Unleash the power of popups! Here’s how to effortlessly add a WordPress modal popup to a website and boost engagement like never before.

Approximate read time: 6 minutes
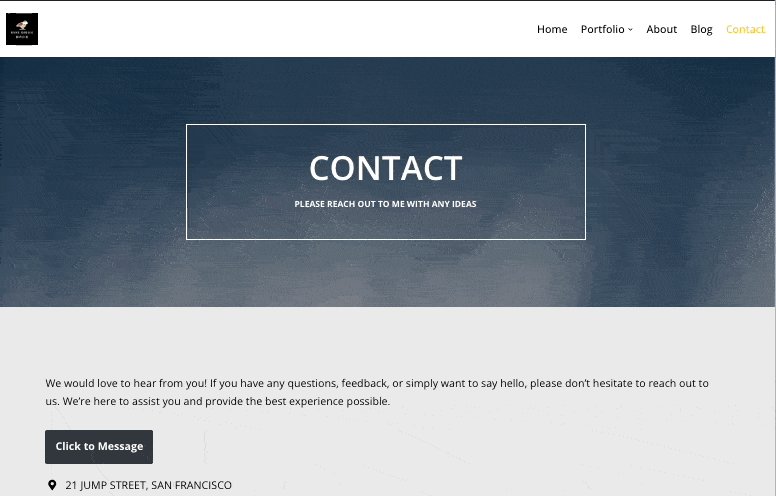
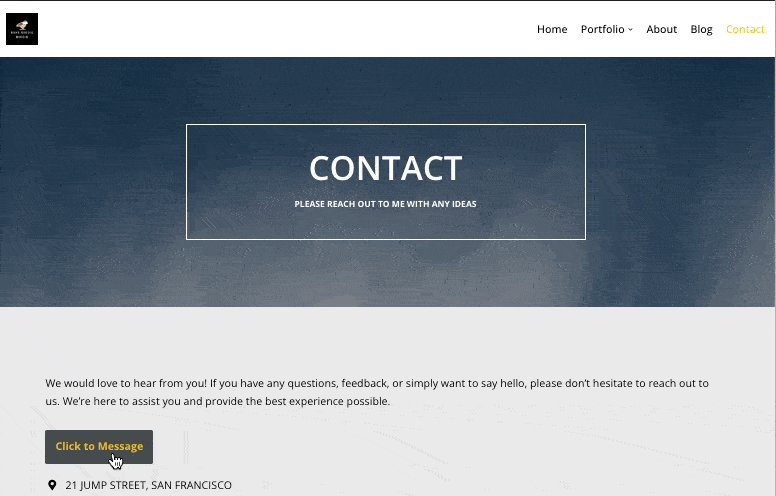
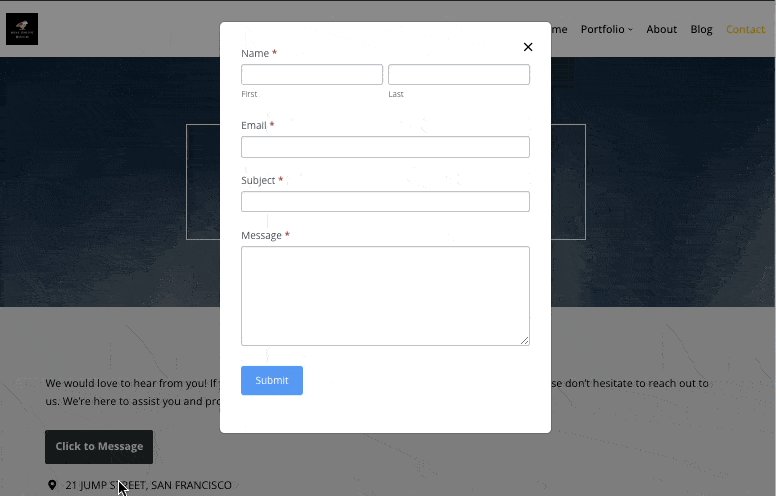
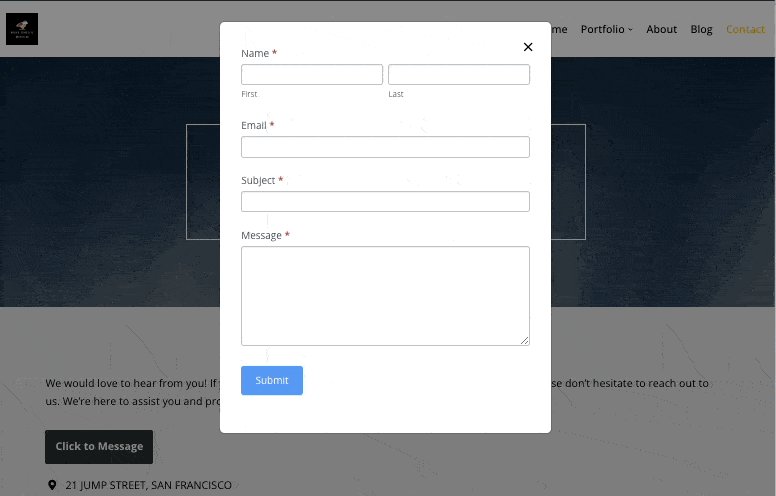
Wouldn’t it be nice if you could show a popup whenever a visitor clicks a specific button?
Instead of sending users to another page (and risk losing them along the way), you could display a contact form, extra info, or even a login popup on the same screen, floating on top of the page content.
It could look a little something like this:

