Ever wondered how to make the perfect contact us page? We'll show you how in just three easy steps!

A contact us page can be a key part of your website. It can help you reach new customers, answer customer support questions, and hear from real people. However, knowing the best way to make a contact me page can be difficult.
Fortunately, the right tool can simplify the process. By using Formidable Forms and following a few rules of thumb, you can create an unlimited amount of impressive contact us pages.
In this article, we'll cover a few reasons why having an effective contact page is so important. Then we'll take you through three easy steps to set up an amazing contact us page. Let's get started!
Why a great contact us page is so important
Over half of consumers prefer written communication over calling a company on the phone. As such, providing them with a simple contact form instead of just an email and phone number can encourage more engagement:

A contact landing page can also demonstrate professionalism and communicate that you're prepared to provide great customer service:

Furthermore, this kind of form can also showcase your responsiveness with multiple contact options:

It can make consumers feel more confident in purchases or site interactions.
Understanding your audience can help you perfect your website and offer the most lucrative services. Therefore, direct engagement through contact forms can help both you and your users get the most out of your site.
This is why beautiful contact form design is so important!
So, where do we start?
How to make a great contact page (with examples)
For this tutorial, all you'll need is a copy of Formidable Forms, the best free WordPress contact form. Once you have the plugin downloaded, installed, and activated, you'll be ready to begin.
Step 1: Create your new form
First, you'll need to create the contact form itself. Our plugin comes with a default Contact Us form. However, you may want to add a new one so you can explore the other templates you might use.
You can start by navigating to Formidable → Forms → Add New:

You have several options. The basic Contact Us form template is brief and effective. However, you might have different needs.
For example, you may want something to help you chase B2B leads or contact your support team. Alternatively, a form that lets customers request a quote may also increase engagement.
In our contact page examples, we'll use the Extended Contact Details form template:

To get started, drag and drop the fields that you want to include. We recommend that you at least have a spot for the person's name, contact information, and message. You can add extra fields from the left-hand menu.
Nevertheless, we suggest that you don't overfill the form. Too many fields can scare away potential messages. This is especially true if you want to provide a way to get in touch with your business quickly.
You might also consider a Wordpress contact form with captcha. This can prevent spam from reaching your records. Also, using Ajax for multi-step forms can speed up your User Experience (UX).
Click on Preview to make sure you're happy with the basics of your Contact Us form. When you're ready, select Update to move on to step two.
Step 2: Set up a style template
Now that you have the basic form, you can start styling it. This can make your form more eye-catching to users. You have a lot of options when it comes to a form's style. We'll only cover the basics here, but consider spending some time playing around with the other page design choices.
To start, go to Formidable → Styles → New Style:

Give the new style sheet a memorable name. From there, you can go down the menu options in the left-hand menu.
In the General section, you can change the Background and Border colors. This can make the form stand out better. However, try to keep them contrasting enough to be in line with accessibility guidelines. At Formidable, we place a high priority on making an accessible form builder.
Then continue on and make your choices for Form Title and Form Descriptions. Consider keeping your font consistent to highlight your brand identity.
Next up, field labels like a Required Indicator can help your customers speed through the form. You might also want to customize the error and success messages. These can help clarify the process to any users, while also providing customized content.
Finally, you have the option to customize individual field types. Making each distinct can keep your users engaged and aware of what they're supposed to enter. As such, this can be especially helpful for long forms that try to sell your services.
Click on Update to save your work. Next, navigate back to your Contact Us form. Go to Settings → Styling & Buttons. Under Style Template, select the style form you just made:

Select Update to save your work. Then you can move on to the final step.
Step 3: Make your contact us page easy to find
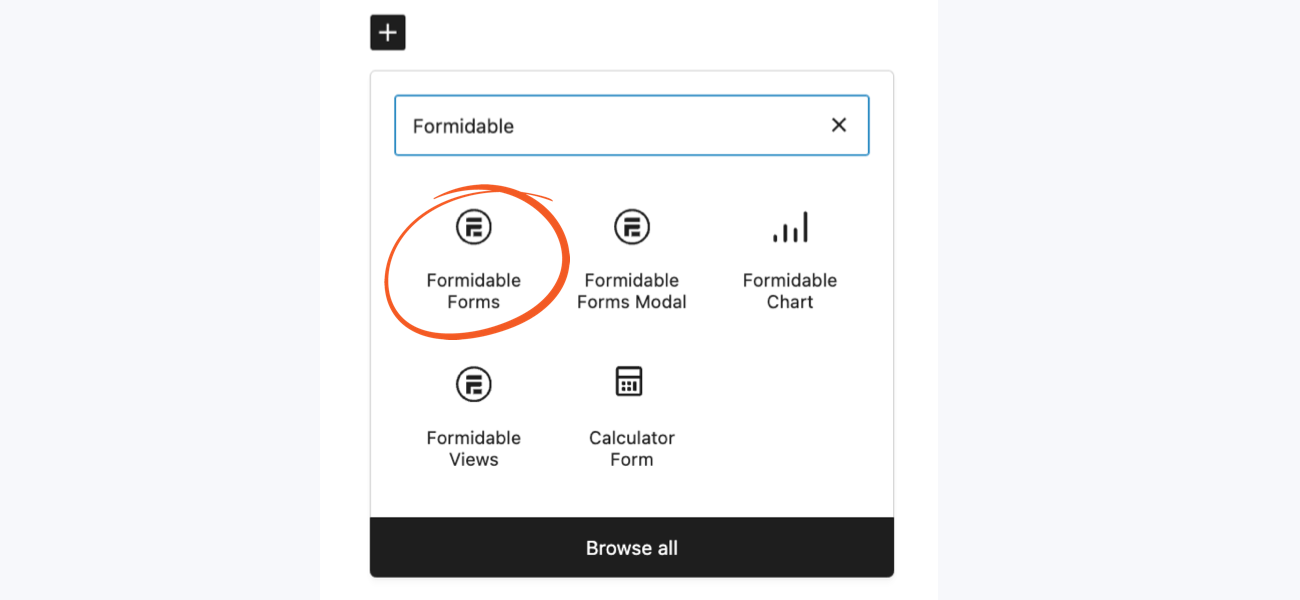
When you're ready, make sure to put the contact us page in an obvious spot. The easiest way to do this is to use a form block. To find it, go to create or edit your contact us page. Click the +, then search for 'form':

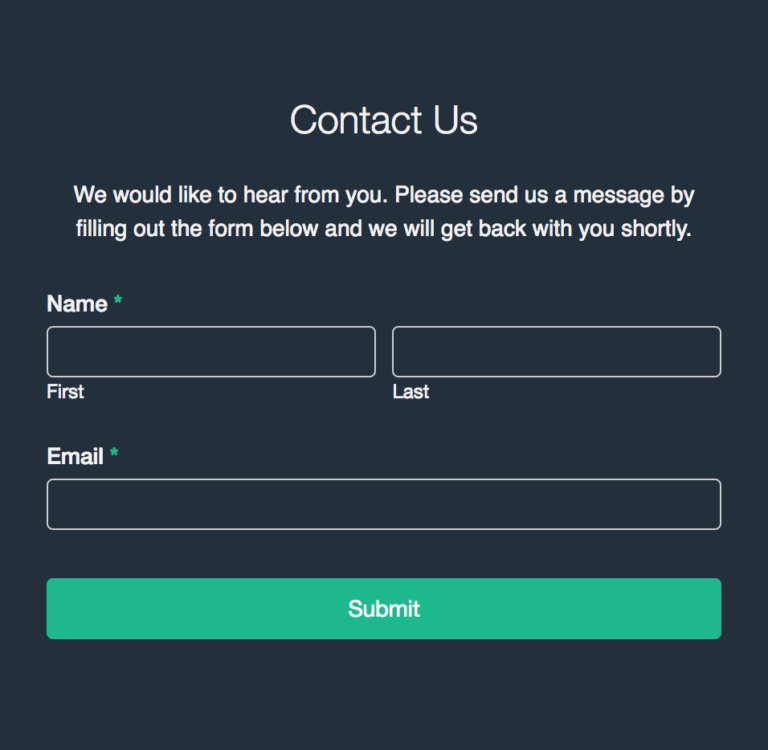
Our contact page example looks like this with a black styling theme:

Alternatively, you could put a brief contact us form in the footer at the bottom of the page to keep it accessible. However, ensure that it doesn't make any pages unnecessarily long.
A mobile contact form in the sidebar is another great option.
Finally, one of the keys to great contact us pages is offering prompt responses. It's smart to actively check your entries and follow up as necessary. If you're afraid of missing any, consider setting up notifications for your form, or even showing opening hours to set expectations.
Conclusion
A contact us form can be an efficient way to reach out to your audience. However, it can be tricky to know how to create the perfect page. Fortunately, you can do so by using Formidable Forms.
Let's recap how to create a powerful contact us page in three steps:
- Create your contact us form fields.
- Set up a customized style template.
- Place the contact us page in easy-to-find locations.
Formidable Forms can do a lot more than just contact pages. For an idea of what else we can help you with, check out more features of the best online form builder!
 How To Create a Contact Form in WordPress In Under 3 Minutes
How To Create a Contact Form in WordPress In Under 3 Minutes How To Add a Google Map to a WordPress Contact Form [Free!]
How To Add a Google Map to a WordPress Contact Form [Free!] How To Embed a Form on Any Website (Not Only WordPress!)
How To Embed a Form on Any Website (Not Only WordPress!)
Leave a Reply