Ready to stand out with a WordPress custom login page? Boost your WordPress site's look and user experience today with this step-by-step guide.

Approximate read time: 6 minutes
Ever felt like the default login page of your website just doesn't cut it anymore? The world has moved past boring websites, so why shouldn’t you?
You're not alone.
So many websites already use custom WordPress login pages, including your competitors. And setting one up for your website isn’t as stressful as you think. So, I'm here to guide you through creating a custom WordPress login page that works for you instead of against you.
Let's get started.
Why create a WordPress custom login page?
Let's imagine a fitness club website.
It has a clear colorway, a unique WordPress theme, and consistent branding across every page on the site. And you're so excited to become a premium member that you almost broke your mouse by clicking over to the signup page.
Then you see this:

You start to question if you've clicked a bad link. Am I even on the right site anymore?
Look, I love WordPress. But the WordPress login screen is...basic. And the registration page isn't any different. They're just not the type of pages set up to inspire people to take action.
And if you think this doesn't have a huge effect on a WordPress site, you'd be very wrong.
Businesses with consistent branding have more than 20% growth and revenue compared to those without. And that number is even more important when you consider that 71% of consumers are more likely to buy from a brand they recognize.
A custom WordPress login page is a great way to take advantage of those numbers.
How to create a WordPress custom login page
The fastest way to create a WordPress custom login page is with the best WordPress form plugin, Formidable Forms.
Other options include custom login page customizers, page builders (like WordPress Elementor), and other WordPress plugins. But, these options can often be limiting, and you may need to pair them with other plugins to get the whole experience.
Formidable helps you create registration forms, assign roles, and create and edit user profiles. And you don't need the help of any other plugins!
Unless you want to, then it has tons of cool integrations for you to check out!
So, grab the Business plan or above for the best WordPress form maker, then install and activate it. (And don't worry, you get 14 days to try it out or get your money back — no questions asked.)
Then, there are five simple steps to create a custom login page:


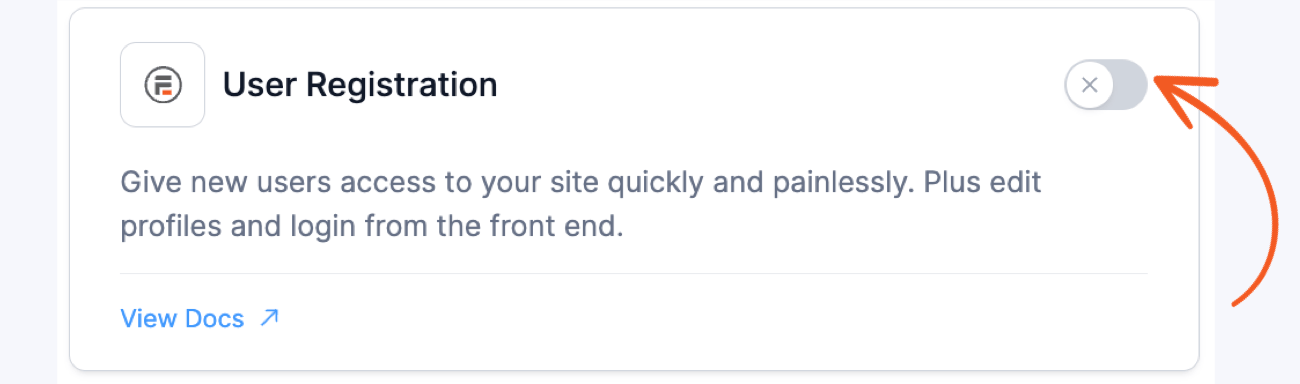
Step 1: Install the User Registration add-on
Once you have Formidable installed, head to your WordPress admin dashboard, go to Formidable → Add-Ons, and click the Install button for the WordPress User Registration plugin.

