Looking to use Advanced Custom Forms on your WordPress site but don’t know how to code? This guide will help you create an ACF frontend form in no time!

Advanced Custom Fields (ACF) is a powerful tool.
With the ability to customize your fields and build your forms exactly how you want, your possibilities are almost endless.
But there’s one problem. You have to code to get your ACF forms on the front end of your website.
Or do you?
This post will show you how to effortlessly create an ACF frontend form in WordPress with no code! And it’s all done using Formidable Forms — the perfect ACF form builder and the best WordPress form plugin.
Let’s get into it.
What’s wrong with using the Advanced Custom Fields frontend form?
There’s nothing wrong with using ACF to create your Advanced Custom Fields frontend form!
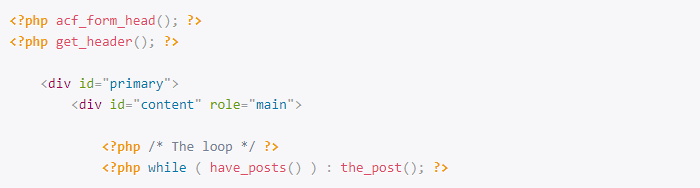
ACF is a powerful tool; if you know how to code in PHP, you can create unique forms quickly. But it's time-consuming, and there are better ways to use your time.
Just check out this ACF form example code below:

So, you have two options:
- Code your ACF frontend forms yourself
- Let the Formidable Forms WordPress plugin do all the hard work for you
While we have a team of excellent developers at Formidable who save us time, we imagine you don’t have that time.
So, we’ll focus on option #2 today for our Advanced Custom Fields frontend form tutorial.
Want to update an ACF repeater field with no code? How to update repeater fields in ACF
How to display ACF frontend form with Formidable

To get started, you’ll need a few things:
- Formidable Forms Business plan
- ACF plugin (free or pro)
The pro version is required to use some of the more advanced fields with the ACF frontend. However, you can use the free version for basic fields.
If you want more info, check out our ACF Knowledgebase docs!
So, after you install and activate Formidable Forms, go to Formidable → Add-ons and click the Install button for the ACF Forms.
Then, it’s just a few easy steps:
Let’s get started.
Step 1: Create ACF form fields
For our example, we have a bird-watching blog named Here Birdie Birdie.

We want users to be able to create new posts using their bird-watching submissions. Their submissions will automatically display as custom posts from the front end.
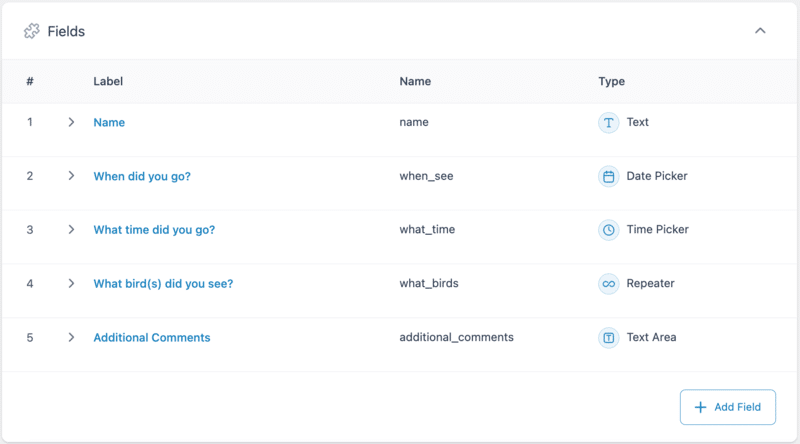
Alright, let's create a few fields for users to enter information:
- Name
- Date
- Time
- List of birds seen
- Additional comments
The first thing we want to do is head into ACF to customize the fields.
Luckily, Formidable supports mapping for 19 different ACF field types. So, you’ve got plenty of options.
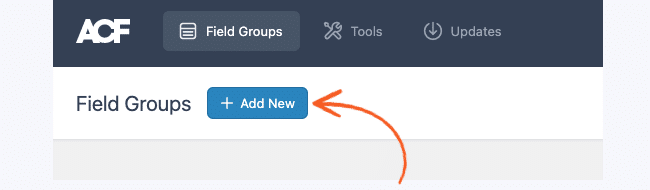
Go to Custom Fields → Field Groups and click Add New to do this.

