Looking for the most powerful WordPress Ajax form plugin to improve your submission process? We’ve got the answer, and a few tips on how to use it!

Approximate read time: 4.5 minutes
WordPress Ajax forms have plenty of benefits.
Convenience, speed, and an overall better User Experience (UX), to name a few. But coding one takes time and maintenance. And that time could be spent on more important tasks.
Get the Best Ajax Form Plugin Now!
So, let a WordPress plugin do the hard work. With one simple Ajax form builder, all that code and maintenance is done in seconds. And that plugin is Formidable Forms. This article will show what makes Formidable the best WordPress Ajax plugin. Then, we'll show how to use it in just three steps.
Let's get started.
Why Formidable Forms is the best WordPress Ajax form builder
Adding Ajax to a form can be a quick and easy way to streamline a website. That's because it sends and receives data from a server without changing the display.
In simpler terms, Ajax submits a form without reloading the page.
As a result, it helps avoid unnecessary refreshes that interrupt the form-filling process, especially for forms with multiple pages.
Choosing the right Ajax form plugin is very important. That's why our team has developed powerful yet easy-to-use software for the purpose.

Formidable Forms makes building any form easy. However, we also designed it to support Ajax specifically. That means there's no need for a separate WordPress plugin to create a form with Ajax — use our multi-functional tool instead.
It includes great features like:
How to make a WordPress Ajax form
If you're ready to use the best WordPress Ajax form plugin around, you can follow these three steps to get started.
Step 1: Install and activate Formidable Forms
First thing first, you'll need the Formidable Forms plugin to follow along with this tutorial.
And if you were wondering, all of our premium WordPress form maker plans give you access to Ajax. They also all come with a 14-day money-back guarantee, so you can test out the plugin risk-free!
Once you've downloaded your copy, go ahead and install and activate it on your WordPress website.
Step 2: Create an Ajax form
Now it's time to create your WordPress Ajax form, right in the backend of your website!
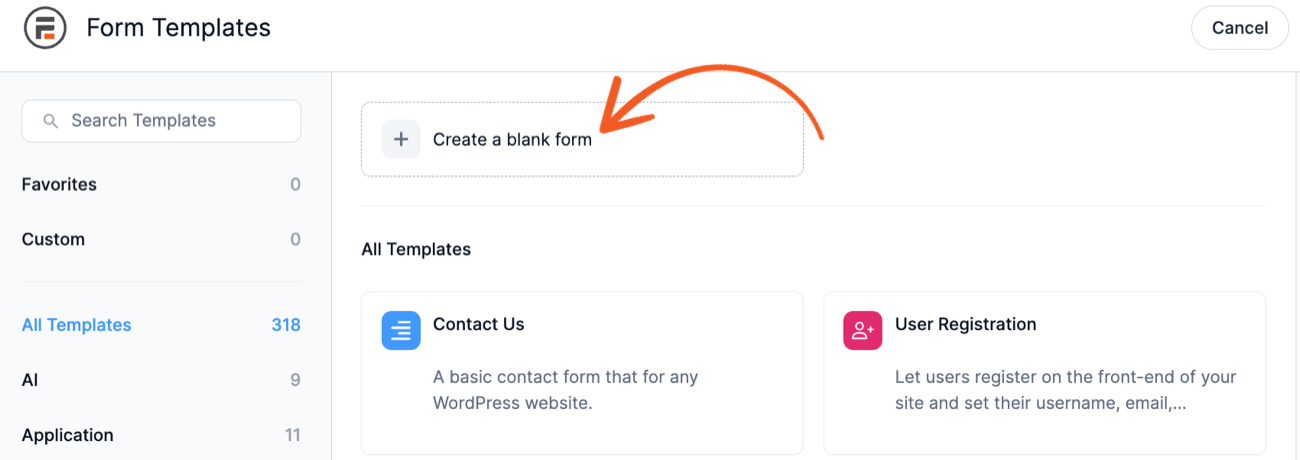
To get started, go to Formidable → Forms → Add New. You'll then be able to choose from over 300 form templates or to start from scratch by clicking Create a blank form.

Starting with a blank form might be the right choice if you want a lot of design freedom.
On the other hand, if you want to create something specific, like a WordPress Ajax contact form or a search form, a template can help you quickly create it.
Go ahead and click on your choice. Then, you should see an interface that looks something like this:

From here, drag and drop fields from the left side to the right. You can also use the Preview button at the top right to double-check your work as you go.
When you're all done, click on Update and move on to the final step.
Step 3: Enable Ajax on your new form
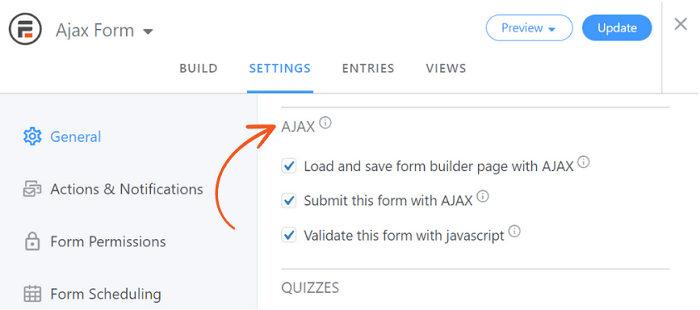
Now that the form's complete, click on the Settings tab. You should automatically be looking at the General section. Scroll down to find the Ajax area:

You should see three Ajax options here:
- Load and save form builder page with AJAX applies to your form builder page only, but it can improve load times for long forms.
- Submit this form with AJAX lets users submit the form without reloading the page
- Validate this form with javascript ensures that each field has valid data entries as users are filling them out, like in the example below.

You can just check the second and third boxes (or all three if your form's really long) and then click on Update.
That's it! Users can now submit the form without the whole page refreshing!
Ready to get your WordPress Ajax plugin?
When it comes to adding an Ajax form to WordPress, choosing the right plugin can make the whole process a lot easier. That's why we created Formidable Forms. By using our plugin, you can create forms that are optimized to improve the user experience.
In this article, we showed you how to build a WordPress Ajax form in three steps:
- Install and activate Formidable Forms.
- Create a new form that meets your needs.
- Enable Ajax on your new form.
Formidable Forms isn't just a powerful WordPress Ajax plugin — it can help you do a lot more! Check out our other impressive features today!
And don't forget to leave a comment below to let us know how you're going to use our Ajax form builder on your site!
Learn more about Ajax forms
For even more WordPress form tips, tricks, and tutorials, follow us on Facebook, Twitter, and YouTube.
 How To Create an Ajax Contact Form in WordPress Fast!
How To Create an Ajax Contact Form in WordPress Fast! How To Create an Ajax Registration Form in WordPress
How To Create an Ajax Registration Form in WordPress How To Create a Mailchimp Ajax Form in WordPress
How To Create a Mailchimp Ajax Form in WordPress
Leave a Reply