Want to make your website really pop? These Bootstrap modal popup examples will show you how to grab your visitors’ attention!

Approximate read time: 5 minutes
Are you looking to enhance your website with eye-catching features that grab your visitors' attention? Look no further than a Bootstrap modal popup!
These handy little elements can add style and functionality to your WordPress website.
Make a Boostrap Modal Popup Now!
In this article, we'll show you seven Bootstrap modal popup examples that help you increase engagement and get more conversions!
If you’re curious, we made all these examples with Formidable Form’s nifty Bootstrap modal form feature. 😊
But before we get started…
What is a modal popup in Bootstrap?
If you found this article, we guess you know a bit about Bootstrap modals. If you don’t, we’re impressed you knew to search for that term on Google!
We won’t waste your time with an in-depth description of modal popups or all the techie stuff behind them, such as JavaScript, jQuery validation, class modal fade IDs, AJAX, or modal body div classes.
But if you’d like to brush up (or learn about it for the first time), here’s a quick explanation of what a Bootstrap modal popup is along with a demo below!
Now that we know what a basic model looks like, let's look at more designs!
1. Video Bootstrap modal popup example
Looking to add an immersive visual experience to your website? A video Bootstrap modal popup is just what you need!
Like this example, you can create captivating popup windows to showcase videos and captivate visitors' attention (not to mention you can keep them on your site longer!).
Whether you want to feature product demos, video testimonials, tutorial videos, or other kinds of engaging video content, a video Bootstrap modal gives you a subtle but stylish way to present your videos.
2. Newsletter signup form modal example