Next, you can add your fields by clicking the Add Field button.
So, we’ll create the fields listed above and customize them to fit our needs.

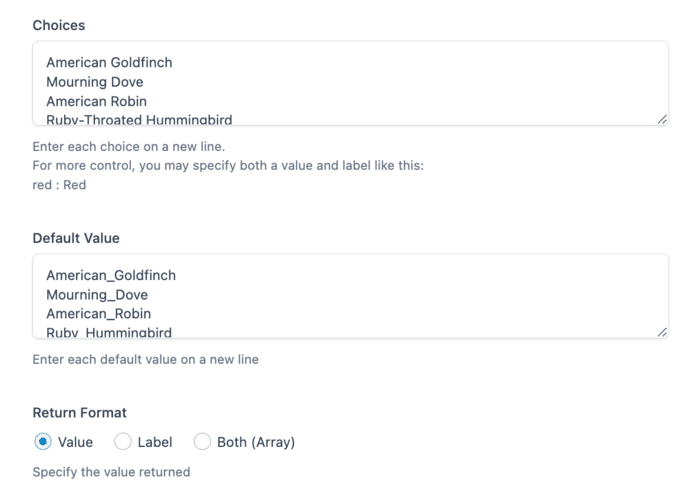
We'll use an ACF Repeater field to make it easier for visitors to show all the birds they saw. The repeater field allows users to add or remove as many entries as they want.
We’ll use a Dropdown (Select in ACF) field in these fields so the visitor can choose from a list of birds. We’ll also add a number field to enter how long they saw each bird.

Feel free to customize this to your own needs. However, to access more advanced features (like the Repeaters), you must purchase ACF Pro.
Once you’re finished, click Save Changes.
Step 2: Create your ACF frontend form in Formidable
Now, we’ll create the form that will show on the front end of your website.
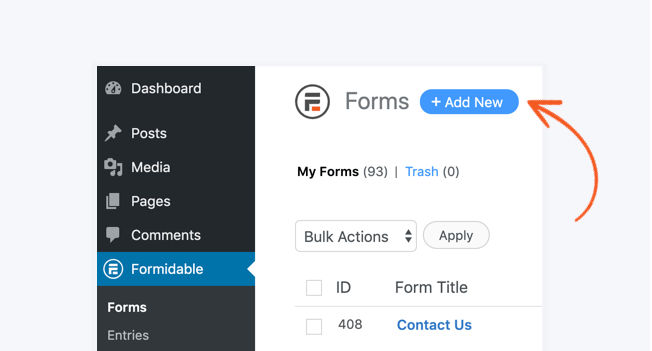
So, go to Formidable → Forms in your WordPress admin panel.
Next, click Add New at the top of the page, then choose to start from a Blank Form or one of Formidable’s templates.

Feel free to select the option that’s best for your situation. We’ll start with a Blank Form to customize it to our liking.
Next, give your form a name, then click Create.
The plugin will take you to Formidable's drag and drop form builder, where you can add any form element. Name, email, number, address—you name it, it’s here. You can also customize the field in the Field Settings on the left hand side.

Since we already created our form fields in ACF, we have to add matching fields to make it easy to connect them.

We added a field at the top so users can name their blog posts to make them unique!
Once you’ve finished creating your form, click Update to save your changes. Nothing reminds you of the 90s more than losing everything you created because you didn’t save.
Step 3: Map your fields
Now that we’ve created our form, we must enable ACF field mapping.
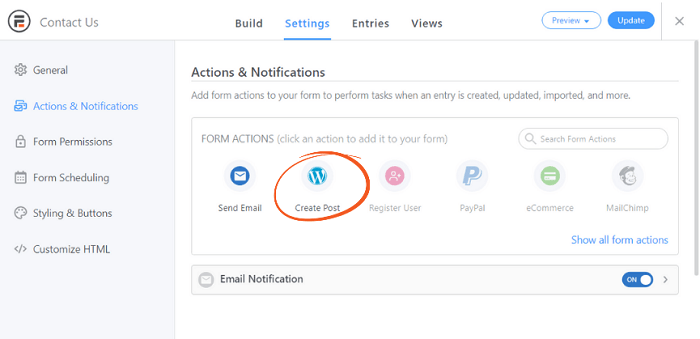
This ensures that the form submissions and entry fields match correctly. Click the Settings tab at the top of the page and go to Actions & Notifications.
Next, choose the Create Post action to customize how the form fields will display.

