Discover how to change a WordPress theme quickly and easily. Our guide walks you through each step so you can update your site hassle-free!

Approximate read time: 10 minutes
Changing a WordPress theme feels overwhelming, right?
Maybe your current theme no longer matches your brand, or it’s slowing down your site. You might even be worried about losing your content or breaking something. No one wants to mess up their hard work to get a new look!
The good news?
But it's easy to change a WordPress theme (at least easier than you think). With a few steps and some prep, you can switch WordPress themes without a hitch.
Let’s learn how to change a theme in WordPress!
Why changing WordPress themes is a delicate process
Your WordPress theme controls the look and feel of your WordPress site. It is the front end of your website and directly impacts the user experience.
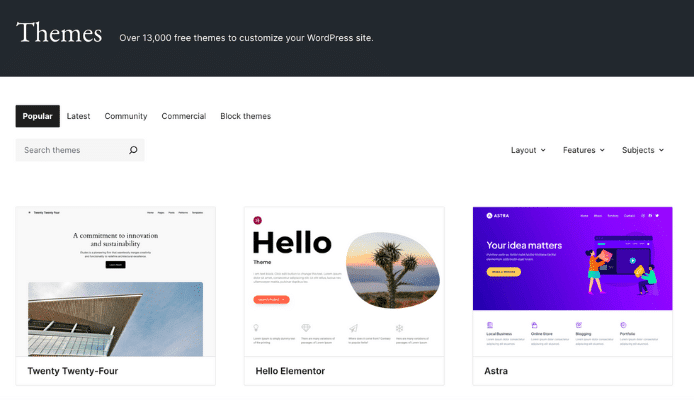
The WordPress theme library lists thousands of themes and premium themes in many other marketplaces. And almost every theme has different layouts and elements designed for a certain purpose.

Most users stick with a particular theme for quite a long time because changing it requires a lot of time. The more theme features you use, the more work you must do when changing the theme.
Some of the significant effects of changing the WordPress theme include:
- A change in website design, including navigation bar, widgets, and site layout
- Adapting shortcodes and theme-specific widgets
- Moving meta tags on your web pages if you didn’t use a WordPress plugin
- Changes in theme-specific blocks used to build your WordPress website
- Changes in custom CSS
- Missing design elements specific to your current theme
In the following section, we will take you through a series of steps you should follow before, during, and after changing your WordPress theme.
Things to do before you change a WordPress theme
We recommend performing all these tasks before you change a WordPress theme.
- Check your site's loading speed: A new theme can impact load times. Test your current speed using tools like Pingdom, GTMetrix, or Google PageSpeed Insights for comparison after the change.
- Save code snippets: If you've added custom code to your theme's functions.php file, save those snippets. You may need to add them to your new theme, so we recommend using a child theme.
- Review site blocks and page builder: Themes with custom editors, like Divi or Avada, may not transfer easily. This is where tools like Nelio Unlocker help.
- Backup your site: To protect your content, take a full backup for a restore point. You can do this manually or with a WordPress backup plugin.
- Create a staging site or localhost: Use a staging site (or a tool like Local, WAMP, or XAMPP) to test the theme change without affecting your site.
How to change a WordPress theme without going live
In this tutorial, we will change our current theme with Astra. Following our advice, you will first change a WordPress theme in the staging environment. Then you can move it to live if everything goes to plan.
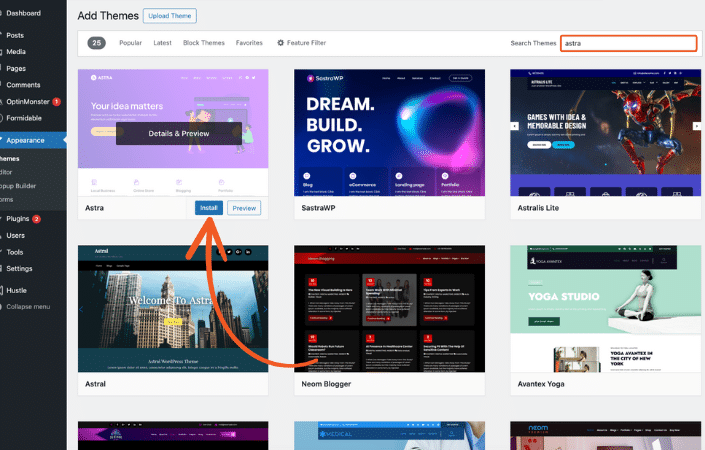
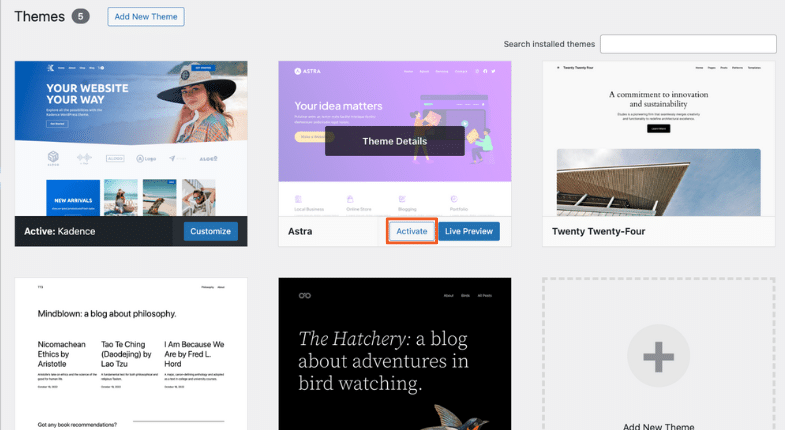
To do that, go to Appearance → Themes → Add New. Search for the Astra theme and select Install and Activate.

