Need a WordPress contact form widget in your sidebar? Make it easy for people to contact you on your WordPress site with a form maker plugin!

Looking to add a contact form widget to your WordPress sidebar? With the right WordPress forms plugin, it's simple!
And why would you need a WordPress sidebar contact form? If you want people to contact you, you've got to make it easy. But you knew that already, didn't you?
So, how do you add a contact form to a WordPress sidebar? You don't need to know how to code. You just need one form builder plugin: Formidable Forms.
Formidable is the best sidebar contact form WordPress plugin. Best of all, it's completely free to create contact forms. All you need to do is build your form and then add it to your widget area!

If you're wondering how to add contact forms in the footer of WordPress, this method works for that as well. To get started, just install our free WordPress plugin and follow the steps below.

Just to be clear, there's no need for a dedicated contact form sidebar widget for WordPress! Formidable Forms can handle this and much more. If you're ready, let's get to it!
Step 1: Create a WordPress contact form
The first thing we need to do is create a brand new contact form. This can all be done from the WordPress dashboard.
If you haven't created a form in Formidable before, simply go to your WordPress admin panel and click on Formidable → Forms → Add New.

From there you can build your own from scratch or use our handy Contact Us form template to save some time. If you need any help, follow along with this step-by-step guide to creating a simple contact form in WordPress.
Once you’ve made your form, you can then customize it however you want thanks to our drag and drop builder. If our template doesn't have all the fields you need, just add in whatever you want!

For most contact forms, you would want to include an email address, a subject (text field), and a message area (paragraph field).
By the way, you can create as many different contact forms as you want. Maybe the one in your sidebar is more streamlined than the one on your contact page? You decide.
Step 2: Add a contact form as a WordPress sidebar widget
The next step is to click on Appearance from your WordPress dashboard. Here, you'll see a list of options including Widgets. Click on this to manage all your widgets, including both those for your sidebar and for your website footer.
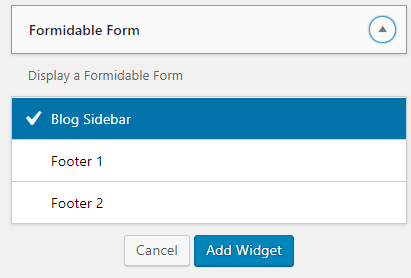
You should see a list of all the available widgets you can use. Find Formidable in the list and click on it. This should pull up the option to add a widget to either the sidebar or the footer. Choose Sidebar and this will automatically add it to your sidebar list.

On your right, you should see a Blog Sidebar option with a list of all the widgets you have enabled there.
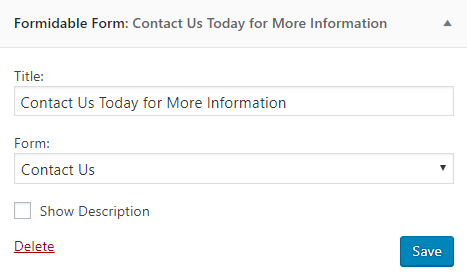
If you click on the Formidable widget, it’ll expand and give you more options. This is where you choose the contact form you wish to use in a dropdown. You can also add a title like ‘Contact us today for more information’.

This will add the contact form widget to your sidebar. Drag and drop it where you like and you're done!
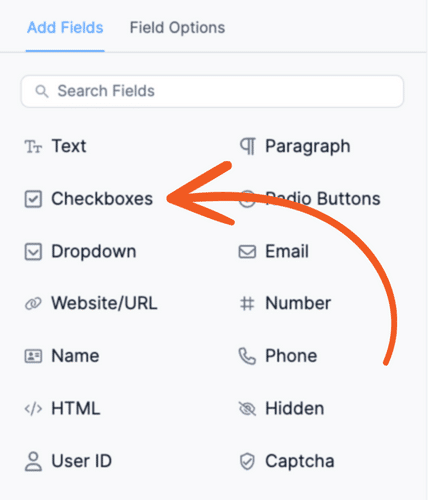
Step 3: Include a mailing list checkbox (optional)
If you’re looking for an easy way to boost your email signups, your contact form is a great place to do this. You can add a simple newsletter subscription checkbox to the bottom of your contact form.

This way, when people input their contact details, they’ve got an option to hear more from you in the future.
This makes it effortless for them to sign up, where they might not have even thought of it before. This is particularly useful for website visitors who really enjoy your blog posts and want a way to keep up to date with them.
Aren't sure how to use the checkbox field? Here's how to add a newsletter signup checkbox.
Step 4: Publish your contact form
Once you've created your contact form widget and are happy with it, it's time to publish it. If you've placed your form into your widget area as we described, you should be good to go!
You can also place your form anywhere you want using your form shortcode. Just copy the shortcode into any post or page.
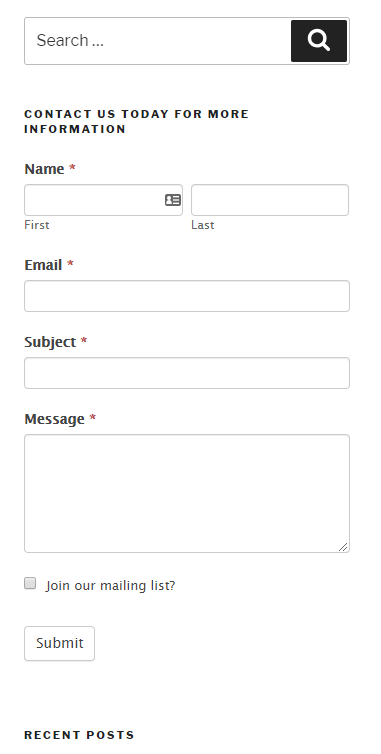
In the end, you should have a sidebar that looks a little like this:

Wrapping up
It really is as simple as that. With Formidable Forms, it only takes a few minutes to create a free contact form for your WordPress footer or sidebar.
We hope this helps you get the most out of your sidebar and increase conversions on your website! This is a non-intrusive, simple way to encourage visitors to get in touch while also providing an excellent user experience.
Read more about WordPress forms
If you're not already using Formidable Forms, take a look at some of our fantastic features. All of which are designed to propel your website and business forward.
 How To Create a Contact Form in WordPress In Under 3 Minutes
How To Create a Contact Form in WordPress In Under 3 Minutes How To Add a Google Map to a WordPress Contact Form [Free!]
How To Add a Google Map to a WordPress Contact Form [Free!] How To Embed a Form on Any Website (Not Only WordPress!)
How To Embed a Form on Any Website (Not Only WordPress!)
Leave a Reply