So, what is this magic?! 🪄
It’s called a Bootstrap modal.
Modals make for a better user experience and keep users focused on the task at hand to boost conversions.
Let’s learn more about these interactive elements and how to add a modal popup in WordPress — don’t worry, it’s way easier than you might think!
What is a Bootstrap modal popup?
A Bootstrap modal is a box with extra content. The modal opens when a user takes a specific action on your website, such as clicking a button or link. We say that this action “triggers” the modal. 💥
Thanks to JavaScript and jQuery, you can put anything inside a Bootstrap modal, including signup forms, alerts, images, videos, and more.
Hmmm. Javascript and jQuery… Doesn’t sound very fun, does it?
To create a modal popup in Bootstrap, you usually have to write some HTML and Javascript and deal with things like div class, modal fade id, and labels.
Luckily, we have a trick for creating Bootstrap modal popups in WordPress without coding! 😊
But before making our popup modal, let’s see how Bootstrap can benefit you.
Why use a Bootstrap modal in WordPress?
It’s no secret that interactive content is the way to go — users love it, and it’s one of the best ways to boost engagement and get more eyes on your website! 👀
If you’re looking to increase form submissions, generate more leads, or make it easier for people to contact your team, you can’t beat Bootstrap modal forms.
When you set a modal to pop up in the center of the screen, the modal dialog (aka the popup form) covers the rest of the webpage. The popup modal fade draws attention to your content and means visitors must click to close the window to view or interact with the rest of the page.
This may sound strange, but there are quite a few benefits to this type of Bootstrap template:
- ⚠️ Gets users’ attention
- 🎯 Limits distractions and keeps users focused on what you want them to do
- 🔍 Makes it easier for users to find everything they need
Aren't sure how you could use this on your website? Check out these Bootstrap modal examples for some inspiration.
Now that we know how handy these WordPress Bootstrap modals are, why don’t we make our own?
How to add a modal popup in WordPress
The easiest way to add a modal popup to your WordPress site is with a WordPress modal plugin. There are several to choose from, but our favorite is Formidable Forms. We admit we may be biased, as it's our plugin.
But it truly is the best plugin for the job. It lets you create modal windows in WordPress with just a couple of clicks, and it also creates all kinds of forms you can display in modal windows!
Once you install and activate the plugin, most of the work is done for you!

Step 1: Install and activate Formidable Forms
To get started, make sure you have Formidable Forms Pro. Don’t have it yet? Get our form maker now.
Formidable offers a 14-day money-back guarantee so that you can try it out risk-free!
Got it? Good! 👍
If you haven’t already, install and activate the Formidable Forms plugin on your WordPress website.
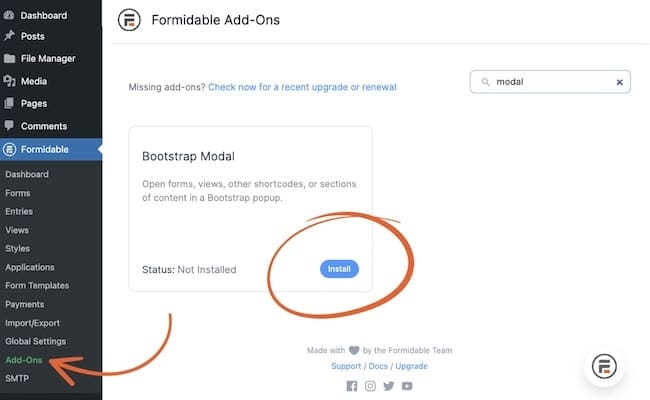
Next, from your WordPress dashboard, go to Formidable → Add-Ons.
Then, scroll down or search for the Bootstrap Modal Add-on.
Click Install, then Activate!

Awesome! You’re all set up and ready with modal functionality!
Step 2: Create the modal
This part is a piece of cake! 🎂
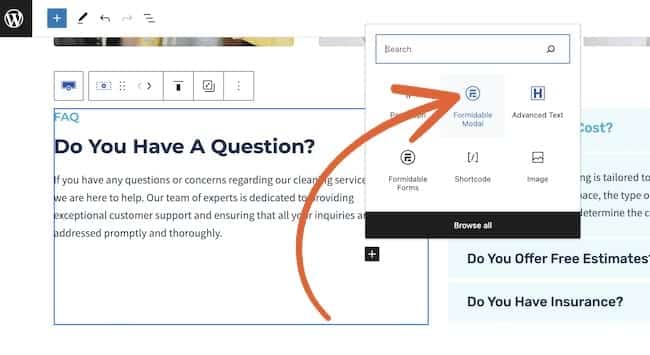
Head to the page where you want to add your popup and add a new block with the Gutenberg WordPress editor.
Then click on the Formidable Modal block to add it to your page.

