Need to gather conditional information from your site visitors? Learn the easiest way to make chained select WordPress forms!

If your website's users need to fill out a form with many options that cover a wide range of possibilities, they could become overwhelmed. Plus, figuring out how to build this type of content can be tricky.
Fortunately, it doesn't have to be. By learning the simple way to create chained select WordPress forms, you can improve your site and make filling out forms a breeze for users.
In this article, we'll explore why chained select forms can be valuable. Then, we'll cover how to create them in three easy steps. Let's go!
The potential of chained select WordPress forms
A chained select WordPress form refers to a form with dropdown fields whose options change based on users' earlier choices. This is possible because the fields are linked to Comma-Separated Values (CSV).
For your users, this makes forms more functional. If you have a lot of potential choices, chained select forms can save visitors a lot of time by removing unrelated options.
For example, let's say you need an auto dealership form. Your customers can pick out their desired car by its year, make, and model. In a chained select form, once a user chooses the year they want, only makes available from that year will be shown. Finally, only locations that match both the year and make would be selectable:

These forms have many potential uses. For example, you could let users schedule appointments based on availability. Or, you could sort employees based on their department.
Overall, a chained select WordPress form is a flexible and multi-purpose tool. The good news is that creating one can be simple with the help of a powerful form builder.
How to create chained select WordPress forms (in 3 steps)
For this tutorial, we'll be using our own Formidable Forms. In addition to creating dynamic fields, it can also help you style your forms and accept payments online. Here's how it can help you create a chained select form.
Step 1: Set up your data source
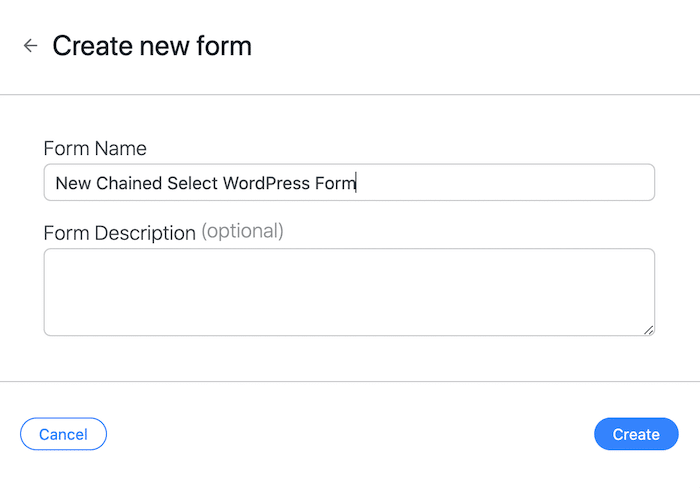
First, you'll need to navigate to your Formidable Forms plugin in your WordPress dashboard and select Add New. Enter a title, then click on Create:

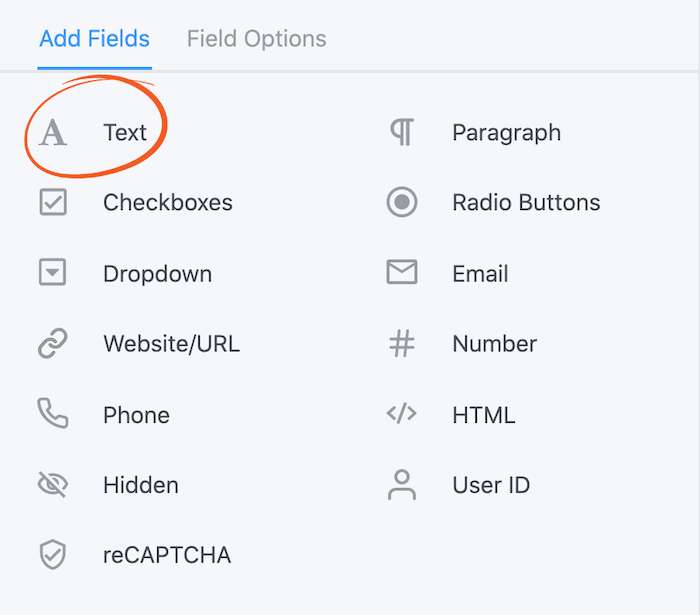
After that, you'll be taken to a screen with various field options. Add the field titled Text for each choice you want to chain together:

For this walkthrough, we'll be creating a location selector form. We'll need fields for the location's state, county, and city, so we'll create three Text fields.
Next, go to the bar at the top of the page and select Entries → Add New.
From here, you can manually add each option you want to appear in your form's dropdown fields. However, you may want to import a CSV file instead if you have a lot of data. This can speed up the process.
Make sure to save your changes frequently. Once you've entered all the options you want to include, you'll have laid the groundwork for your chained select form. If you aren't saving form data to your own database yet, you may want to consider setting this up before you continue.
Step 2: Create a basic form for front-end users
Your visitors will not see the form you created in Step 1. Instead, it will work as a database. This step will use the information you entered as well as Lookup fields to create a chained select form on the front end.
Lookup fields enable your forms to interact with each other. As such, they can share data based on user interactions. To get started, create another new form. This time, add a Lookup field instead of a text field.
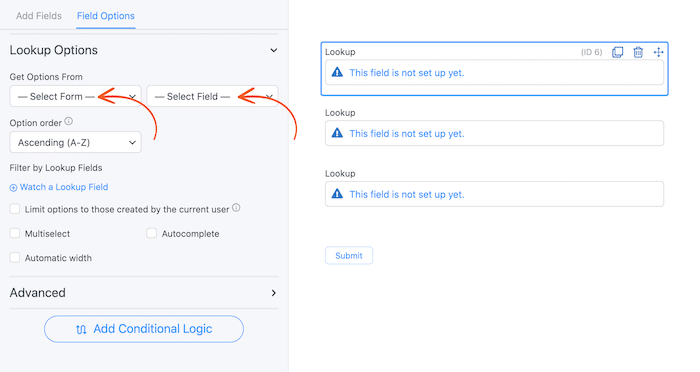
Then, navigate to the left side of the screen and select Field Options → Lookup Options. You'll see two dropdown menus as shown here:

Name your Lookup fields to match the ones from the form you made in Step 1. Next, select your first form from the Select Form dropdown under Get Options From. Then select the matching text field from the Select Field dropdown.
This may be easier to understand with an example. In Step 1, we made a form called 'New Chained Select WordPress Form' and added the text fields 'State', 'County', and 'City'. So, when setting up our second form, we would name the first Lookup field 'State' and choose 'New Chained Select WordPress Form' and 'State' from the dropdowns under Get Options From.
Repeat this step for each field and save your changes often. Once your forms are linked, you can make them dependent on each other.
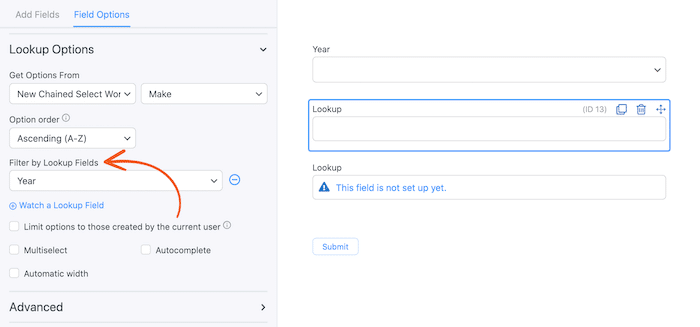
To do so, select the second field in your new form and click on Watch a Lookup Field in the options menu to the left. In the dropdown that appears, choose the previous field.
For our purposes, we want the 'County' field to be dependent on the 'State' field:

Repeat this step for the rest of your fields. If you want a make a field dependent on multiple previous answers, make sure to click on Watch a Lookup Field again and add each of them.
Step 3: Add more complex features as needed
At this point, your form is almost ready. However, there are some more options you can use to improve your chained select WordPress forms. For example, you could make it so your form submits without a page refresh using Ajax. This is a small change that can streamline the user experience.
Along with other dynamic form features, a clever way to upgrade your form is by enabling it to accept payments. Our Elite plan will let you do just that. Consider using chained select WordPress forms to provide users with pricing estimates before they make a purchase.
Conclusion
Forms can serve many purposes. Dynamic forms in particular open your site up to numerous possibilities. Fortunately, with the right tool, they can also be simple to create.
In this article, we covered three steps to set up chained select WordPress forms:
- Establish a form to act as your data source.
- Create the front-end form for your users.
- Improve your form with advanced features.
Read more of our WordPress forms posts
Want to get started with Lookup fields? Get Formidable now. Or build contact forms with our free WordPress plugin!
 How To Create a Mobile Form [5 Mobile Form Design Tips]
How To Create a Mobile Form [5 Mobile Form Design Tips] What is Honeypot Anti-Spam? [And How To Use It!]
What is Honeypot Anti-Spam? [And How To Use It!] 9 Best WPForms Alternatives for Any WordPress Site
9 Best WPForms Alternatives for Any WordPress Site
is this option (Chained Select) available to the basic plan
Yes, this is available in the basic plan.