This add-on has everything you need to get started with your forms. So, now you need to create your pages for users.
Step 2: Create your login, registration, and password reset pages
Now's the time to create the pages to replace WordPress' default options. Here's where you can add your branding consistency in a few easy clicks!
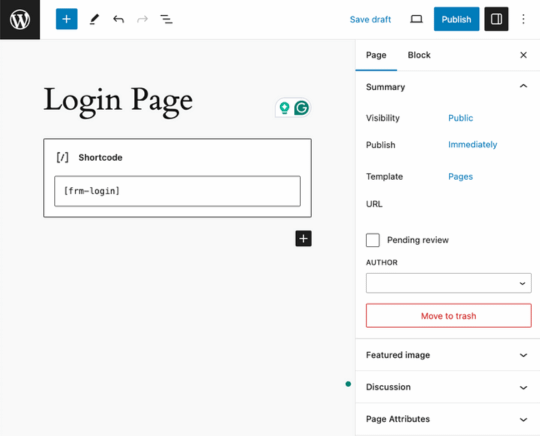
First, go to Pages → Add New to create the Login/Logout page. If you have a specific page template you use, this is a great time to choose it and save some time. Then, give the page a title, and customize it to match your brand's style.
Next, add a Shortcode block and add a WordPress login form with the shortcode:
[frm-login show_lost_password="1"]This code sets this page to serve as your login/logout page. And the show_lost_password="1" adds a "Forgot your password?" link.

Feel free to stay on here and customize it as you would any other page on your site.
But you're not finished yet.
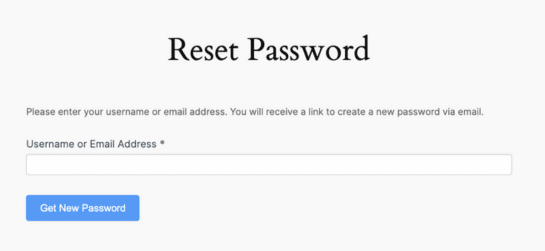
Next, let's create a Password Reset page so users can quickly recover their password and account. Create a new page (just like your login page) called Password Reset. Then, add the shortcode:
[frm-reset-password]This shortcode will automatically display the password reset form, similar to the shortcode login page.

Last, create your User Registration page in the WordPress dashboard the same way as the login/logout page (just without the piece of shortcode). You can customize these to match your WordPress website's theme.
Keep this page open, and we'll return to it in the next step.
Step 3: Create your user registration form
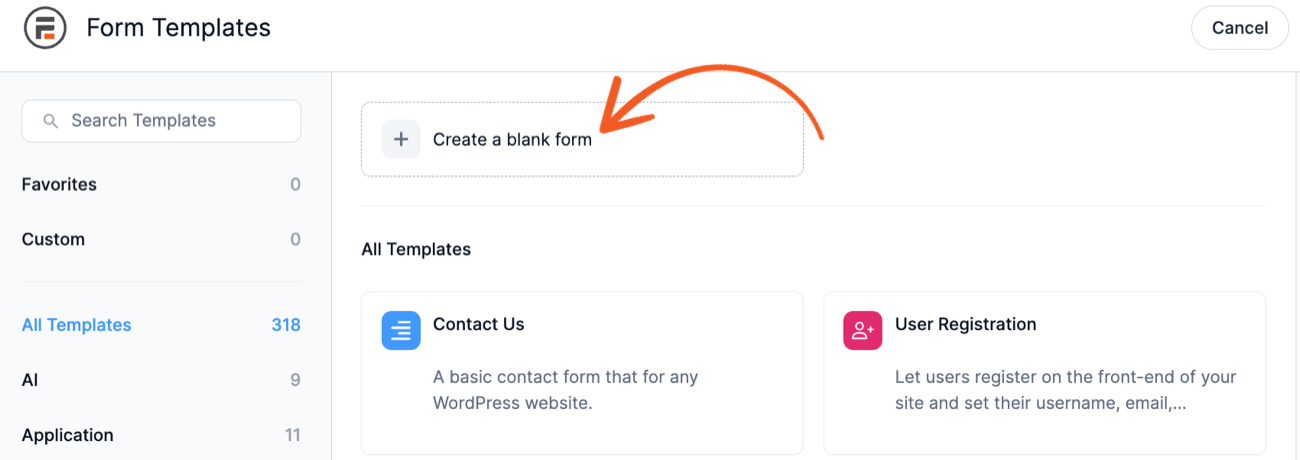
So, let's create the user registration form for the website. First, go to Formidable → Forms and click the Add New button. Then, you can choose Create a blank form to start from scratch.