Building a solid email list is crucial for any business or website owner. Using a modal popup with a newsletter subscription form encourages visitors to subscribe to your newsletter effortlessly. The form pops up, kindly asks for their email address, and just like that, you've gained a new subscriber!
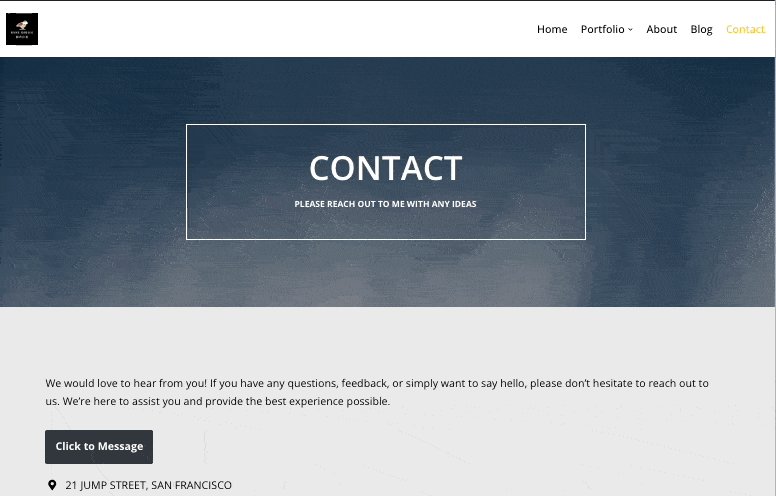
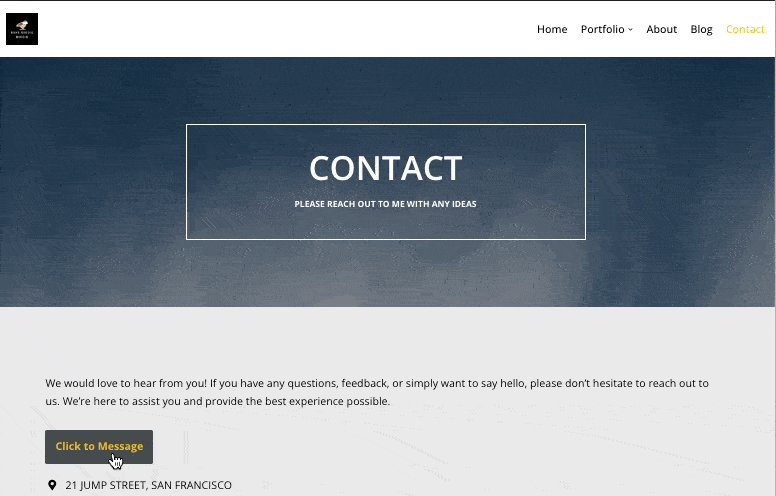
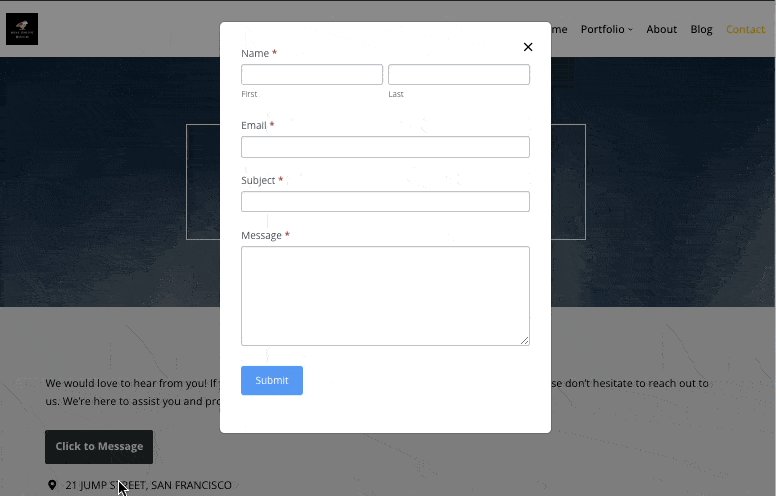
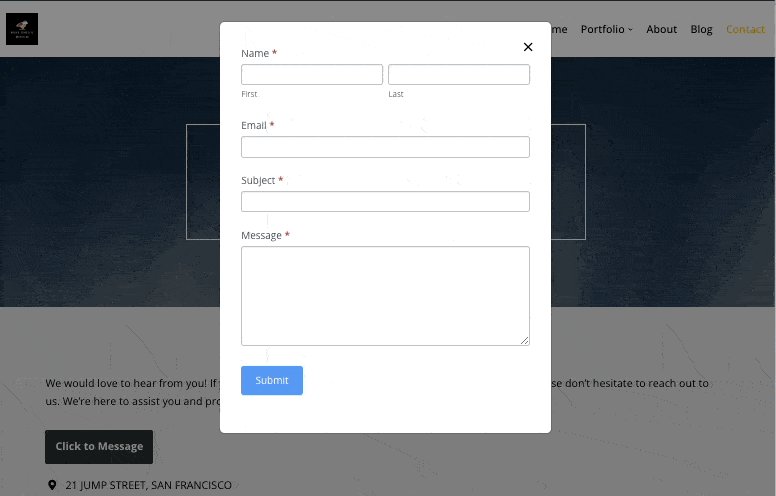
3. Bootstrap modal contact form example

Bootstrap modal contact form in WordPress made with Formidable Forms
Want to make it super convenient for visitors to contact you? A Bootstrap modal popup contact form is the way to go!
When someone clicks on your contact button or link, a convenient modal window opens up at the top of the page, with a contact form right there. There is no need to link to another page, and your users won’t have to hunt for how to reach out!
It streamlines the communication process and ensures you never miss an important request.
4. Bootstrap modal login form example

You'll love this Bootstrap modal login form if you run a membership-based website or have a dedicated user base. It's a great way to improve the user experience while keeping your website secure.
Allow your users to sign in, sign up, or create a new account at the click of a button.
Say goodbye to clunky login pages and hello to the convenience of Bootstrap modal signup forms. 👋
5. Reservation request Bootstrap modal example

A reservation request modal is a game-changer for businesses in the events, tourism, or hospitality industry. Now, visitors can easily make reservations, book tickets, or RSVP to events without ever leaving the page they're on.
It's a win-win for you and your visitors, saving everyone time and making the process as smooth as can be.
6. Bootstrap modal confirmation popup example