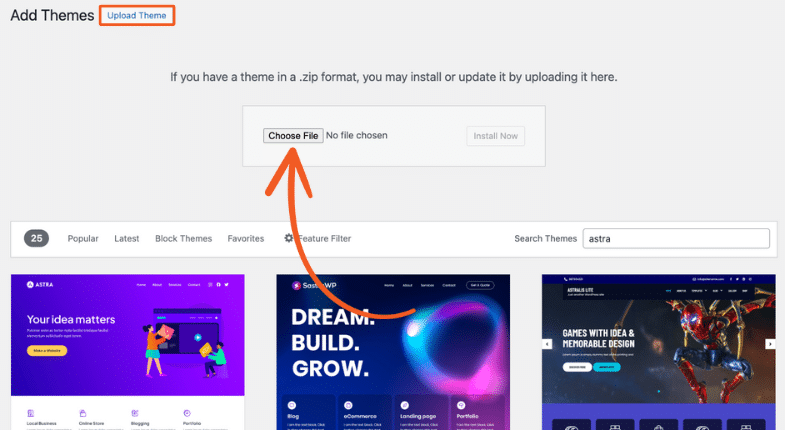
If you have purchased a premium theme, you can choose the Upload Theme option and upload the theme file. You don’t need to upload the entire folder; you just need the ZIP file with the theme name.
When uploaded, select Install.

How to preview your new WordPress theme
Once you've installed the new theme immediately. However, you might prefer seeing the theme's appearance before activating it.
This will give you an idea of the major design changes. It also lets you check the compatibility of the new theme with your website before it goes live.
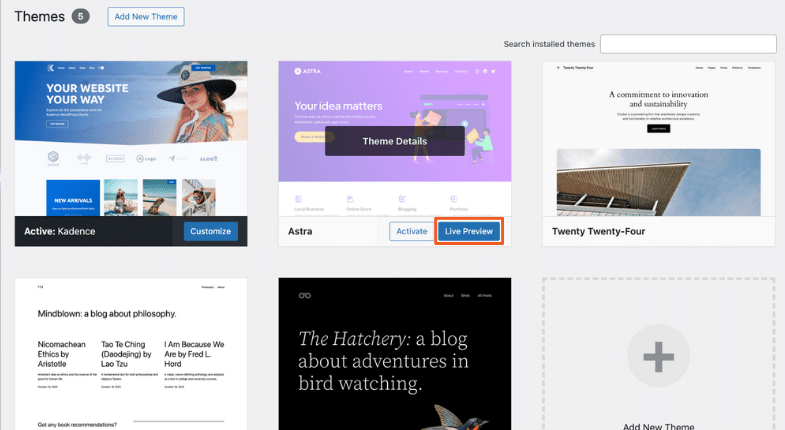
Once the theme is installed go to Appearance → Themes → Select the Live Preview button in the new theme.