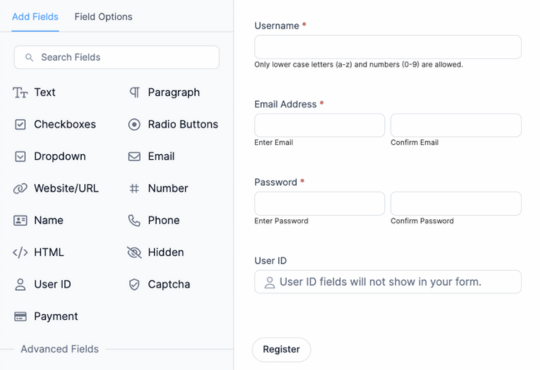
Or, use one of the Formidable form templates to save time. For my example, I'm using the Simple User Registration form template. Once you choose, Formidable takes you to its user-friendly drag and drop form builder where you can customize your form with different form fields, like Email and Password.
With the Simple User Registration form template, many of these fields are already in the form, including a username and password:

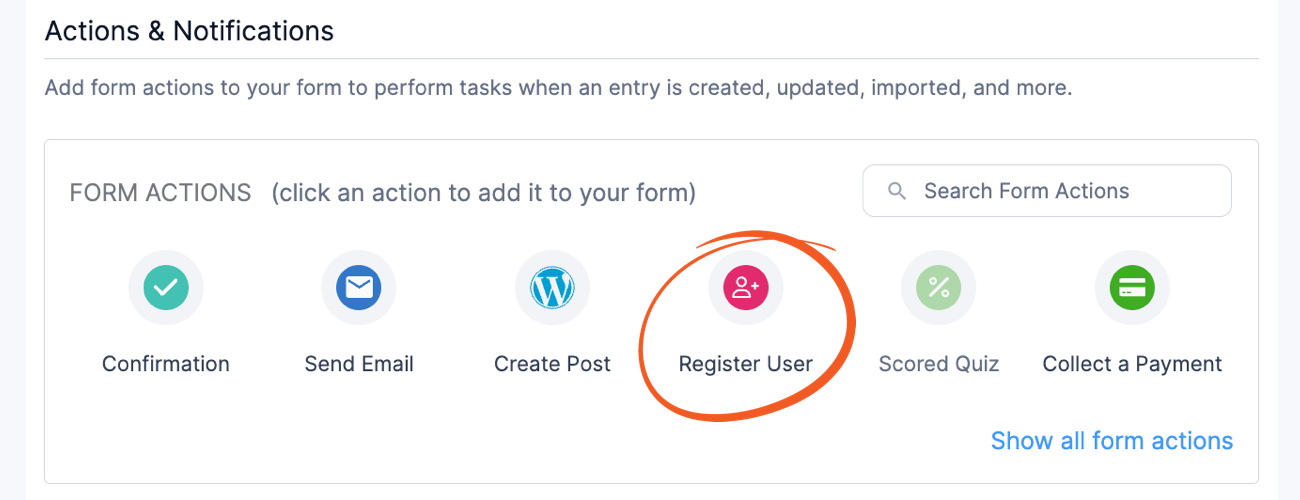
Now, you need to set the form to register the users with a form action. Go to the Settings tab at the top of the form builder. Then, go to Actions & Notifications → Register User.

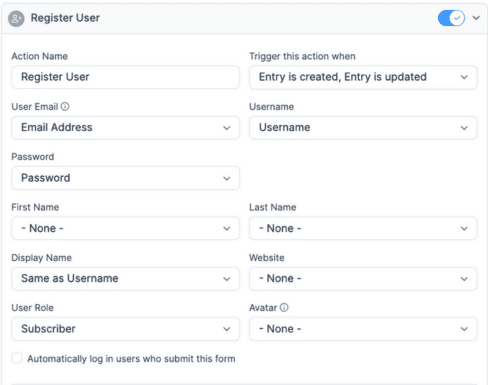
Then, there are a few settings to adjust.
First, give it an Action Name. No one sees this except you, making it easy to reference.
Then, choose when the action should run:
- Create (recommended): Register/update a user when a new form entry is created.
- Update (recommended): Register/update a user when an existing form entry is updated.
- Import: Register/update a user when an entry is imported from a CSV file.
Last, connect the fields from your form with the registration options.
I should add that when you use our registration form templates, this action is automatically created for you.

