Want to create an Ajax multi-step form in WordPress? Do it the easy way! With Formidable Forms, you'll be done in a few clicks.

Approximate read time: 5 minutes
So, you want to make a multi-step form without reloading the whole page after each step. Ajax is the answer, but how do you add it to your form?
You could spend hours learning to build an Ajax multi-step form in PHP. Or, you could take two minutes to install a WordPress form builder that allows you to add Ajax to forms with a single click.
Tough decision, right? Of course, you want to save time and make things easy!
In this post, we'll show you how to create an Ajax multi-step form in WordPress using Formidable Forms.
Why create an Ajax multi-step form?

We all know it's best to keep forms short, but sometimes, long forms are unavoidable—there's a lot of information to collect!
If you have to ask many questions, split the form into multiple pages to reduce form abandonment. Some studies have shown that multi-page forms increase conversions by as much as 200%!
A multi-step form improves the user experience than one long page full of fields. Breaking it up makes the form seem less overwhelming and quicker to fill out.
And Ajax takes things to a whole new level.
Ajax forms are all about one thing: the ability to submit the form without a page refresh. As we hinted at earlier, using a plugin to do this could save you hours of development time.
Creating your Ajax multi-step form
Whether you want to add a simple contact form or multi-step Ajax contact form, the right WordPress form builder makes it simple.
There are plenty of great multi-step form WordPress plugins to choose from. And that list includes Contact Form 7 or Gravity Forms. But for multi-step Ajax forms Formidable Forms is the best choice.
Here's our step-by-step guide to building a multi-step form in WordPress:
Step 1: Install and activate Formidable Forms
Whether you're an individual webmaster or an experienced WordPress developer, Formidable offers something for everybody.
Many people who use multistep forms want to improve their WooCommerce system.
With Formidable, you get access to our WooCommerce form builder add-on. This add-on allows you to easily add multipurpose Ajax forms, including multi-page forms, to your WooCommerce products.
If you're a developer keen on using Bootstrap, don't worry. We've built that into our Ajax form plugin, too.
You'll need one of our premium plans to get started with multi-part forms. Have a look; it'll probably be cheaper than you think. Plus, all our plans come with a 100% money-back guarantee—no risk, no fuss.
Installing Formidable is ultra-fast. Get the plan of your choice and follow our install wizard. Once you've connected your site, you're good to go!
Step 2: Create your multi-page form

When it comes to multi-page forms, page breaks are crucial. Let's begin by creating a form, and then we can start adding form fields.
Just go to Formidable → Forms and click + Add New. Choose one of our 300+ WordPress form templates, or hit Create a blank form to start from scratch.
Then, use our drag and drop form builder to make your form.

Spend as much time here as you want!
You can change your field labels, add conditional logic, and adjust your form layout without using CSS or HTML. With our 30+ form fields, you can do lots!
For now, we only need to insert a few page breaks to give the form multiple pages. After you've done that, click the Update button in the top-right corner, and let's move to the next step.
👉 Learn more: How to create a multi-step form in WordPress
Step 3: Configure Ajax form settings
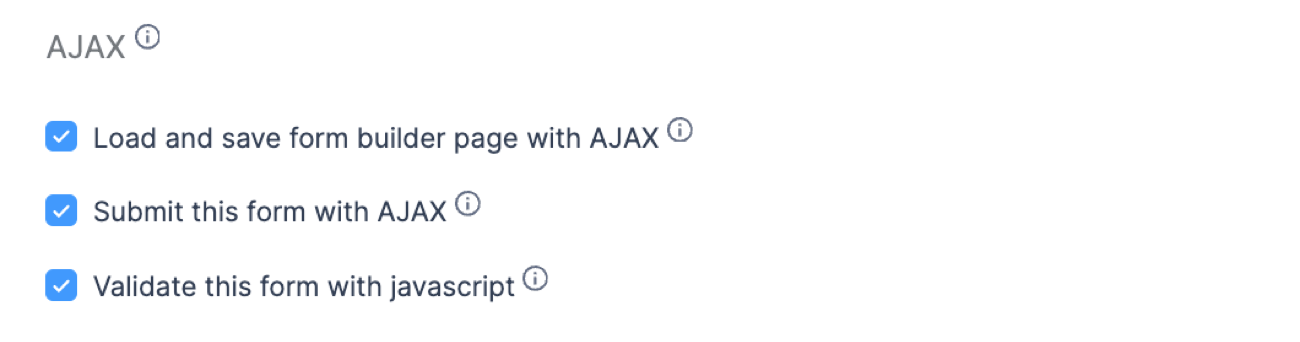
Now, it's time to configure your form for Ajax. Head to the Settings tab at the builder's top and check the following options. That's it!

Now, users can hit the "Next Step" button on your form without refreshing the page. No more weird reloading issues, great!
Bonus: Validate your form in real-time with Ajax
You can also set up your form to validate data in real-time, like in the example below:

These features make your forms as user-friendly as possible. Your audience will love these details.
And why not do everything you can to reduce form abandonment while at it? With Formidable's form abandonment plugin for WordPress, you can get partial submissions. Then it provides a link for users to return to complete their forms!
Step 4: Publish your form
Now, all that's left is to publish our form. In Formidable, this is simple, too. Perhaps the quickest way for most users is to copy the shortcode from your form's Settings tab.

That shortcode allows you to insert our forms with any page builder. Using Gutenberg, you can add our form block to any post or page.
You could also use our built-in widget for forms in the sidebar or footer.
Ready to make your multi-step Ajax form?
We're done! Can you believe it was so fast and simple?
And this is just one of many great features you'll find in Formidable Forms. For example, you could collect data in any form and display that data on any page of your WordPress site.
That means you can auto-generate user profiles, directory listings, and whatever you can imagine. And it uses data collected from your forms. We've built dozens of integrations so you can connect to your favorite email platform, CRM, or translation service.
We hope you've enjoyed today's tutorial. Be sure to check out these great multi-step form examples to help you get started.
And follow Formidable on Facebook, Twitter, and YouTube for even more WordPress tips! Bye for now!
Read more of our WordPress forms posts
Ready to try Formidable Forms, the most value-packed form builder around? Get our full-featured WordPress form maker now , or start out with our free WordPress plugin!
 Formidable Forms Currency Fields Update Incoming!
Formidable Forms Currency Fields Update Incoming! How To Use WordPress to Redirect to a Page After 10 Seconds
How To Use WordPress to Redirect to a Page After 10 Seconds Formidable Forms Anniversary 2025: The Most Advanced Form Builder Turns 15!
Formidable Forms Anniversary 2025: The Most Advanced Form Builder Turns 15!
Leave a Reply