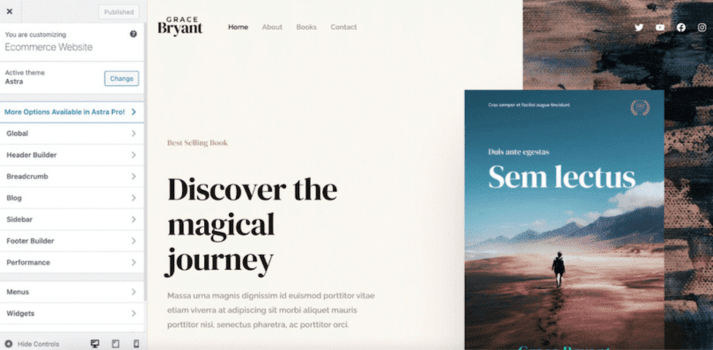
This opens the WordPress customizer, which allows you to test and customize the new theme. All without actually going live.

How to make your WordPress theme live
Once the theme is installed and you are happy with the preview, click the Activate button to activate it and complete the process.

Things to do after you change a WordPress theme
Before you migrate your new theme to a live site, you must take care of a few things to have a seamless experience.
Add the necessary customization
Once activated, you must add widgets and customize your website appearance to match your brand colors. To do this, visit Appearance → Customize.

Here, you can change your menus, customize the header and footer, or change the layout.
For example, if the new design has a different layout or shape, you may need to adjust content blocks so they fit. You may also need to adapt headings, calls to action, images, and other elements so they work with your new layout.
Recheck your menus
Sometimes, the new theme may change your menu structure. Although WordPress takes care of this most of the time, you may face the issue of rearranged navigation menus.
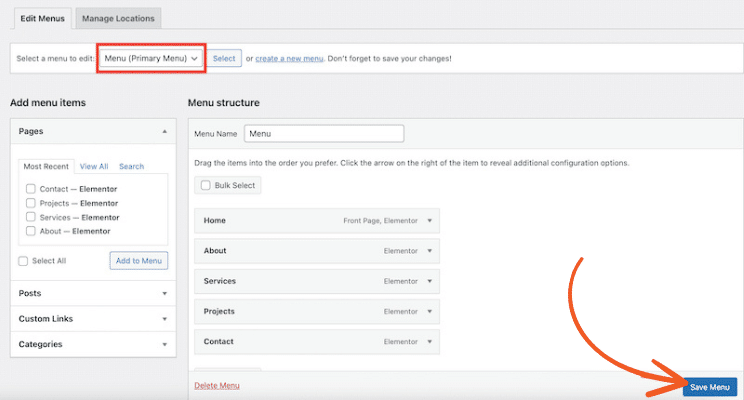
To edit and reassign your menus, visit Appearance → Menus.

You can change the menu by selecting it from the drop-down menu at the top. Then, you can change your header, footer, and any menu on your WordPress website. And in the Menu Settings option at the bottom, you can assign the location of the menu you like.
Reassign widgets
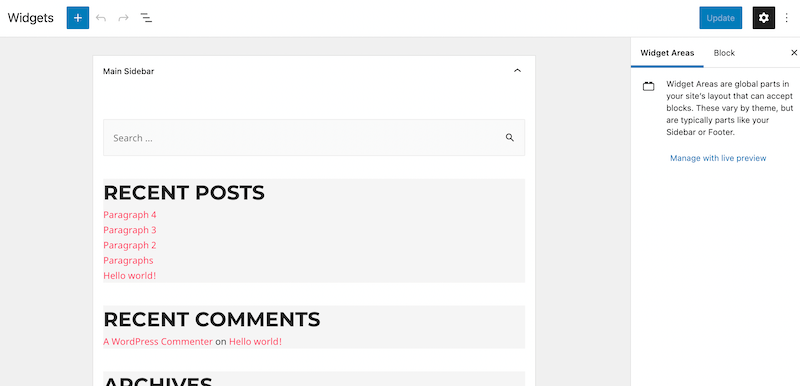
Next, you need to reassign the widgets in your new theme. You can add new widgets or old widgets in the same locations.
Changing the theme does not delete your existing widgets, but they may not appear correctly on the front end until you re-add them.
Go to Appearance → Menus to add widgets and select the widget location.