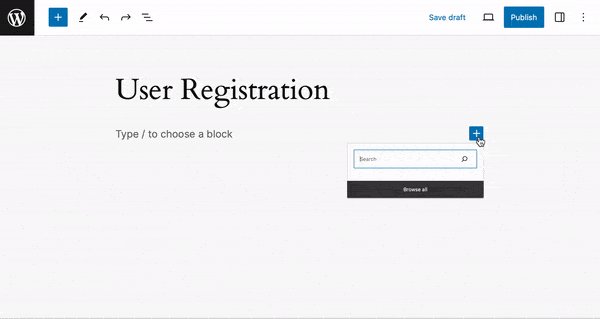
Now, it's just publishing your form on your User Registration page! So, go to the page you created in the last step.
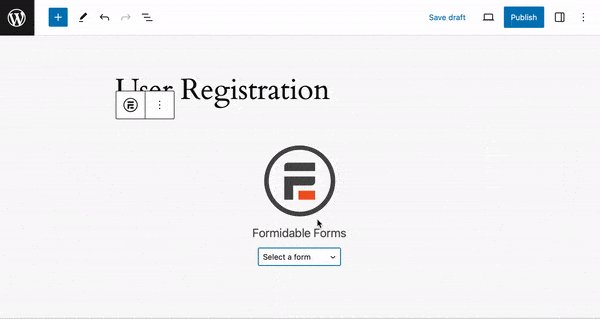
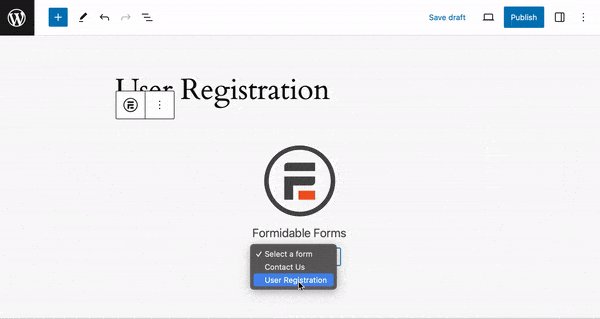
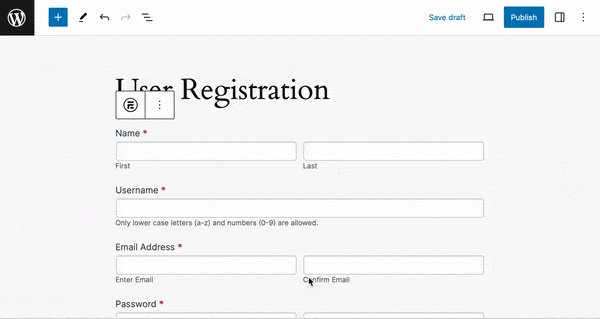
Then, add a WordPress block and search for the Formidable Forms block. Choose your form from the dropdown menu to display it.

Last, update your page so that your form is live.
Step 4: Change your registration settings
Last, you must let WordPress know to redirect to the correct pages instead of the defaults.
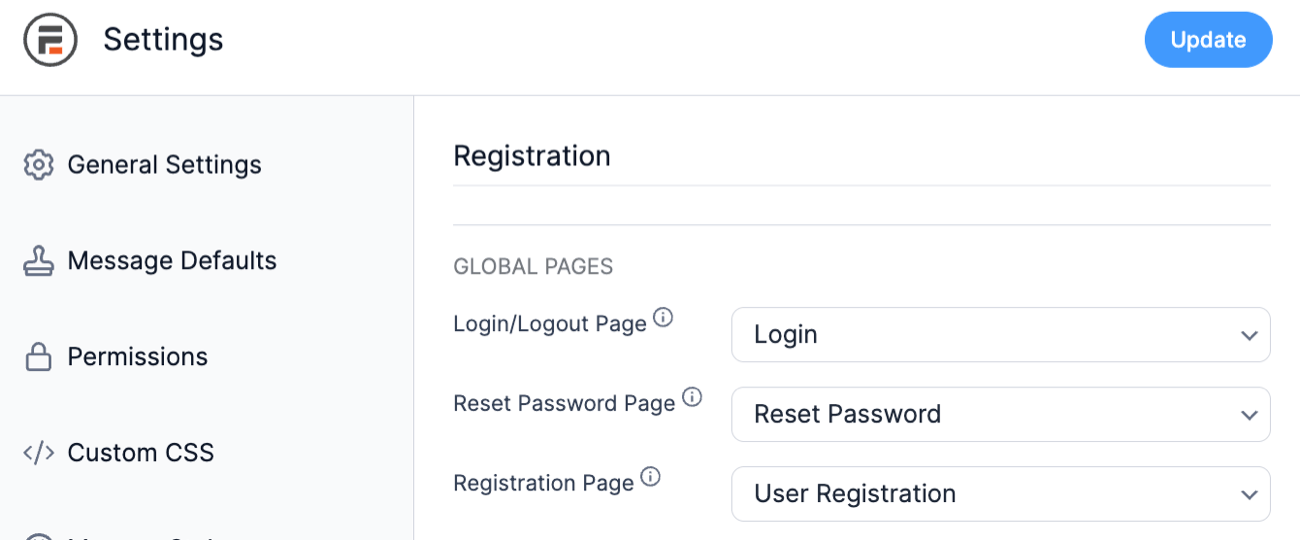
Go to Formidable → Global Settings → Registration. Here, you have three options to set — two you have set up already:

So, set your Login/Logout Page to the correct page using the dropdown, and do the same for the Reset Password Page and Registration Page.
Check out our user registration troubleshooting steps for help if you run into any error messages.
On the other hand, if everything looks good, feel free to test it out to ensure everything is working correctly!
Step 5: Add spam protection (optional)
I listed this step as optional, but I would highly recommend adding spam protection to your forms to save yourself future headaches.
Formidable Forms has several built-in options, like Captcha.
To use it, first go to Formidable → Global Settings → Captcha.

You must sign up for a key if you don't already have one. Then, enter your Site Key and Secret Key and click Update.
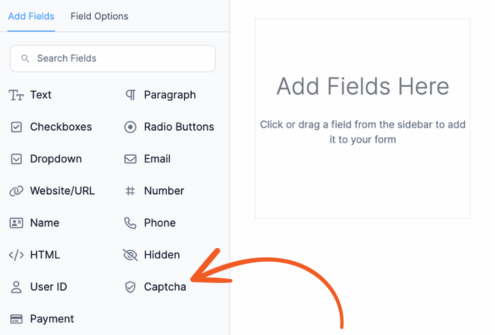
Next, go to your form and add the Captcha field.

Last, update your form; you will have the ultimate spam protection! If you want other options, take a peek out our spam protection docs!
Enjoy your new custom WordPress login page
And just like that, you've got a hot new login page! It was pretty easy, right?
But this is just the start of what you can do with Formidable Forms for user registration and login. With Formidable, you can also display form data in whatever way you want — including automatically generating a user profile page!
So, don't wait any longer. Buy Formidable Forms if you haven't already, and start creating!
 How to Enable WordPress User Registration [2 Easy Methods!]
How to Enable WordPress User Registration [2 Easy Methods!] How To Create a Login and Registration Page in WordPress
How To Create a Login and Registration Page in WordPress How to Create a Custom Login Form in WordPress
How to Create a Custom Login Form in WordPress
Great stuff. Keep empowering us.
This does not address validation. If someone uses the wrong password or username this still defaults back to the generic WP login page when this happens.
Hi Ken,
Thanks for trying out the tutorial... If your plugins are up to date and you have set up the pages as described in the tutorial (including a reset password page), you shouldn't be redirected to the WordPress login or WordPress reset password page.
Thanks for the tutorial- I followed the video and text closely but for some reason my log in form does not have the Remember Me check box for my members. Can you please help with this? Thanks
What about logout?
Hi Darryl,
I’m not sure I follow your question. Typically websites don’t have a logout page like they would a login page. Your theme should handle switching any login links to logout links in case that is what you are asking.
Hi, I want to add "Resend activation link" on login page in case if the user didn't clicked on email sent to him at the time of registration than how to do that?
Your article is about how to create a custom login page, and then the fifth step is how to add recaptcha. Yet it seems that you can't add recaptcha to the login form, since it's not a form but a shortcode. Can the shortcode be edited to include recaptcha?
Hi Rob,
Recaptcha can be added to the registration form, but not the login or password reset forms.
Best,
Nathanael
Hi,
I want to redirect the logged in user to a Dashboard page and add a Log Out button in the Dashboard page. How to achieve this? Is there a short code for Log Out?
Used the normal wp-login logout method. Its working. Thanks