Confirmation messages are crucial for everything from completing a purchase or submitting a form to deleting a user account.
Using Bootstrap modal confirmation popup, you show visitors a friendly message to give them peace of mind that their actions were successful.
It's all about providing an excellent user experience!
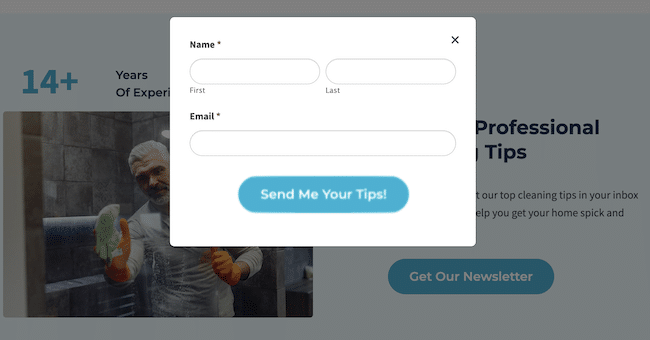
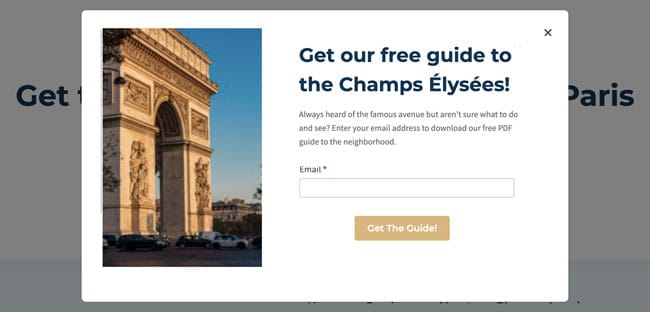
7. Bootstrap modal gated content example

Looking to boost your lead generation efforts? This freebie example combines the power of a Bootstrap modal popup with a lead capture form. Encourage visitors to enter their information to unlock exclusive content or get access to special offers.
It's a very effective way to turn visitors into valuable leads.
Ready to make your own Bootstrap modal popups?
Did these examples give you the urge to make your own modals? If they did, check out this short step-by-step guide on how to add a Bootstrap modal popup in WordPress.

You’ll be making modals in under 5 minutes flat! ⏱️ Then, it’s just a button click to trigger a modal popup. Formidable Forms’ Bootstrap template makes it that easy!
And there's so much you can do with modals. From popup quizzes to modal surveys, WordPress + Formidable = endless possibilities!
So, which Bootstrap modal popup example will you follow? Let us know in the comments below! 💬
For more modal examples and insights, be sure to follow us on Facebook, Twitter, and YouTube.
 How To Make a Modal Survey in WordPress [Modals Made Easy!]
How To Make a Modal Survey in WordPress [Modals Made Easy!] How To Add a WordPress Modal Popup (The Easy Way)
How To Add a WordPress Modal Popup (The Easy Way) What is a Lightbox Popup & How To Make One in WordPress
What is a Lightbox Popup & How To Make One in WordPress
I think the popup enhances user interaction and engagement by providing a focused and attention-grabbing element on the website.
One of its key advantages for me is its ability to create an immersive visual experience while saving screen space. By appearing as a pop-up window within the same page, it efficiently utilizes screen real estate and prevents the need to navigate to a different page.
It eliminates the need for users to navigate away from the current page to access additional information or perform specific actions. This not only saves time but also maintains user engagement by keeping them focused on the content they are currently viewing.
The popup's flexibility enables seamless integration with various functionalities, such as displaying product details, capturing user input, or showcasing multimedia content.
Overall, I think the Bootstrap Modal Popup is a valuable tool that significantly improves the usability and functionality of web pages.
I like ease and functionality.
I've been using Formidable for several years and I didn't even realise this existed. It's so awesome. I can't wait to use modals now.
Great examples of bootstrap modal popup!