation message to share event details. Things like the location, time, or other important information are great. Then, redirect them to a calendar or event page.
- Customer feedback surveys: Let users know you got their feedback and how it will be used. Then, redirect them to a thank you page with a special offer.
- Job applications: Let applicants know you got their submission and provide instructions for the next steps. You can also give them great tips, like brushing their hair before an interview!
This feature is about giving users the right information at the right time. And we know not everybody is a coding expert. And that's why it's a simple no-code solution.
Try Delayed Redirects today!
Ready to make your forms better and users happier?
Well, Delayed Redirects are now available in Formidable Forms Lite — yup, this feature is free!
Use this new feature to build trust, share helpful info, and ultimately save yourself time. So, don't wait — download or update the best free online form builder now and start using them today!
 How To Use WordPress to Redirect to a Page After 10 Seconds
How To Use WordPress to Redirect to a Page After 10 Seconds How To Create a Thank You Page in WordPress
How To Create a Thank You Page in WordPress How To Redirect After Registration in WordPress
How To Redirect After Registration in WordPress
This is a great feature and maces Formidable Forms even more valuable.
At first I could not think of a usecase for this feature, but after reading this post - I get it! It is a seemingly small improvement but after reading this post I see how it can improve the user exprience.