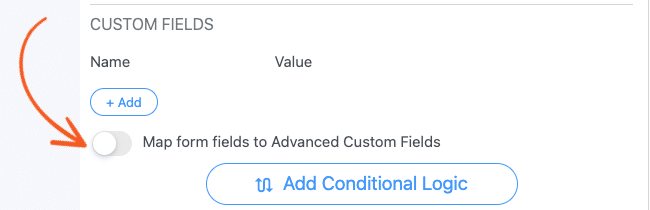
In the Create Post form action, you can customize different settings, such as the post type, post statuses, post ID, and more. But we want to scroll down to the Custom Fields section and click the Map form fields to Advanced Custom Fields toggle.

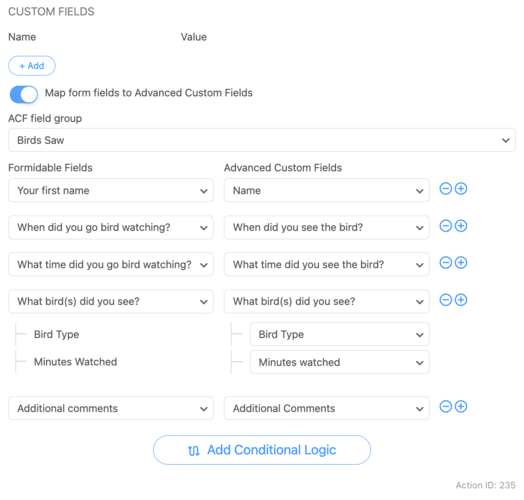
Choose your ACF field group from the dropdown, and begin mapping your custom fields with the Formidable fields by clicking Add.

Also, if you use a repeater field, you must match the repeaters and the sub-fields correctly.
Once you’ve mapped your fields, click Update to save your changes.
And that's it! Users can now submit their entries to your WordPress ACF frontend form, and your ACF and Formidable Forms fields will map and send the information.
From here, you can display the information on the front end with a View or use a theme that supports ACF, then edit the post, post title, content, and more!
What else can this ACF frontend form plugin do?

Formidable may seem like a simple form builder for ACF, but it’s much more than that.
With dozens of ACF form functions, template files, and compatibility with all the top themes (including Elementor), Formidable does it all.
And it’s got plenty of additional features and options to supercharge your form:
- Formidable Views to display form submissions how you want
- Repeater fields to make form sections easier to fill out
- Custom API Webhooks to integrate into your workflow
- Dynamic field population to make it easier to prefill data
- Reports and graphs to display data in a report, graph, or chart
These are just a few of the features you get, and they’re pretty great if we do say so ourselves.
So, with how easy it is to put an ACF form on the front end and the wealth of features you get, what are you waiting for?
Formidable is ready to take your website up a notch today.
Ready to make your ACF form for the frontend?
If you were wondering, “How do I add an ACF field to the front end?” You’ve now got your answer.
With Formidable’s simple no-code solution, you can get up and running in minutes. And this post showed you exactly how to do it.
Whether you use WordPress ACF Pro or the free version, Formidable is the perfect partner plugin.
Ready to get started? Grab Formidable Forms now and get it on your website. Or, maybe you're wondering how you would update an ACF field from the front end. In that case, we have the perfect ACF update guide for you!
And follow us on Facebook, Twitter, and YouTube for more incredible WordPress tips & tricks.
 Formidable Forms Currency Fields Update Incoming!
Formidable Forms Currency Fields Update Incoming! How To Use WordPress to Redirect to a Page After 10 Seconds
How To Use WordPress to Redirect to a Page After 10 Seconds Formidable Forms Anniversary 2025: The Most Advanced Form Builder Turns 15!
Formidable Forms Anniversary 2025: The Most Advanced Form Builder Turns 15!
Leave a Reply