You can add or remove your widgets and decide their appropriate locations. WordPress tries to keep the widget settings the same most of the time.
But depending on the theme, you might need to take this step.
Add schema markup if necessary
Check if your new theme supports the schema markup language.
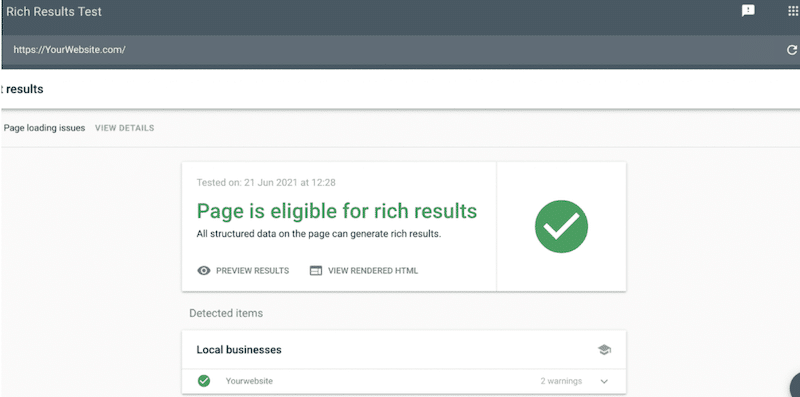
After installing the theme, visit the Google Rich Results Test website to check if your site supports schema after changing the theme.
If it does, you will see the “Page is eligible for rich results” message in the results.

If your WordPress theme does not support schema, you can add it manually. Follow our detailed guide on how to add structured data to your website.
Add custom codes and snippets
Before you change a WordPress theme, you might have copied the tracking or custom CSS codes into a separate file.
Now is the time to add those old snippets of codes back into the theme.
We recommend using a third-party plugin, such as the free WP Code plugin, for codes unrelated to your theme. That way, you can store all your snippets on the website itself.
![Promotional image for the WPCode plugin, labeled as the "Best WordPress Code Snippets plugin." The image highlights features like "Header & Footer Scripts," "Conversion Pixels," "Conditional Logic," and a "Snippets Library." A diagram on the right shows a sample webpage layout with sections for <header>, <footer>, and placeholders for [ads], [php], and [html]. Below, the full plugin name is displayed: "WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager," along with a blue "Download" button.](https://formidableforms.com/wp-content/uploads/2024/10/wp-code-plugin.png)
Check the functionality of your website
Before you make your website live, test it. Try changing your browser's width to see how well it adapts to different screen sizes.
You should also check your website through incognito mode and test everything there.
Some important functions on eCommerce websites include contact forms, subscription forms, add-to-cart buttons, and purchase buttons. Third-party services like Google Analytics and Facebook Pixel must be verified to ensure they work properly.
Test every element of your website (like navigation, sliders, and widgets). You should only move on when satisfied that everything looks and works as intended.
Push your staging website or Localhost website to live
Once you’re happy with your new theme, it’s time to make it public.
If you use a staging site, you must push it to live. Here, you will replace your existing site with the site you created in the staging environment. The process of migrating from a staging site to a live site might differ depending on the WordPress hosting provider. It's the same, depending on the backup and staging plugin you used to create the site.
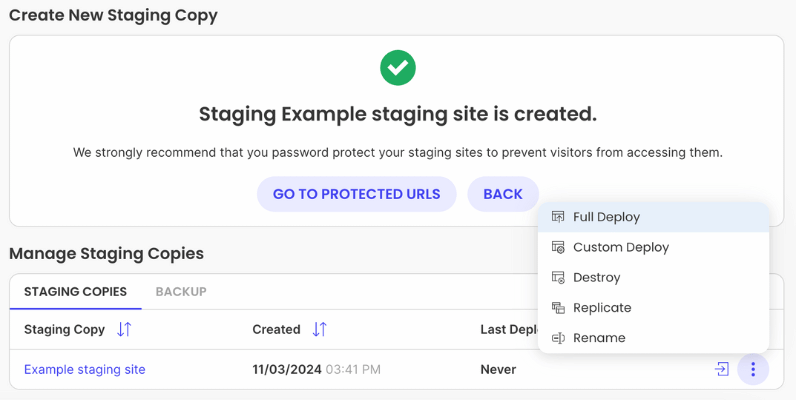
For example, here’s how you push the staging website to live in SiteGround.
- Go to your Site Tools → WordPress → Staging.
- Here, you will see the staging websites that you have created. If you are happy with the staging site, choose Full Deploy.