Super simple, right?
Your modal is almost ready to go! It will automatically take on the colors and style of your WordPress theme 🎨, so you won’t have to worry about that either! Plus, it sets up a dismiss modal / close modal button for you too!
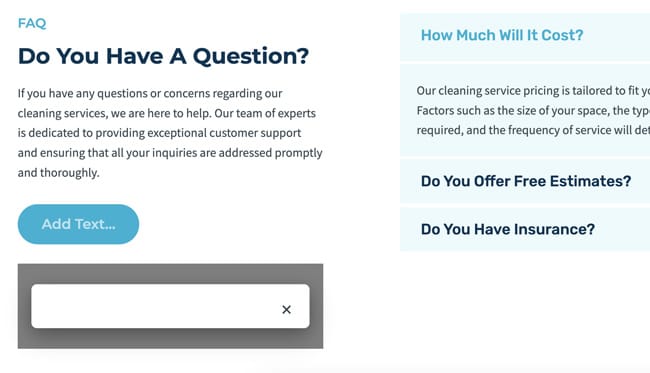
You can change the text of the modal button to whatever you like, and then we can proceed to the last step!

Step 3: Add content to your modal
Almost done! 💪
All that’s left is to add whatever content you like into your Bootstrap modal popup.
The Formidable modal popup works like a regular WordPress block, meaning you can add text, headings, a modal title, images, a form, and more with just one click!

Pretty easy, right?
Once you insert your content, you must Save, Publish, or Update your page. And ta-da! 🎉 When you preview your page, you can click the button to test your modal.
Way to go! You now have a responsive WordPress model, and you don’t have to write any code!
Want to make a modal form in WordPress?
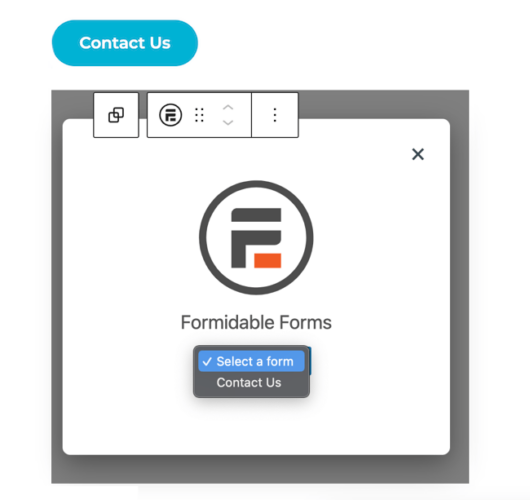
No problem! Follow the same steps as above, but be sure to select the Formidable Forms block when adding content to your modal.
Now, just pick your form from the dropdown menu.
Haven’t made your form yet? Here’s how to create a form in WordPress using Formidable.

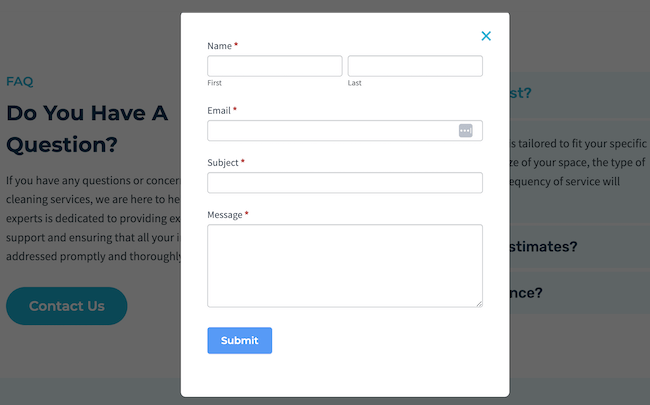
That’s all there is to it! Save, Publish, or Update your page to see what your WordPress modal popup form looks like.

Looking good! 🤩
Ready to build a WordPress modal popup?
Despite what you may find on a quick glance at Google, you don’t need to be an expert developer to build a WordPress modal. You need a powerful Bootstrap modal plugin like Formidable Forms!
So how will you use modals on your WordPress website? Will you make modal login forms, popup polls, modal surveys, or maybe you have something else in mind?
Let us know in the comments below! 💬
For more WordPress tips, Find and follow us on social media! Check out our posts on Twitter, Facebook, and YouTube.
 7 Best WordPress Popup Plugins (Free & Premium)
7 Best WordPress Popup Plugins (Free & Premium) How To Make a Modal Survey in WordPress [Modals Made Easy!]
How To Make a Modal Survey in WordPress [Modals Made Easy!] 7 Bootstrap Modal Popup Examples Sure To Engage Your Users!
7 Bootstrap Modal Popup Examples Sure To Engage Your Users!
Leave a Reply