If you created the website on localhost, you must migrate it to the live site. In this case, you must back up your website on your computer and upload it to the live site.
Here is how:
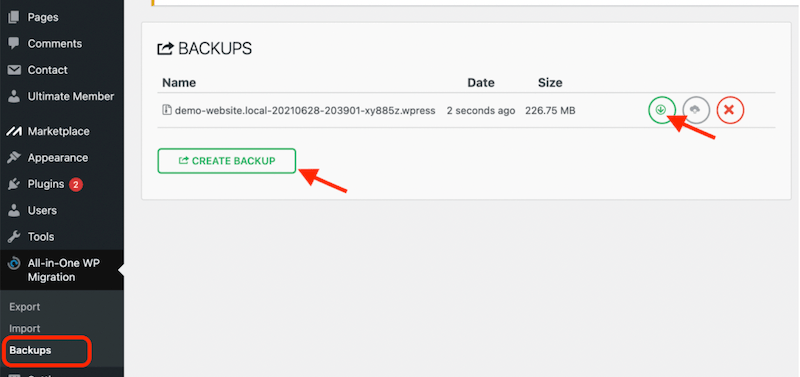
- Install the All-in-one WP Migration plugin on your local WordPress install.
- Click “Create Backup” to save your WordPress website in the supported format.

- Install the same plugin on your live website.
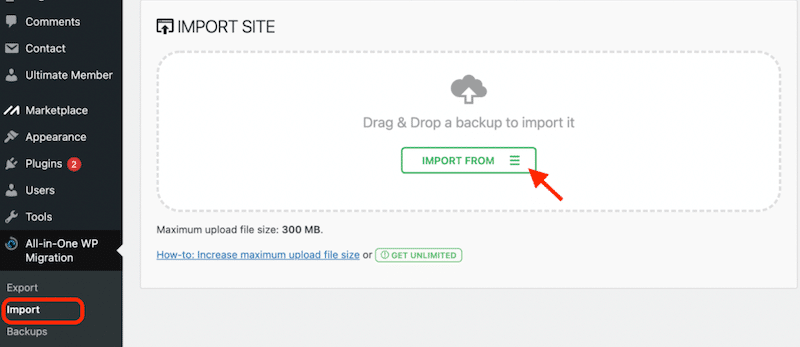
- Go to WordPress Admin Panel → All-in-One WP Migration → Import.

- Drag and drop the backed-up file to your live website.
Best multipurpose WordPress themes
Now that you know how to change a WordPress theme, let us recommend the best WordPress themes.
Multipurpose themes come with versatile WordPress templates that you can use to build websites on any niche you want. They are highly customizable and easy to use.
Here are our top recommendations.
1. Astra

Astra is a beautiful and powerful WordPress theme perfect for creating business websites, portfolios, eCommerce, and blogs. It has powered over a million websites. And its popularity is growing as the number of WordPress users keeps increasing.
One of Astra's best features is that any page builder can fully customize it.
This versatility makes Astra the most user-friendly theme. It has 150+ ready-made website templates built with Elementor, Beaver Builder, Brizy, and Gutenberg. You can find a template for pretty much any niche and import any type of website with the click of a button.
Astra is ready for Schema Markup and Native AMP. This ensures that your site meets its major SEO requirements and ranks better in search engines.
2. StudioPress Themes

StudioPress themes are trusted by over 200,000 users and are lightweight and multipurpose themes.
They are a group of themes powered by the powerful Genesis Framework under the umbrella of StudioPress. All themes listed under StudioPress bunch of high-performing and SEO-friendly themes. They are beautifully designed are mobile-friendly.
The Genesis framework is the builder through which you can customize any theme.
These themes are designed for many niches, including eCommerce, business, blogs, education, lifestyle food and drinks, and more.
3. Divi

Divi is a multipurpose theme with a drag-and-drop page builder. This intuitive builder allows you to build any type of website.
It comes with 200+ completely designed layouts for pretty much any niche, and you can also create your own layout from scratch. Divi is a completely mobile responsive theme with beautiful designs and functionality. It is ideal for business websites that want to showcase their services elegantly.
Read more: How to style Divi forms
Change a WordPress theme today
Are you ready to change your WordPress theme yet?
Although switching themes might seem simple. But if your site contains a lot of customizations, then it can get complicated quickly.
This article outlines the best methods for using before, during, and after changing your WordPress theme. The additional effort you take here ensures that your switch succeeds with all your major settings intact.
But we want to hear from you.
Have you changed a WordPress theme lately? Switched to Astra? Have any tips or tricks to share when migrating to a new theme? Share your thoughts below!

Sujay is CEO and Co-Founder of Brainstorm Force, the company behind Astra. He is a diehard entrepreneur, father of a daughter, and YouTube addict. You can reach him on Twitter at @sujaypawar.

Leave a Reply